Theme Support:
We have dedicated support system where you can ask question and get
support for our theme.
Go to support site
First, thank you for purchasing our theme!
This guide provides instructions for installation, help on getting started and extensive documentation of features. It is recommended you read it thoroughly to fully leverage the Itinc theme's capabilities. Please also make sure to check out our Video Tutorials as they explain everything covered in here in greater depth. We hope you enjoy building with Itinc as much as we enjoyed developing it and continue to develop with new features!

Before beginning the installation and configuring of your new theme, you must first have WordPress already installed on a server.
If you are struggling, here is a very detailed guide at WordPress Codex that will walk you through every step.
If you prefer something more visual, you can watch this video tutorial on how to install Wordpress by us
(Please note the video shown is third party video, but the same process applies)
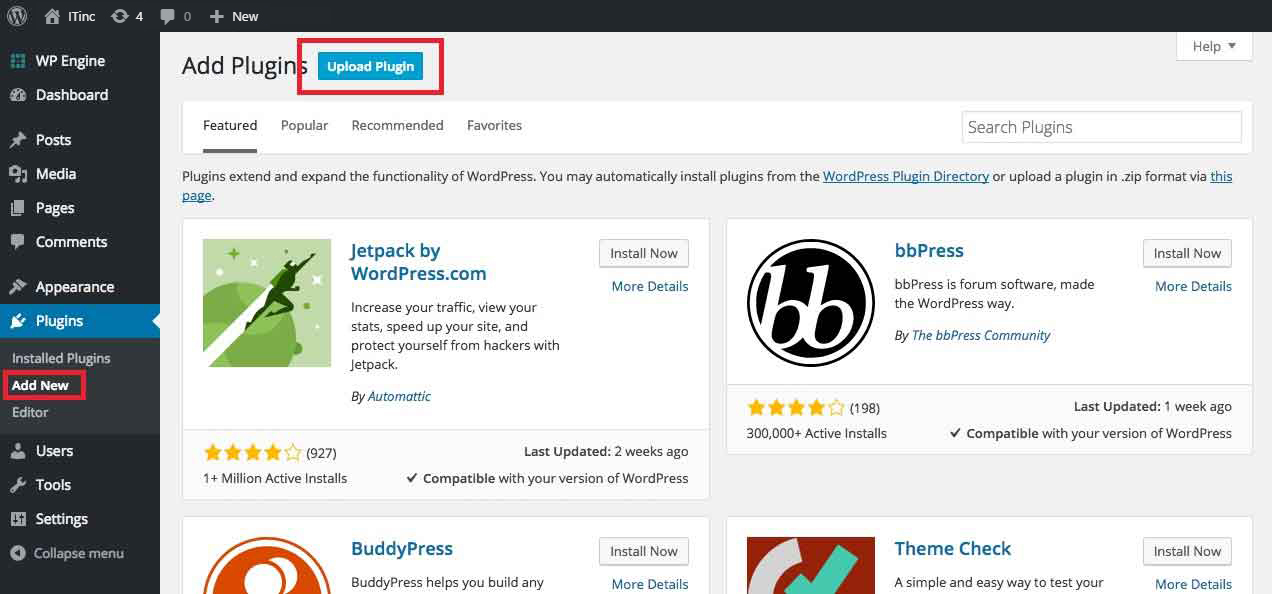
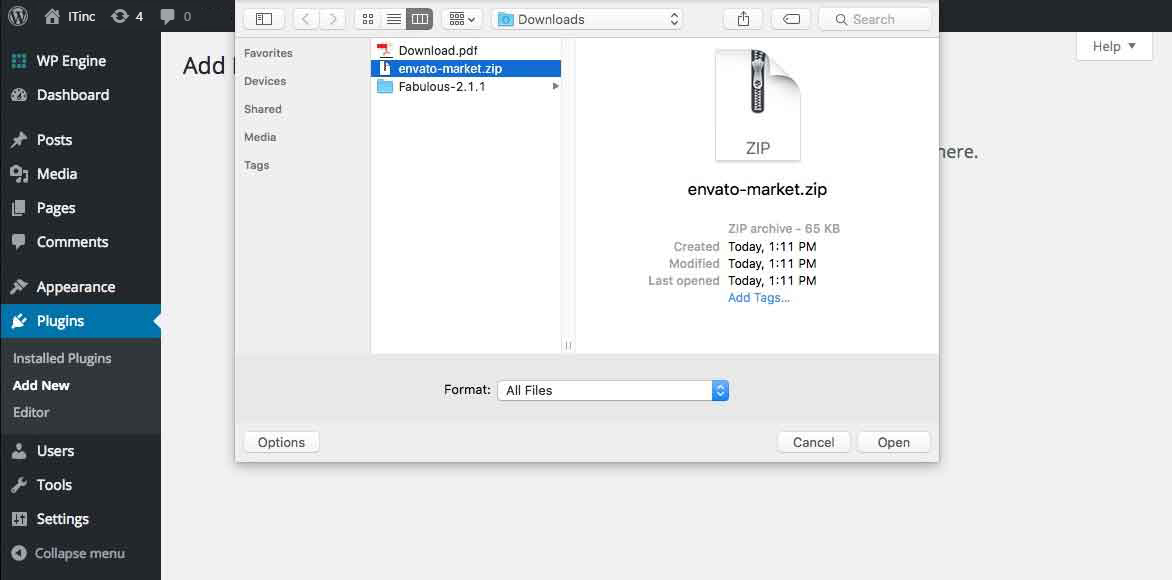
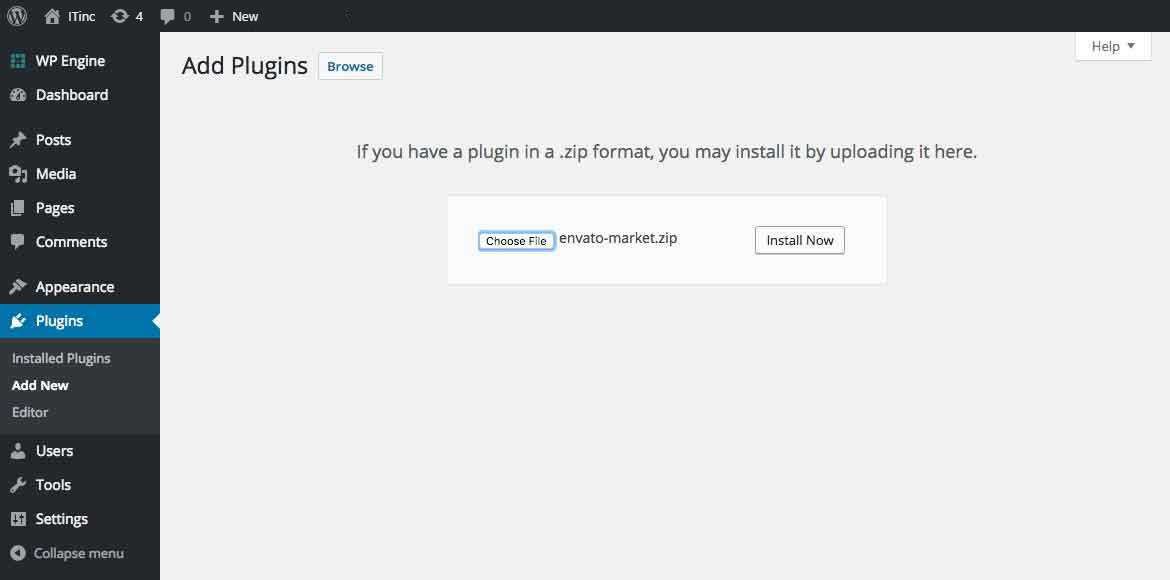
Once you have setup a copy of WordPress, there are multiple ways you can go about installing the theme. Here are different ways:
This is the easiest method to install our theme. Just install "Envato Market" plugin and configure it. This "Envato Market" plugin also provides one-click update feature for our theme. We will create a video for this.
Also here is step by step guide with details and images:




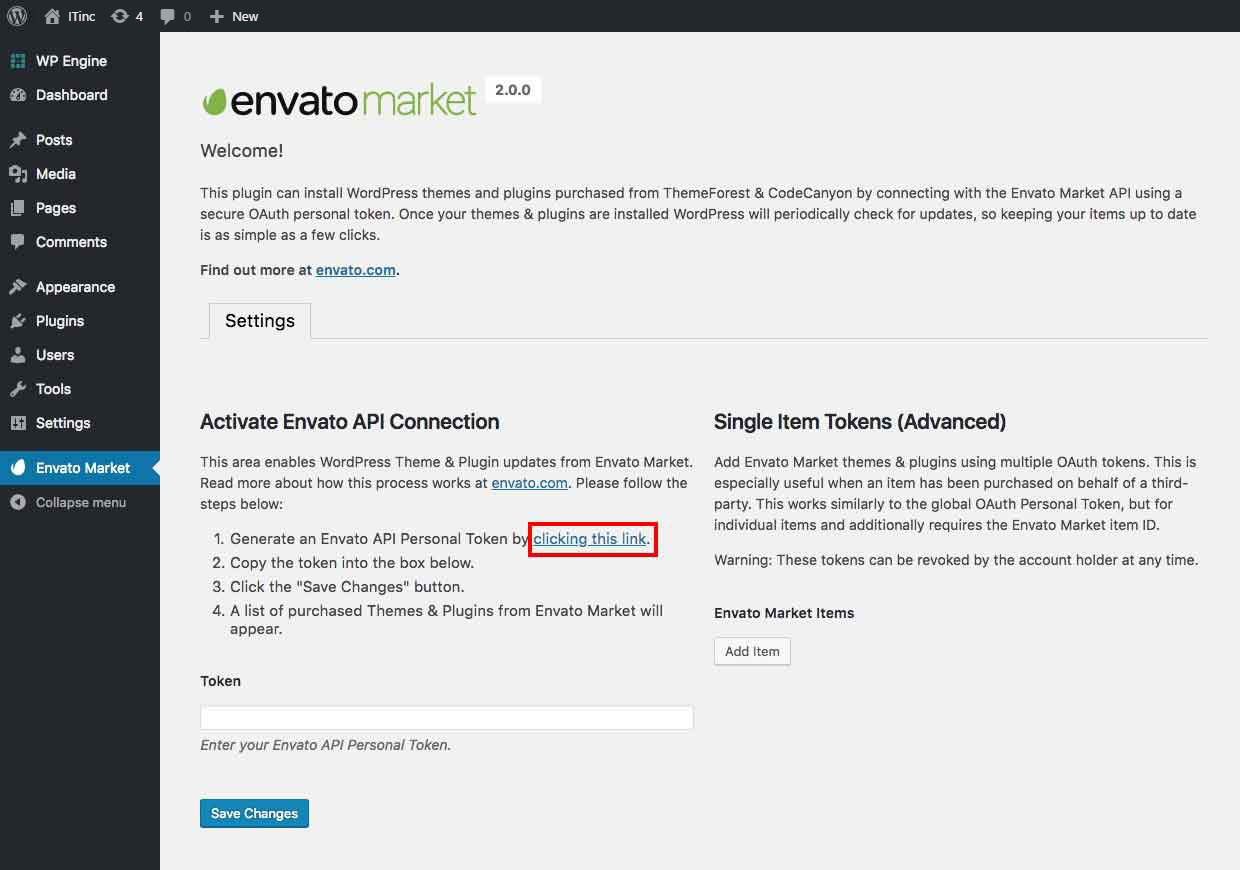
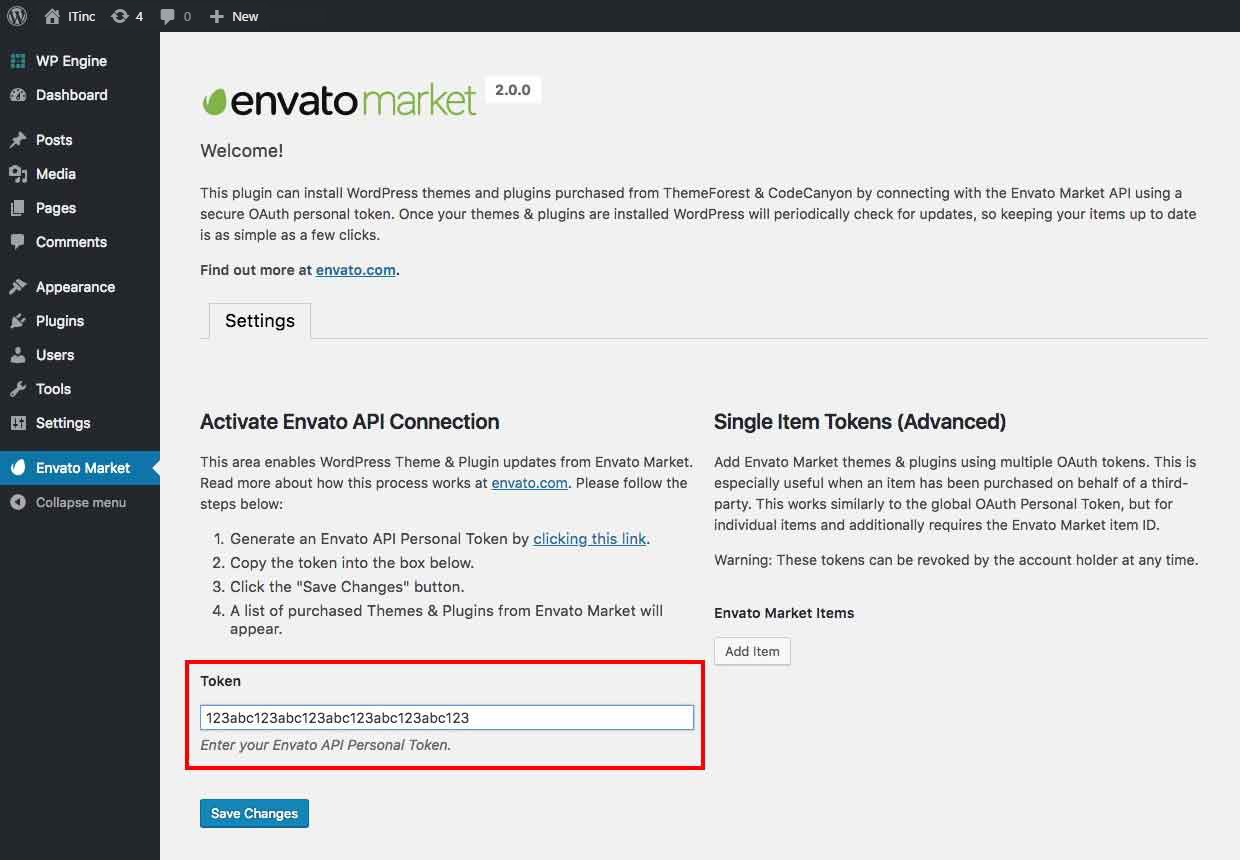
To get started click on the "Envato Market" link in your dashboard menu. You should see a screen similar to the one below. The very first step is to create an Envato API token. To do this, click on the generate a personal token link (highlighted in red below).

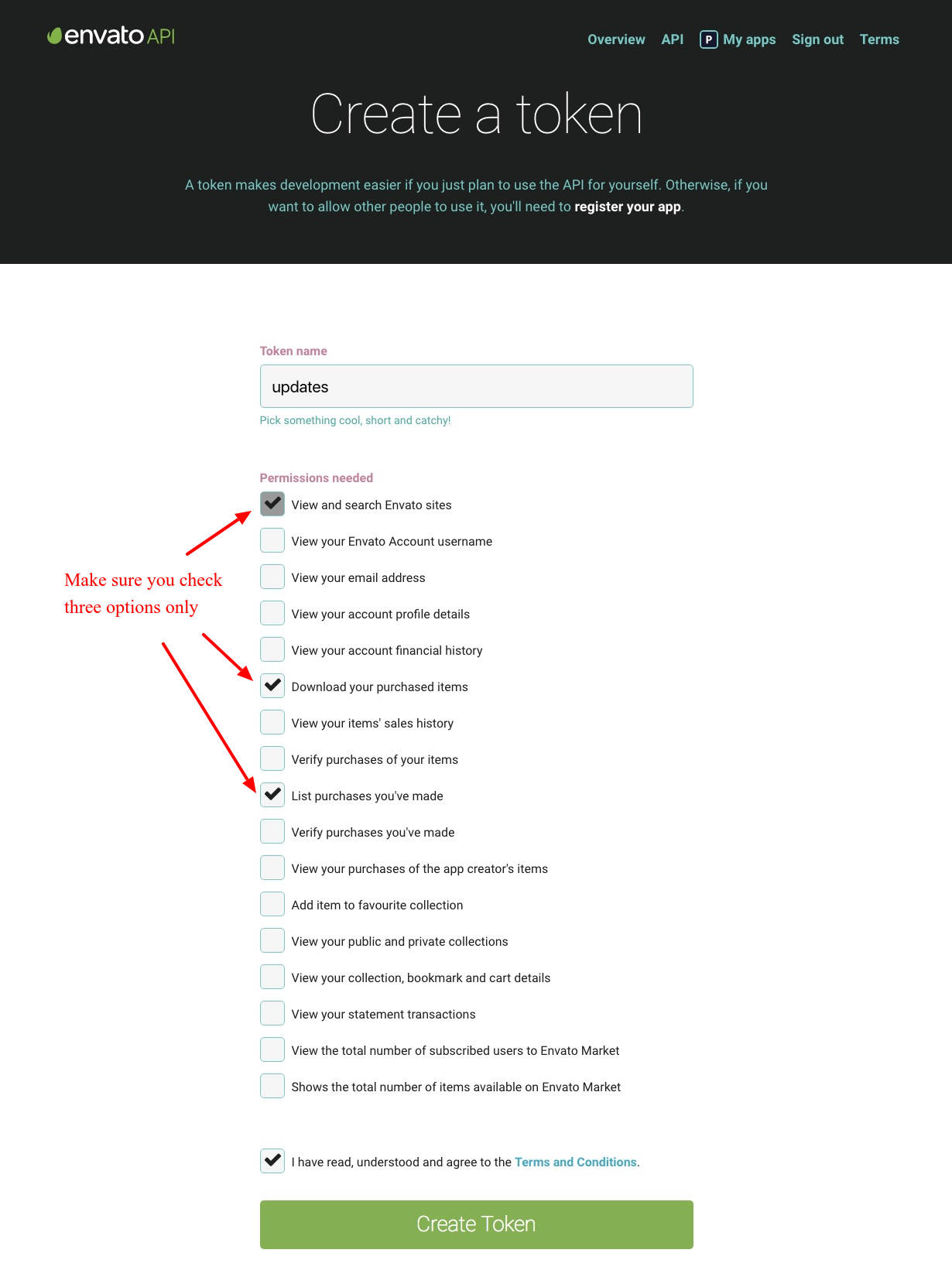
If you’re already logged into your Envato account you’ll be token to the screen below (otherwise you will be prompted to login first before being redirected to this page). On this screen you can see what the Envato Market plugin is requesting permission to access via your Envato account (Envato sites, the ability to download your items, a list of your purchases and verification of your purchases). To proceed give your token a name, check the box that you have read and agree to the terms and then click the green button to create your token.

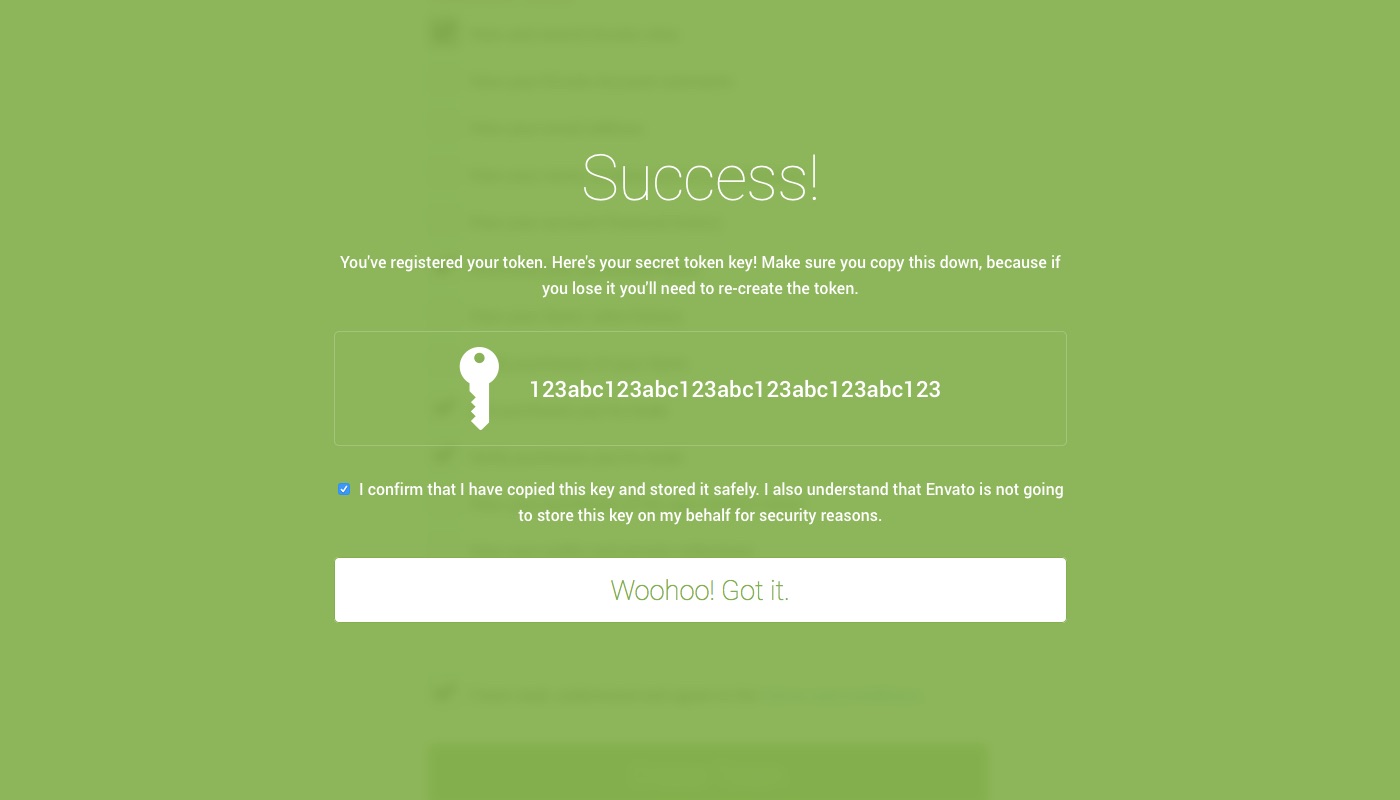
Once your token is created you will see a green success screen. Copy your token code (this is very important since Envato doesn’t store a copy of the token for you), check to confirm that you’ve copied it and click the white button that you got it.

Now go back to your WordPress installation and paste in your Envato API token then click save.

It’s possible that you might see the error (shown below) when you first enter your token. Don’t worry, just go back to the previous page and try again. It should work on the second go.

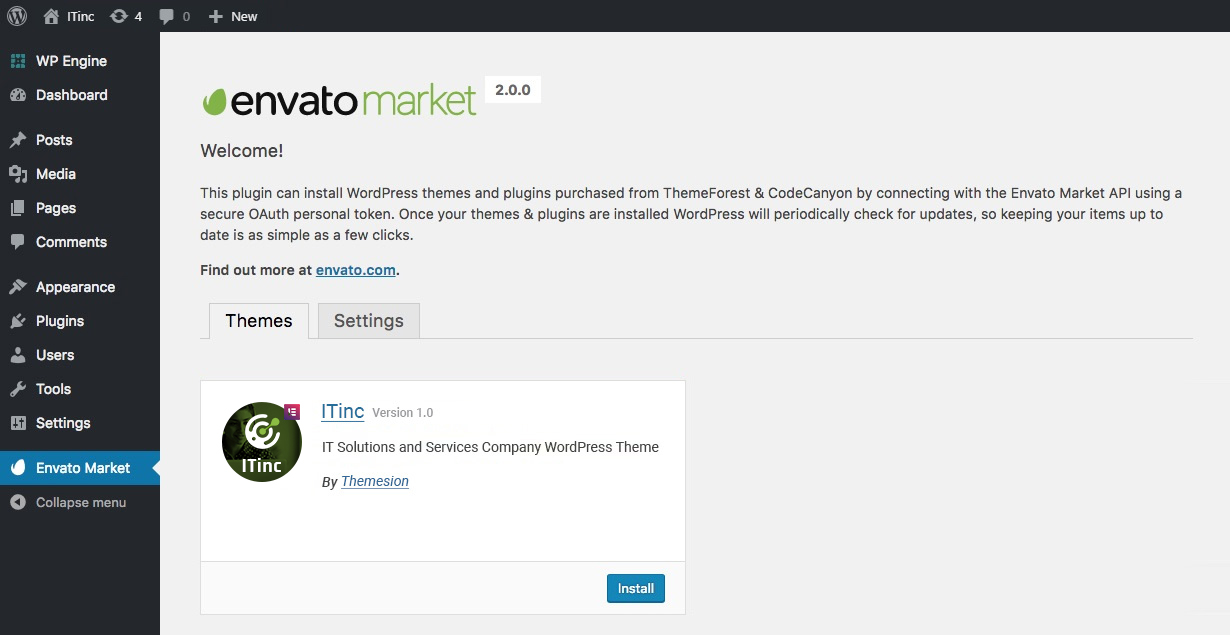
Once your token is saved and validated your page will refresh to show your Envato Market landing page with added tabs for your items. The added tab(s) display all of your theme and plugin purchases as well as their version numbers and quick links to the theme and author pages. So now you can install theme and also update theme in just one click.

Theme setup is very easy. The setup wizard will open when you activate Itinc theme. The setup wizard will install child theme, then install plugins and then insert demo content setup like page/post content, widgets etc.. We will create a video for this.
Our Itinc theme comes with some usefull plugins. Some plugins are required and some are recommended plugins. Here are details or each plugin.
This is the base plugin of our theme. This is required plugin. This plugin includes all Custom Post Types and shortcodes.
Elementor Page Builder is a live page builder, with no limits of design. A page builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress.
Create a responsive (mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for Itinc engines). See the heaps of custom transitions/animations for each object on the page!
Customize this slider with our convenient drag & drop backend to your very needs. This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects.
Advanced Custom Fields plugin generated Meta Boxes that gives option to add special boxes in single page/post pages edit screen.
A lightweight extension of Advanced Custom Field (ACF) that adds Photo Gallery field to any post/pages on your WordPress website.
This plugin adds admin interface and structured post meta for WordPress post formats
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
You can easily get this plugin in wordpress.org: Contact Form 7 Plugin
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website.
These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
You can easily get this plugin in wordpress.org: Breadcrumb NavXT
This plugin helps customers receive updates to their premium Themes & Plugins purchased through Envato Market (ThemeForest & CodeCanyon).
Authors are encouraged to implement this plugin in their items so that customers have a reliable and consistent experience across products.
You can easily get this plugin in envato.com: Envato Market
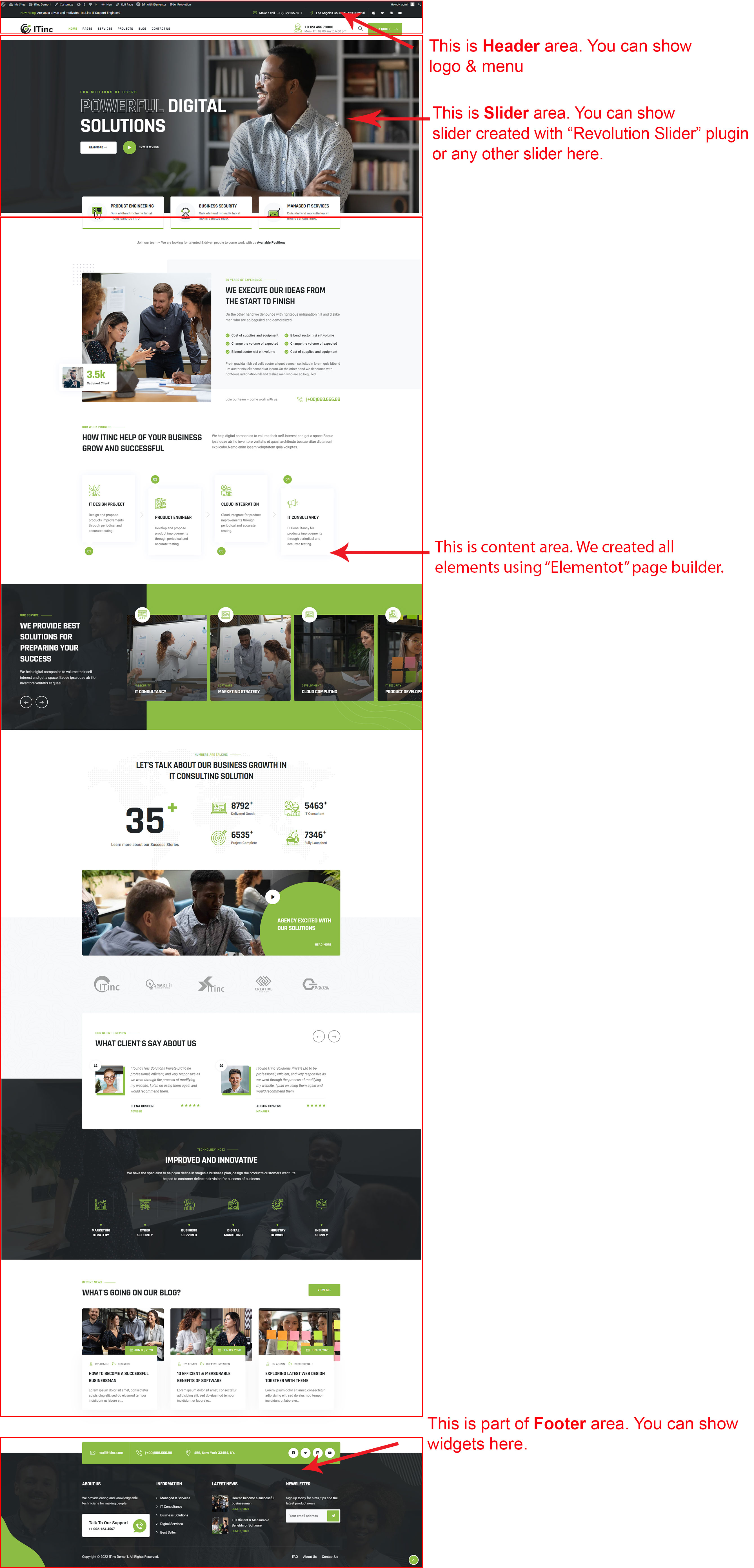
There are different sections in Itinc theme. Here you will find name of each section name so you can find their options easily. You can customize each sections from Itinc Options easily.



Itinc Options (Theme Options) panel is created with WordPress' Customize section. We added our own options with WordPress' default options.
Also this Customize options panel will provide live preview of the effects so you can see the effect of each options here.
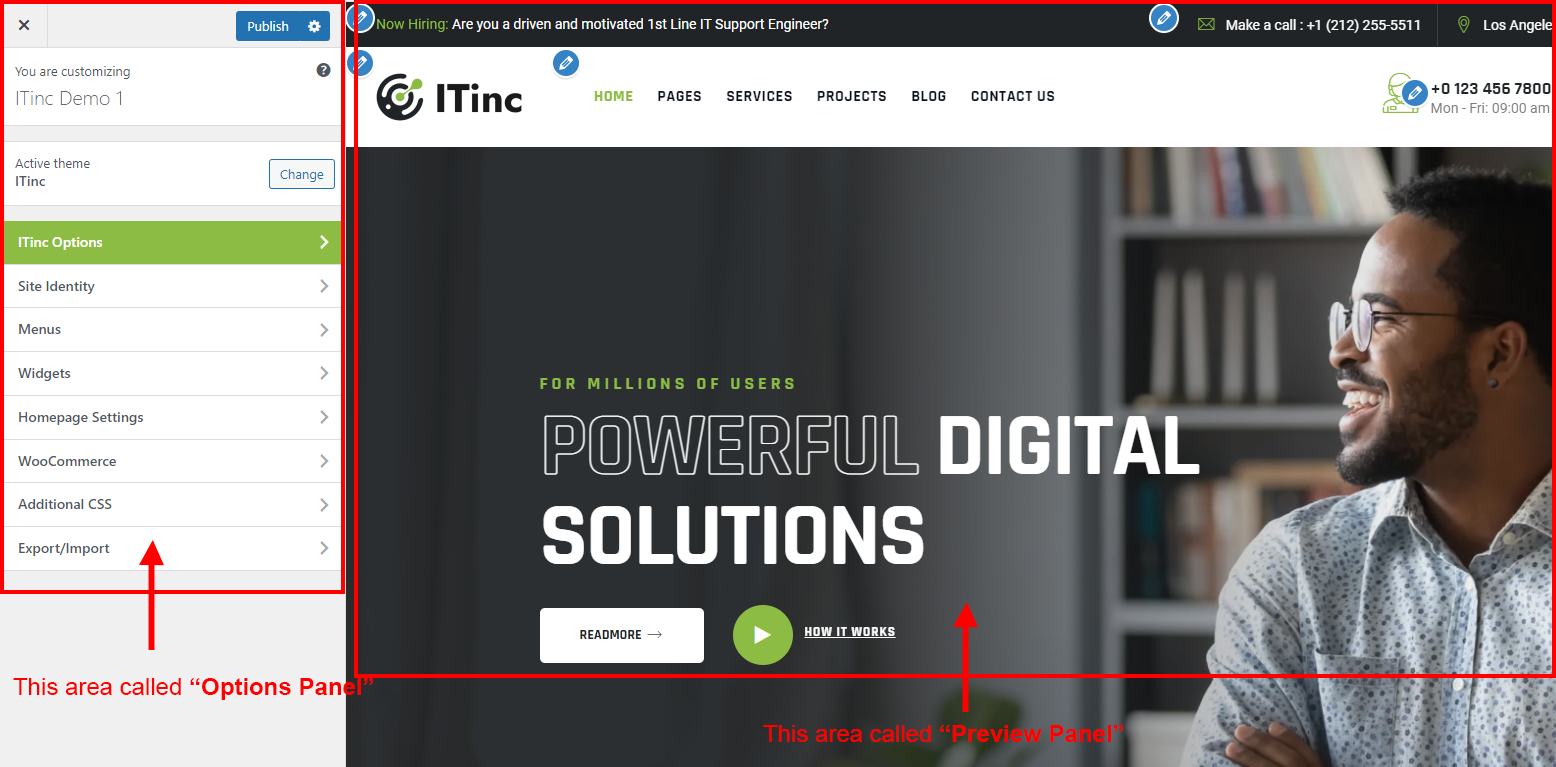
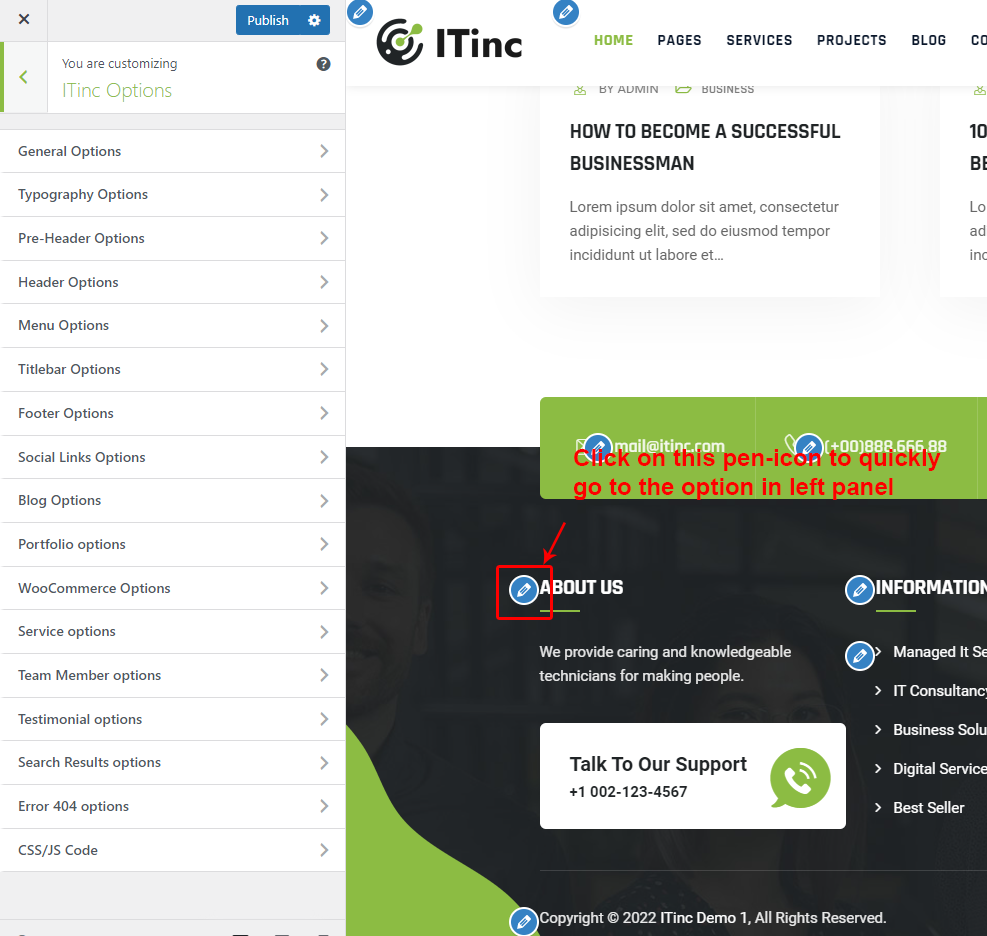
After clicking on the Itinc Options panel you will redirected to the Customize section. It has two sections. Left area called "Options Panel" and the right area called "Preview panel". See screenshot given below:


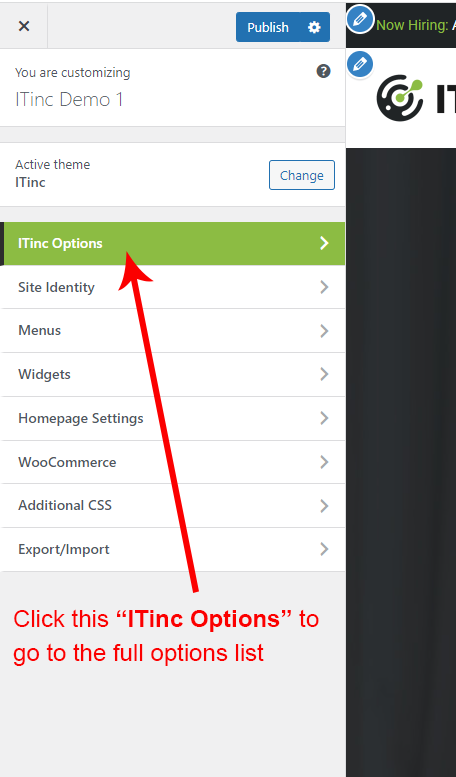
Now click on the Itinc Options and you will see lot's of options for different theme sections.
Also you will get pen-icon to quick edit that area. Just click on the pen-icon to go to the option directly. See screenshot given below:


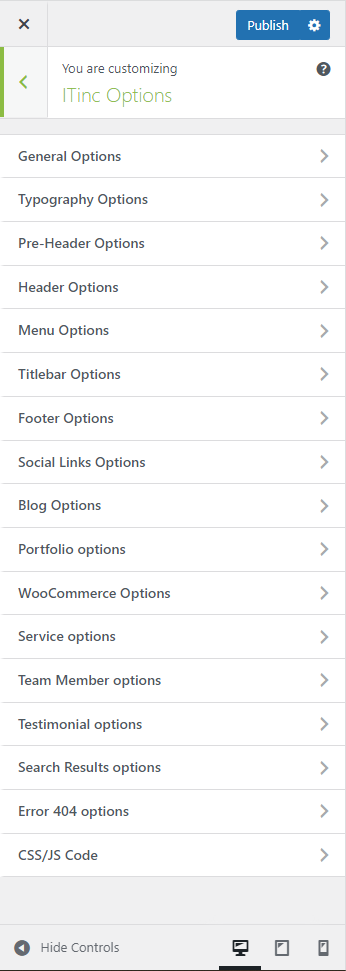
Now you can see different sections list. This are the group of the options. Clicking on each section will show options for that section.
General Options:
You can change Global color, secondary color, Gradient color, Logo etc from here.
Typography Options:
Here you can change font family, font size, folor color etc for different areas. For example, you can change font-family or font-size for general texts, H1 to H6 tags, Heading texts, Subheading texts, Widget heading etc.
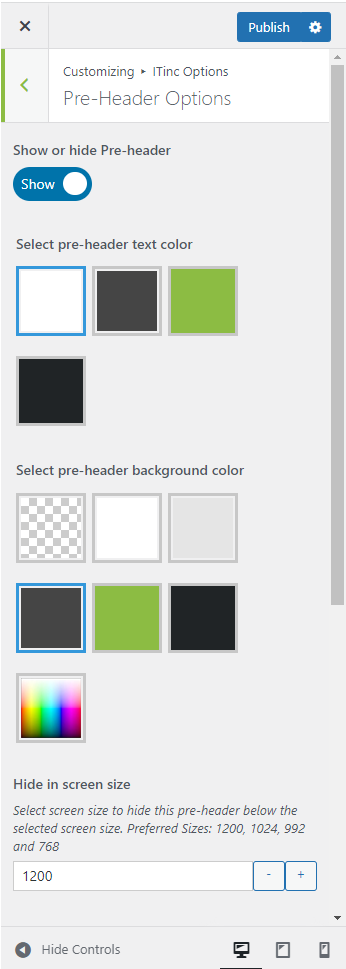
Pre-header Options:
The pre-header section will appear above the header area. This will show small texts like email, phone number, social links etc. You can change background color, text color, left content, right content from here. This will effect only the pre-header area. (Where is Pre-header area?)
Header Options:
Here you can change header style. Also you can edit content specially created for special header style. Also you can edit header button options, background color, header height etc. You can show or hide search icon, shop icon (if WooCommerce plugin is active) etc. (Where is Header area?)
Menu Options:
This is for menu appear in header area. Here you can edit Main menu typography like font-family, font-size etc options. Also you can change dropdown menu options like background color, font color etc too.
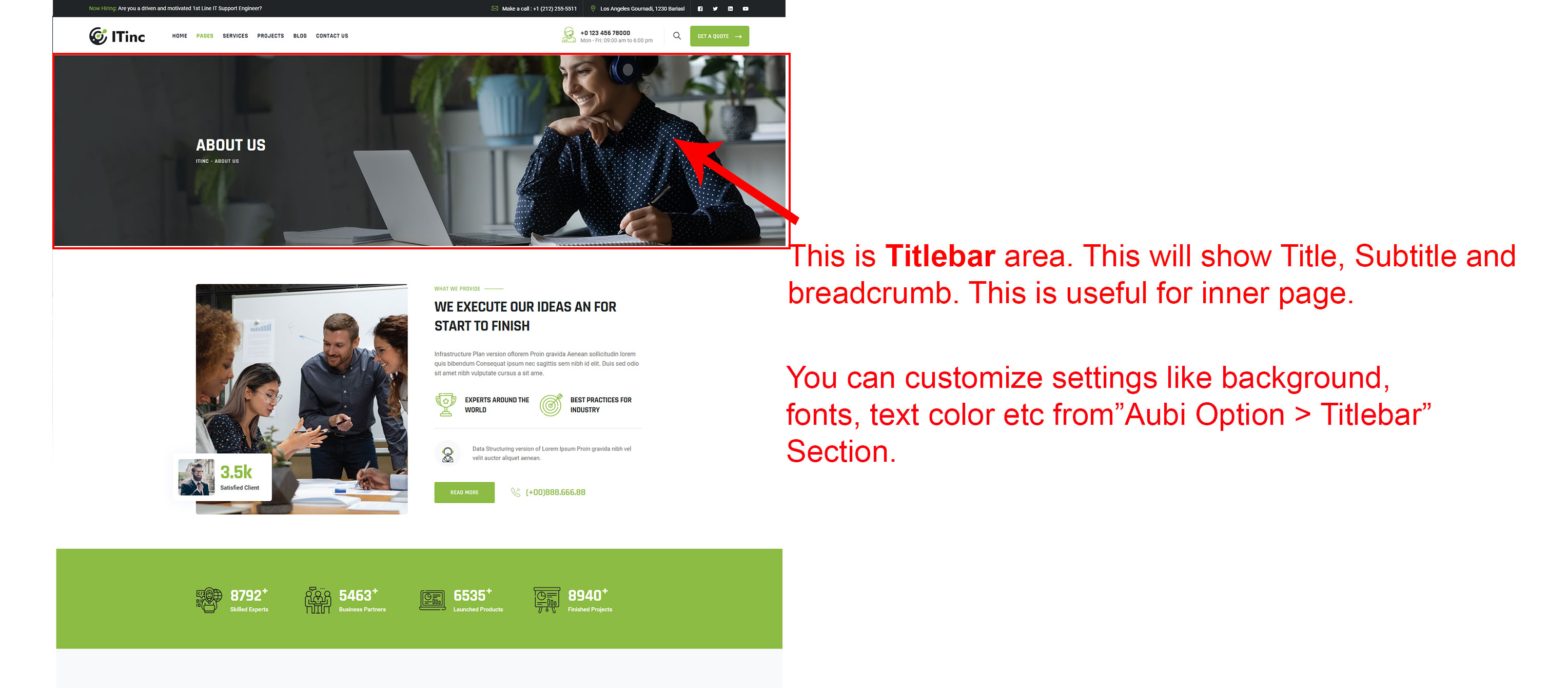
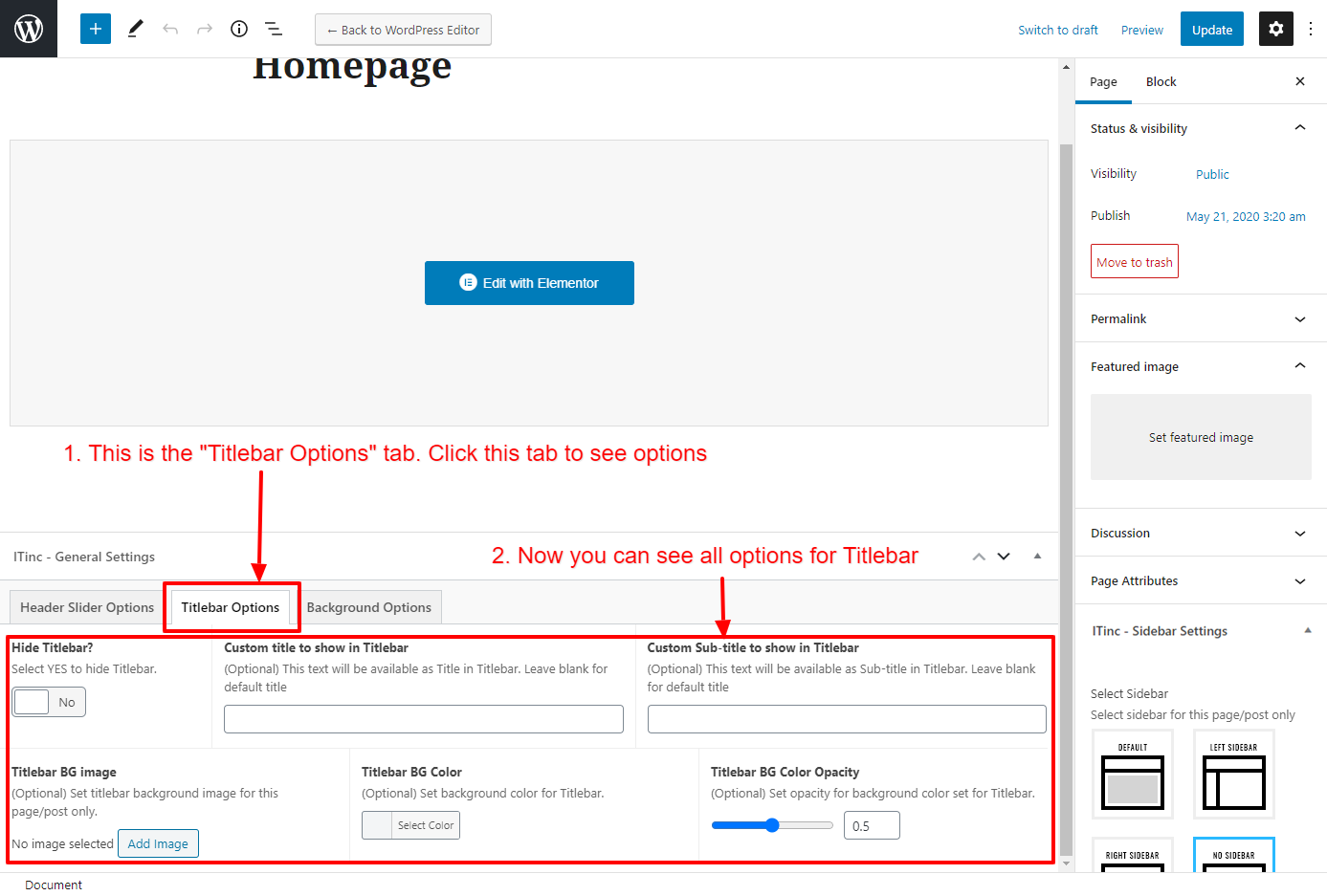
Titlebar Options:
Generally the Titlebar will appear on inner page. This will appear below header area. This will show page title, subtitle and breadcrumb. (Where is Titlebar?)
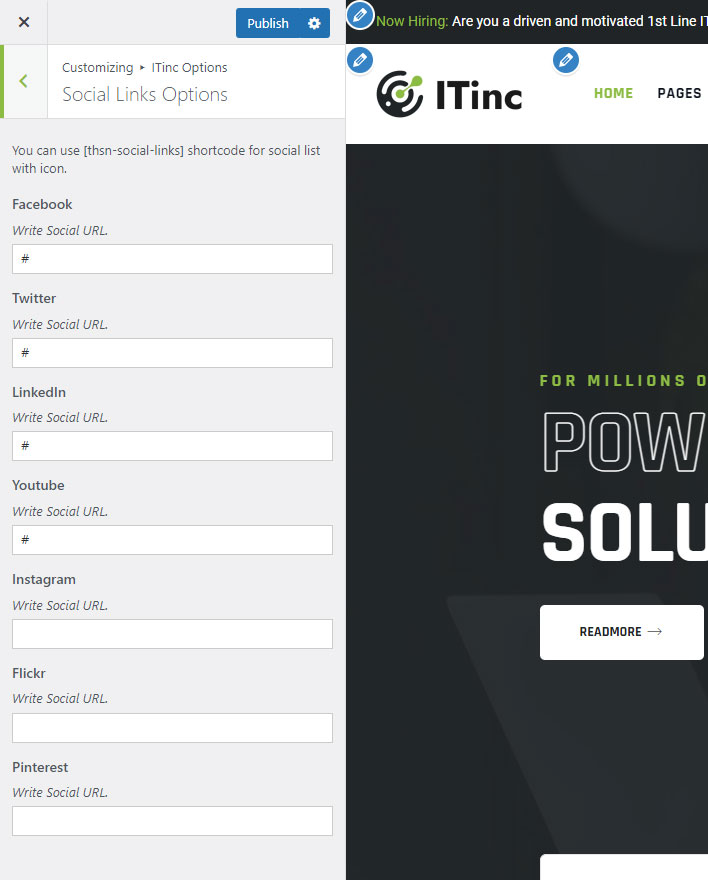
[pbmit-social-links] shortcode. You can set Facebook, Twitter, LinkedIn, YouTube etc profile links from here and show them using this shortcode.
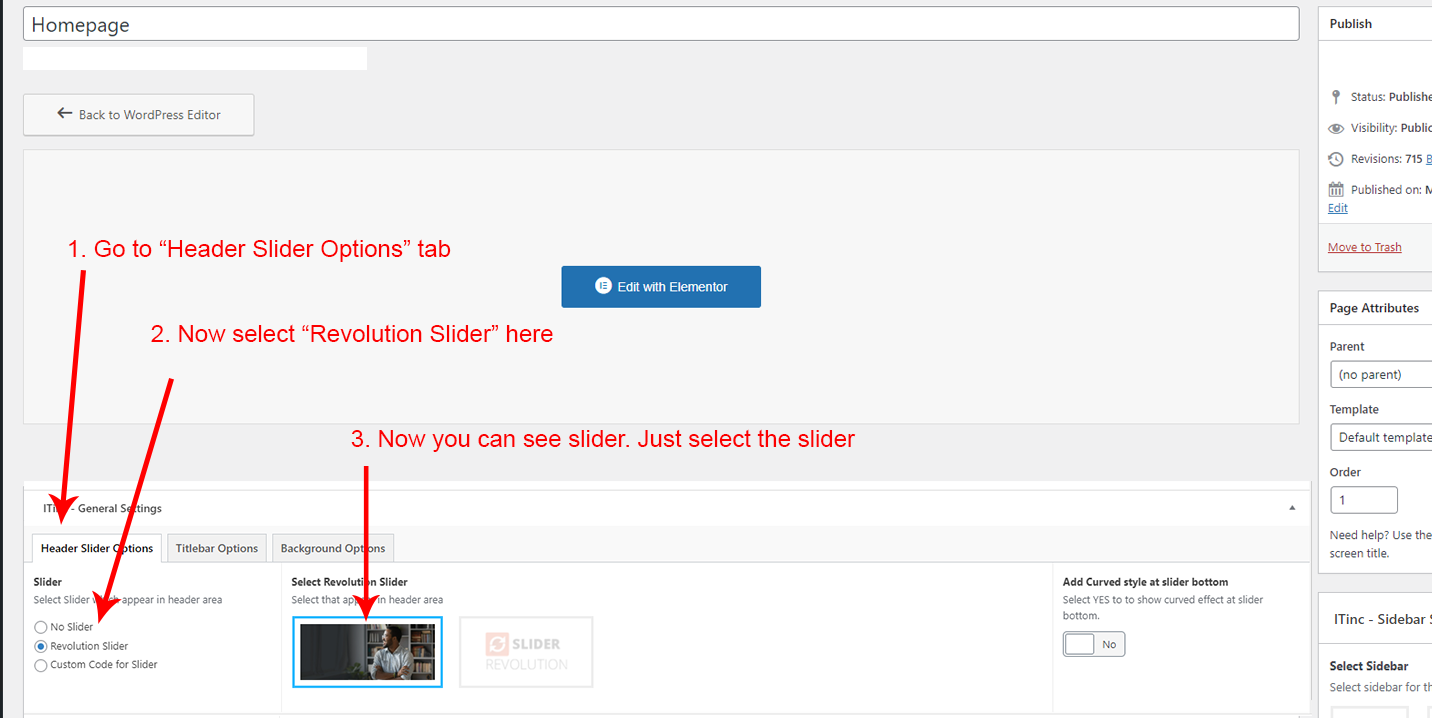
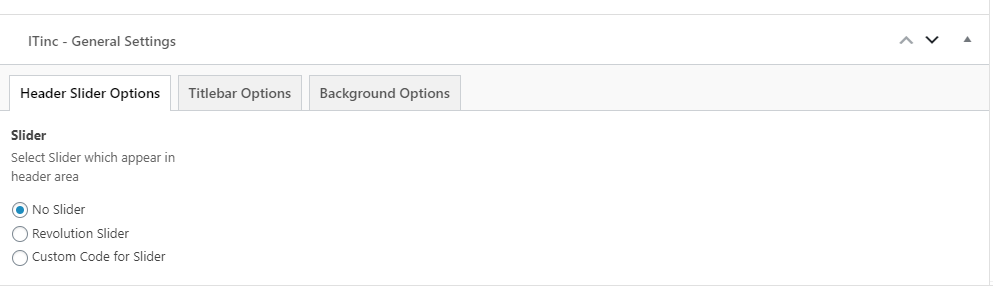
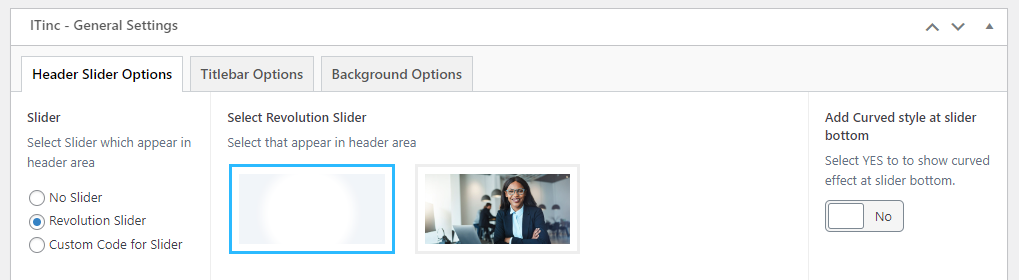
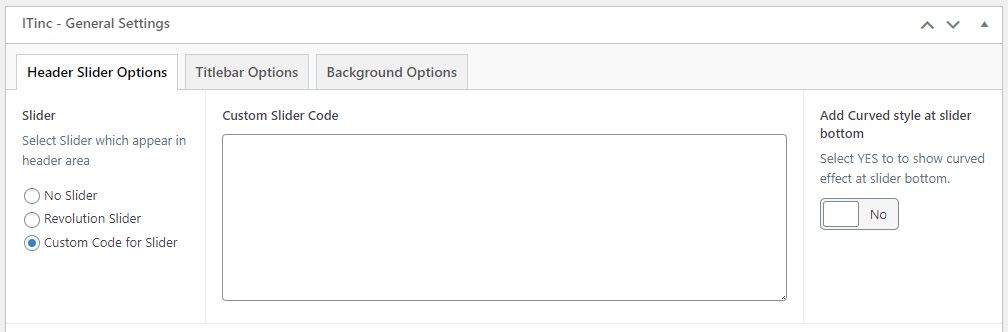
You can select your slider for header area on any page. Just edit the page (generally your homepage) and select the slider. Please see the screenshot given below:


It's very easy to create a new slider. Here is a getting started video where you can learn how to create a new slider or modify your existing slider. Click here to see their document and learn basics and become pro.
You can also see video to learn basics or Slider Revolution plugin. See this video:
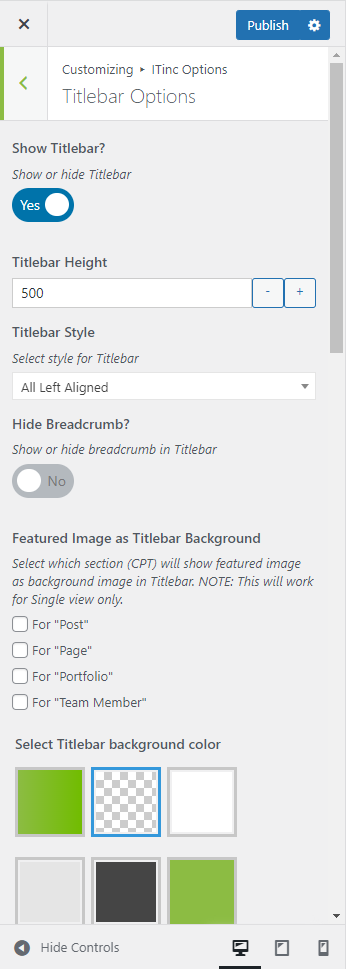
Titlebar will appear below header and slider. This will show page title, sub-title and breadcrumb.
There are two types of options for Titlebar area:

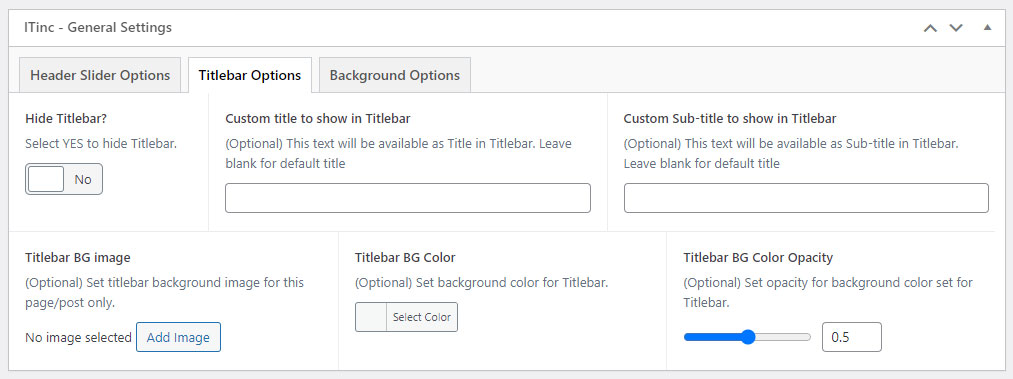
You can see the screensot of the Titlebar Settings ( which appear under Itinc Options) provided on the right side.
This is global options and will apply globally to all Titlebar appear on any page/post/portfolio/service etc.
This provides all options like background color, background image, font-family, height of the Titlebar, Titlebar style etc.

This will override the options set under Itinc Options > Titlebar Settings options. This will help you to set special design the Titlebar on specific page or post.
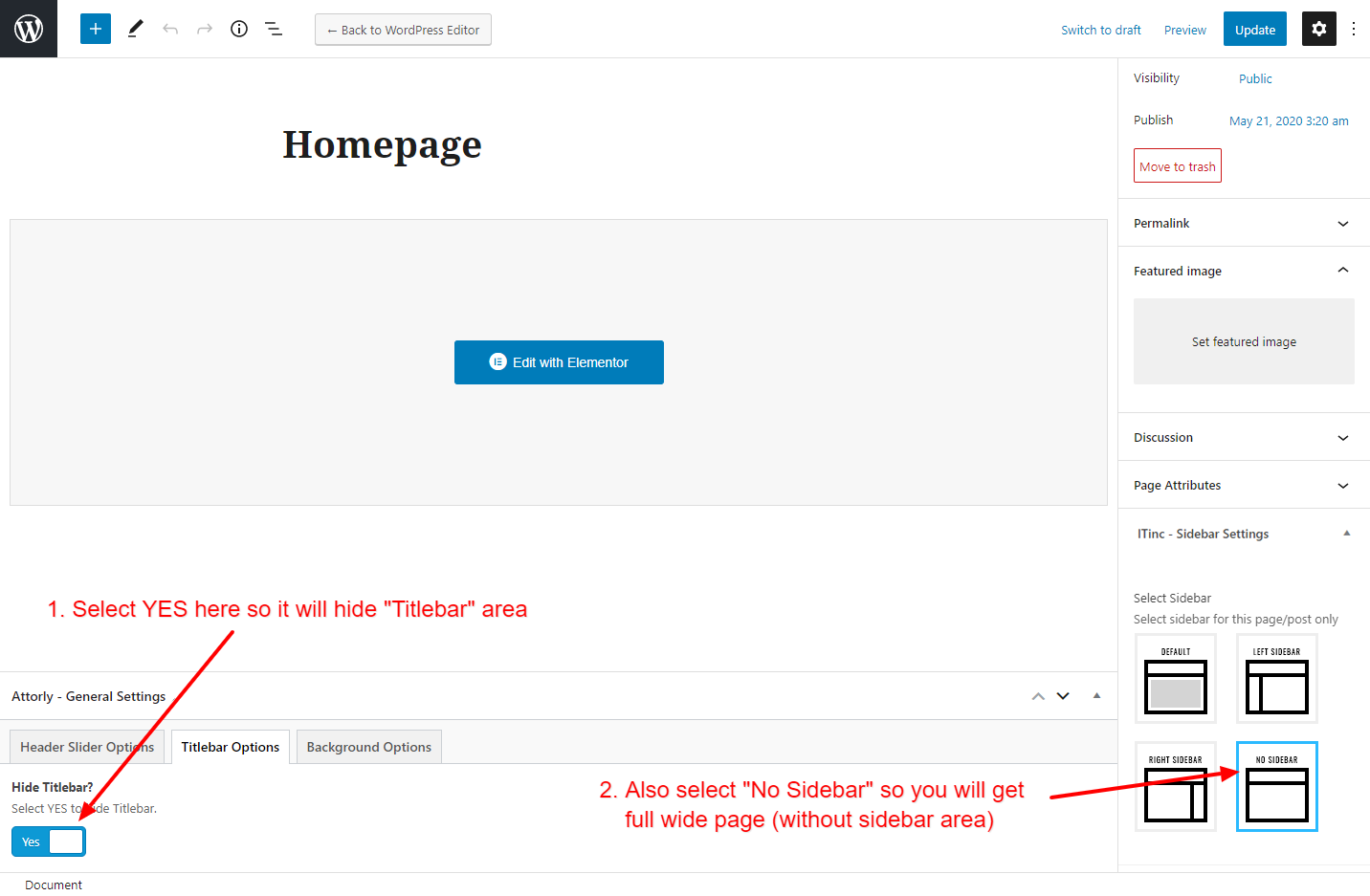
You can hide the Titlebar on a specific page by select YES in the Hide Titlebar? options.

Pre-header section will appear above header area. You can show or hide it globally from Itinc Options >> Pre-header Settings section.
You can change background color, background image, text color etc settings too.
There are two areas where you can show contents. The Left content area and the right content area. You can edit both area content from here.
This is usefull for small details like phone number, address of your office or social links (via shortcode).

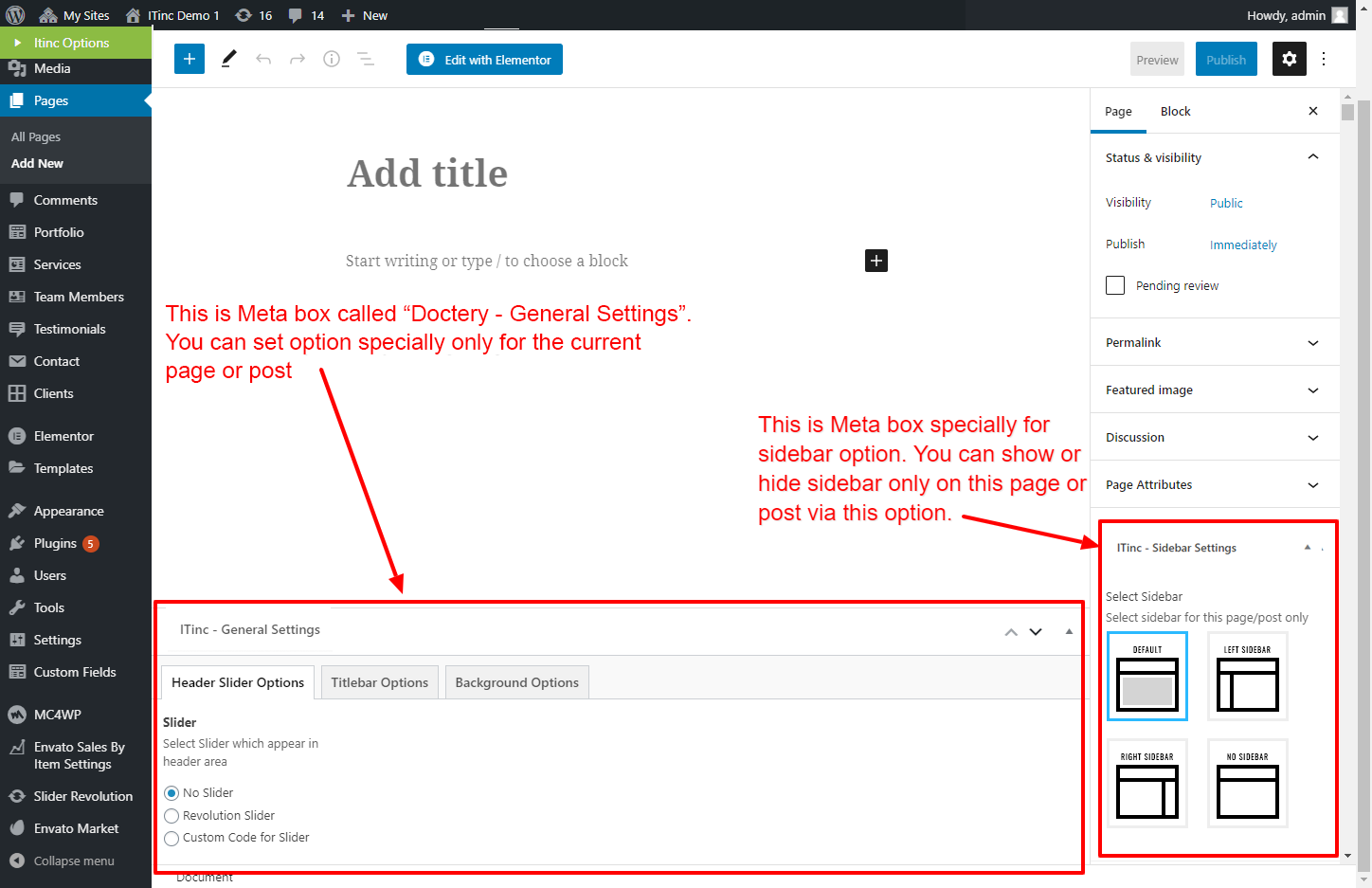
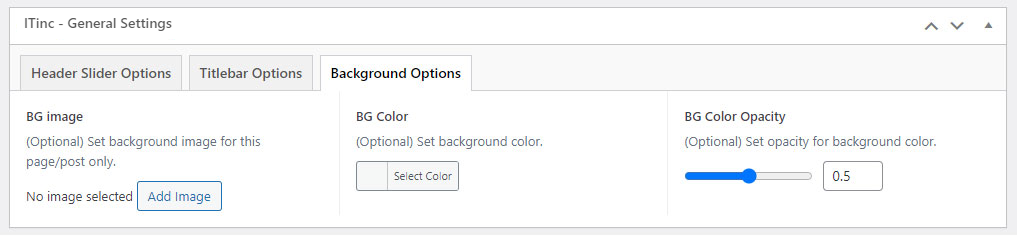
Meta box are special options that will apply to current page or post only. So you can set special view of a page or post. See above image for the Metabox example.
This metabox has three tabs.





Blog is a special part in all themes. We also designed blog with a unique design. There are different areas for blog section:
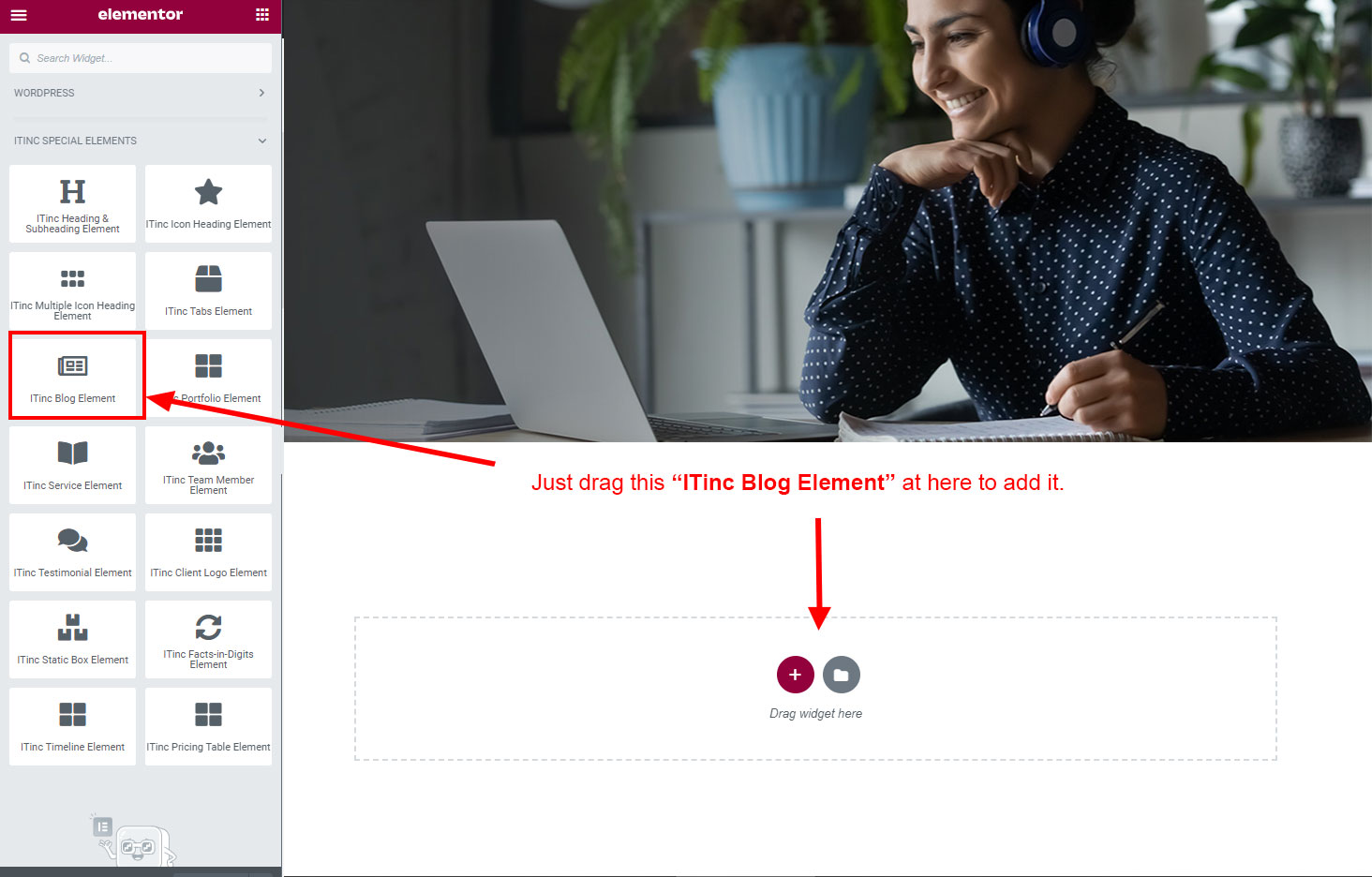
We created a Blog Element in Elementor Page Builder which you can use to show post on any page you want. Just drag and drop the Itinc Blog Element on any page and the post list will appear.

There are lot's of options to select in this Blog element.
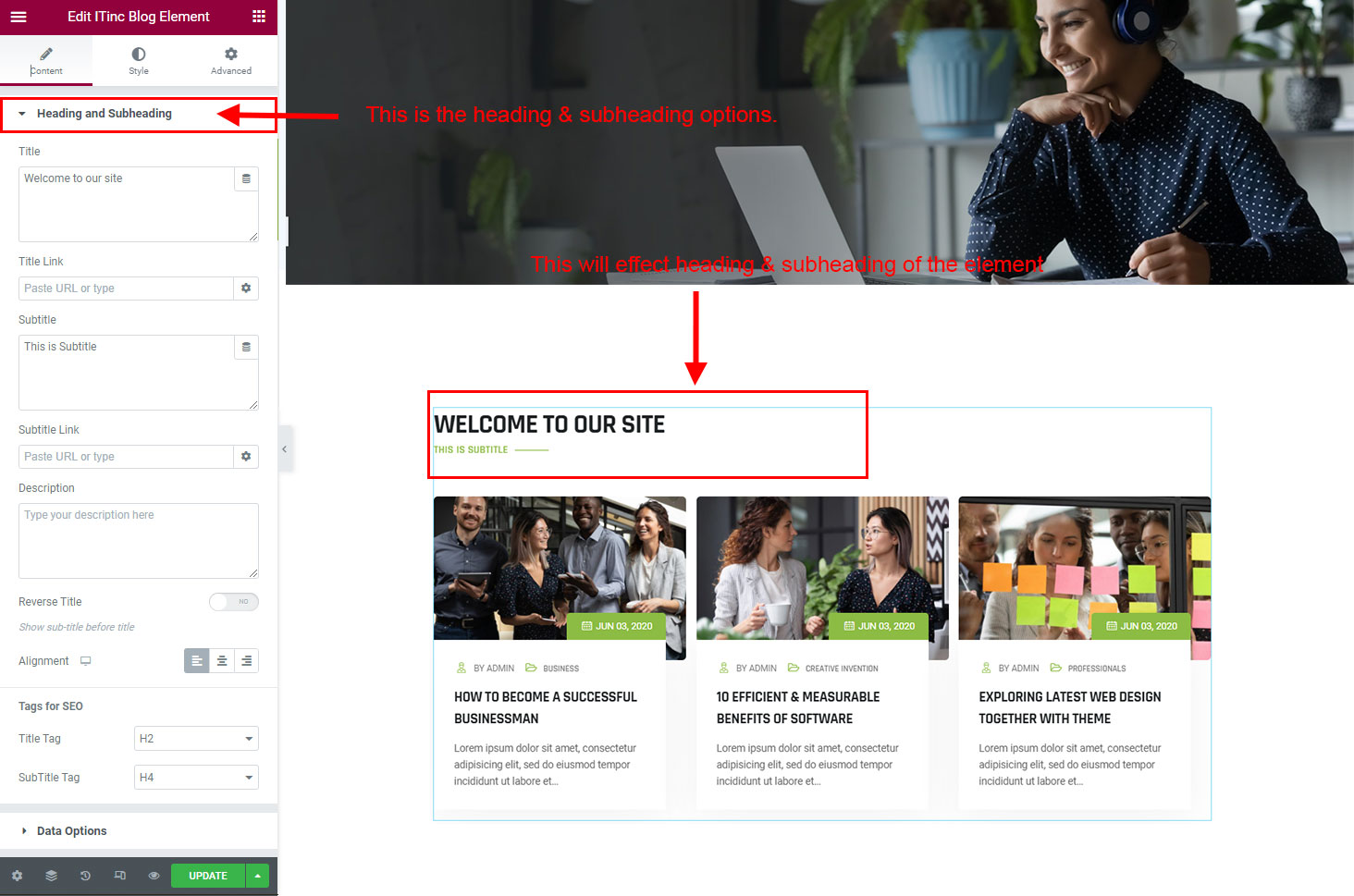
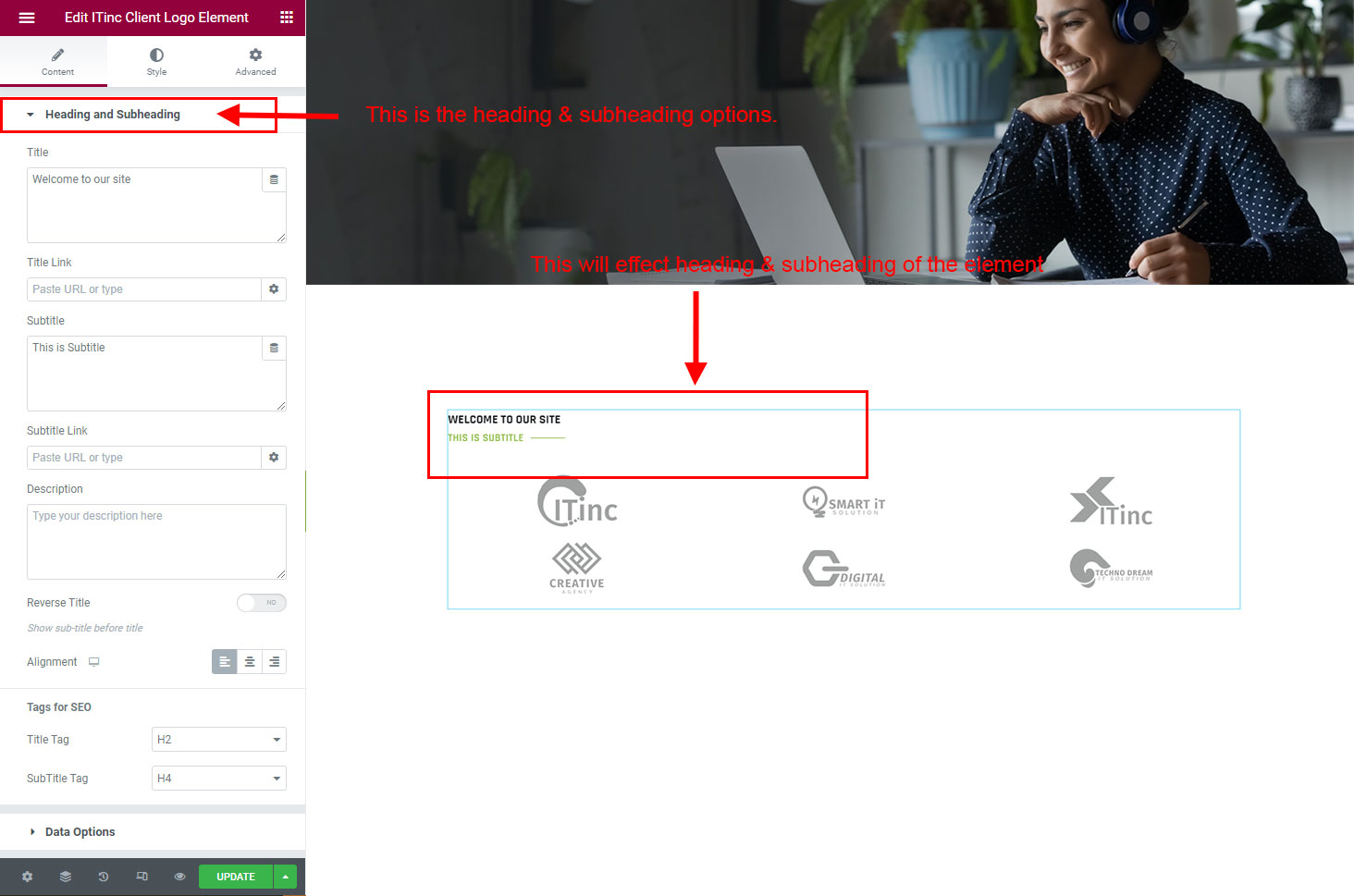
The heading and subheading will appear at top of the element. You can change text, add link to the heading or subheading, change alignment, change tag (for SEO purpose) etc.

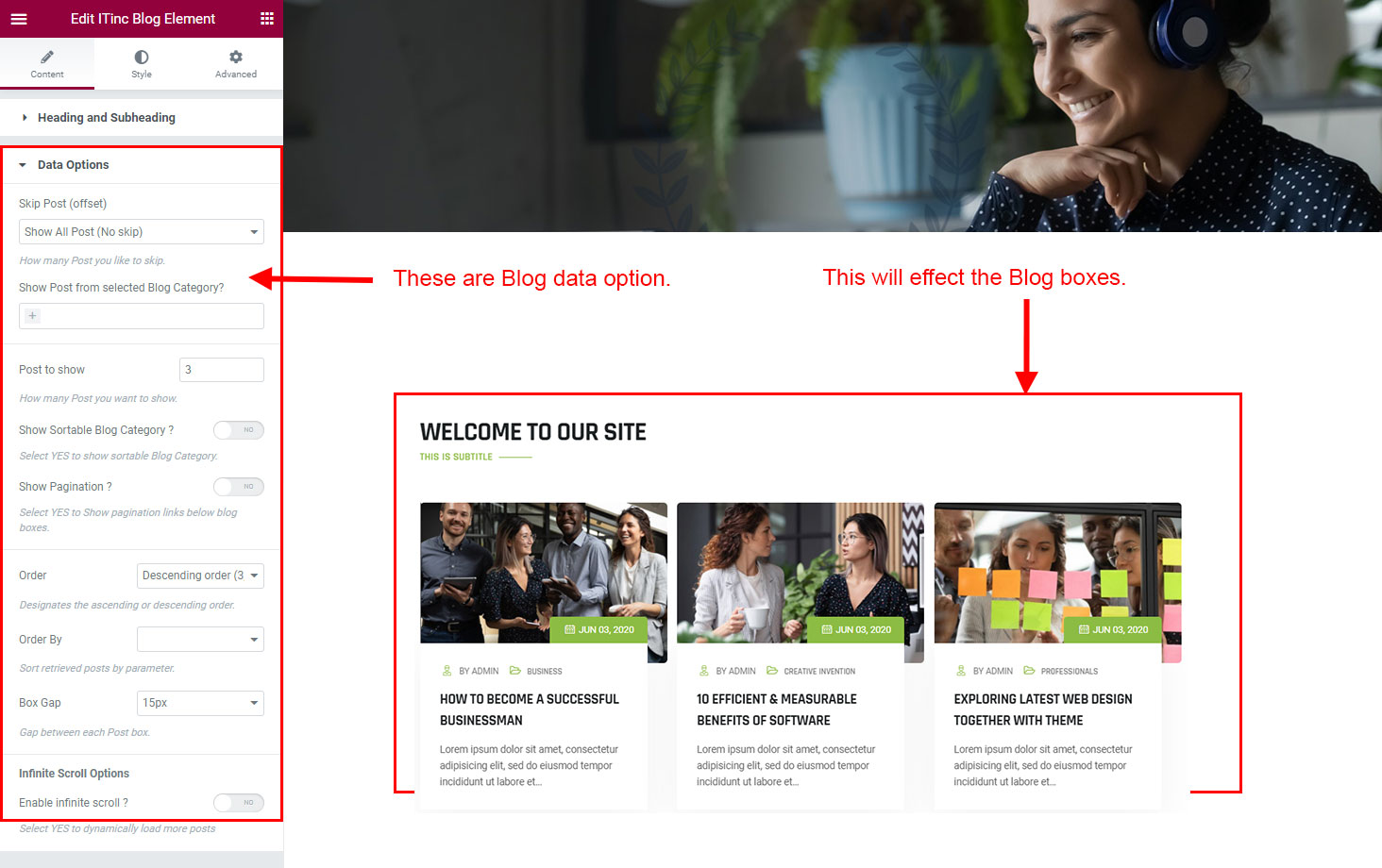
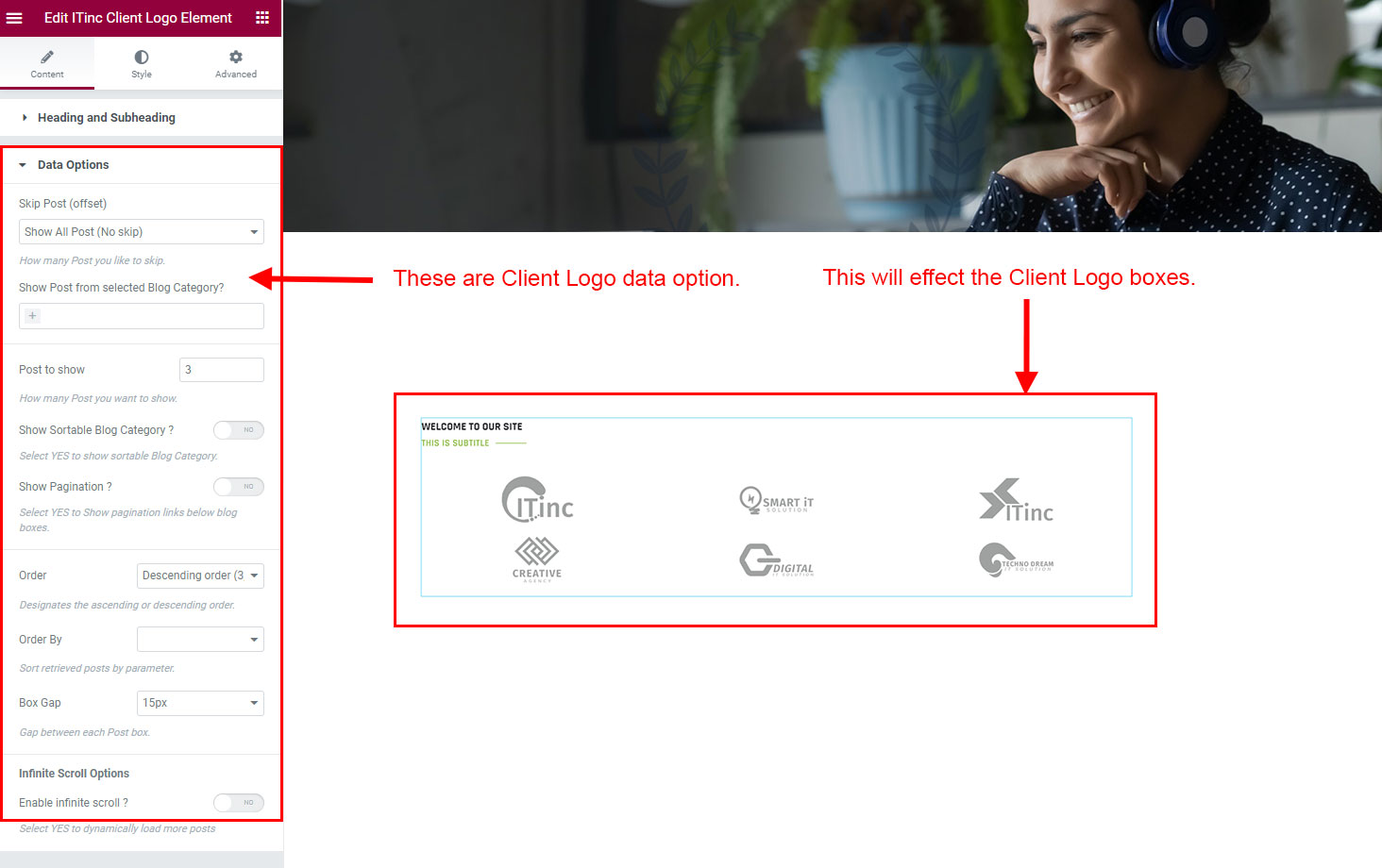
You can select the post options here. Like how many posts you like to show, show posts from selected category, post order etc.

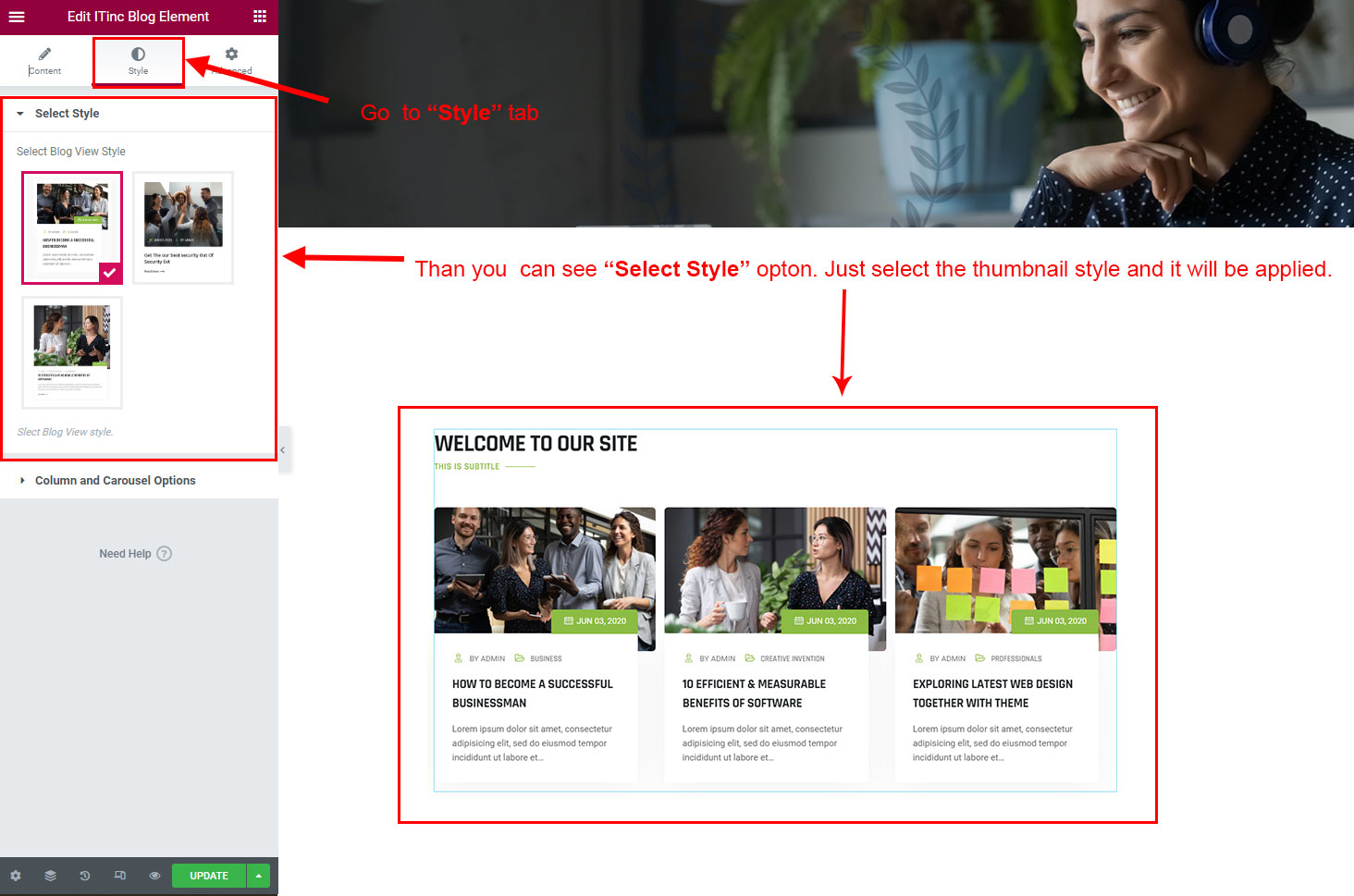
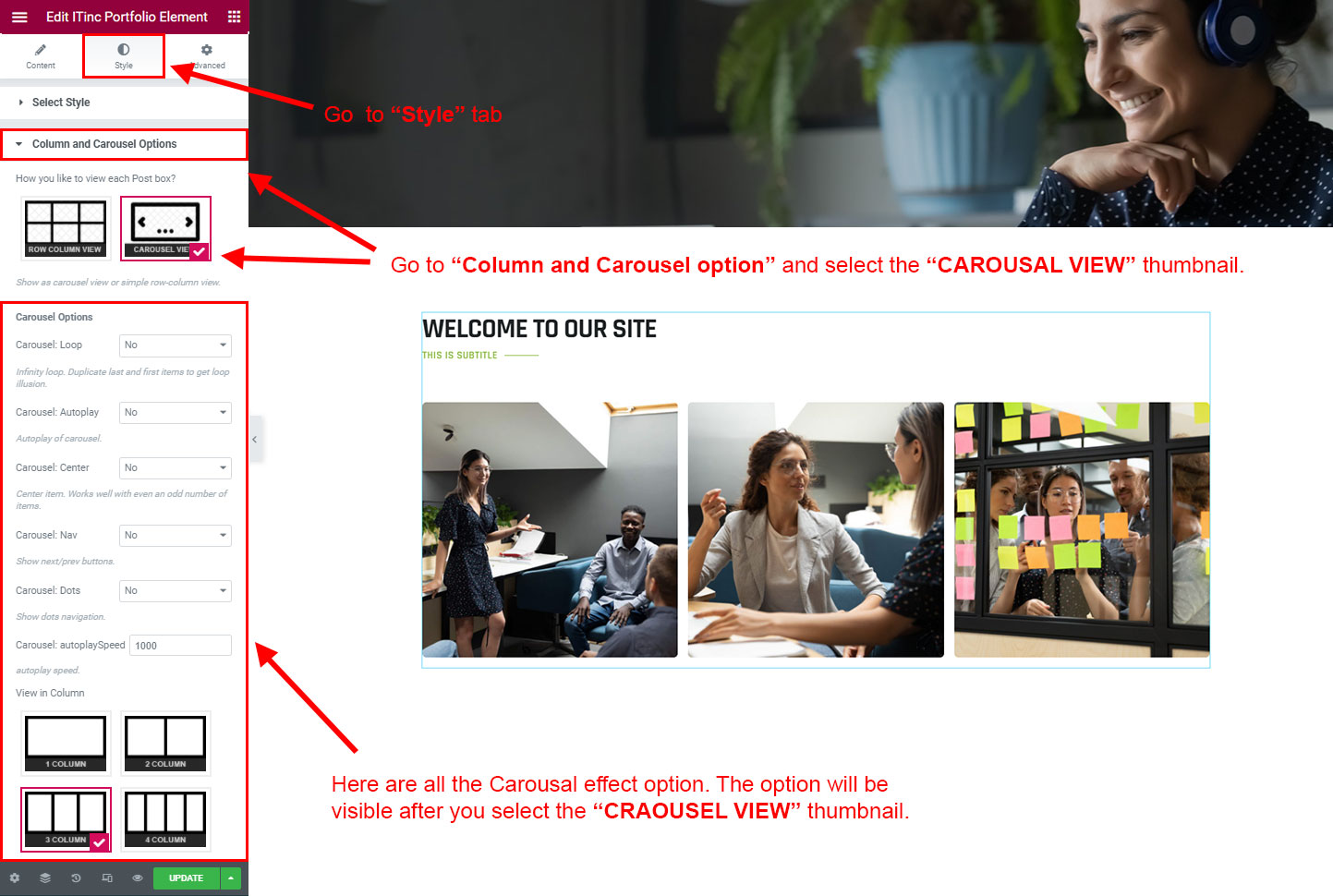
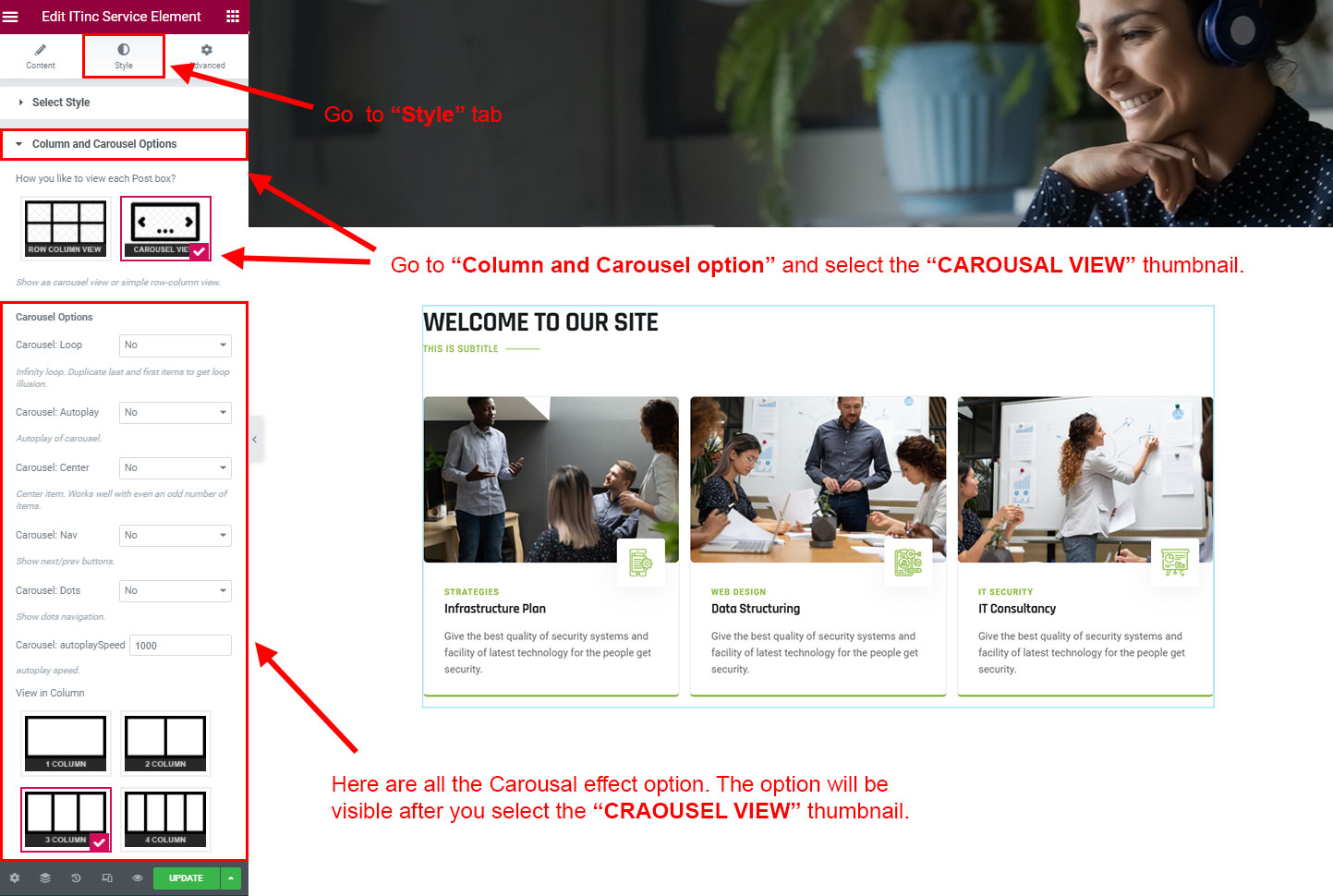
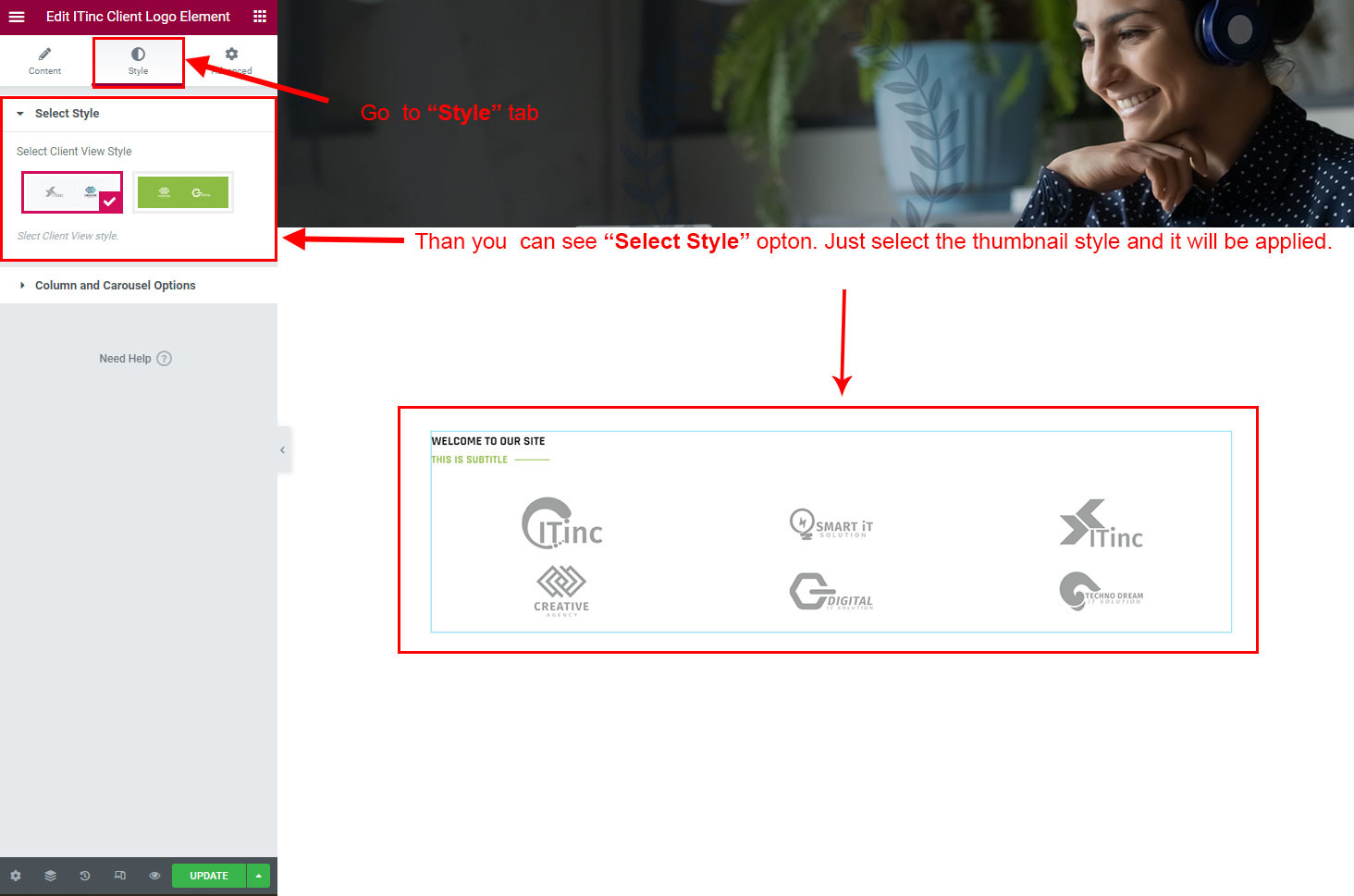
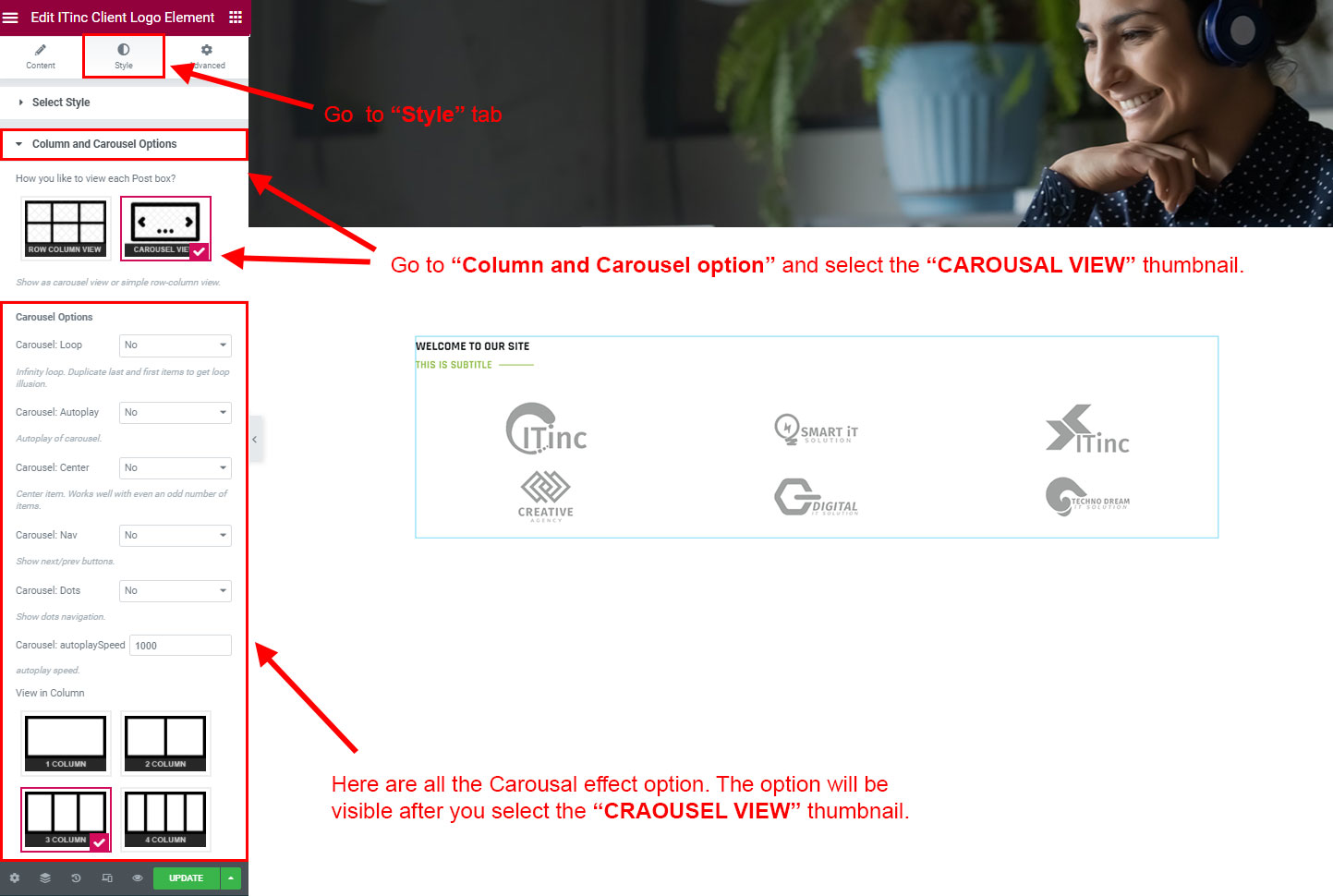
There is also style selector under Style tab. From where you can select post box style view.

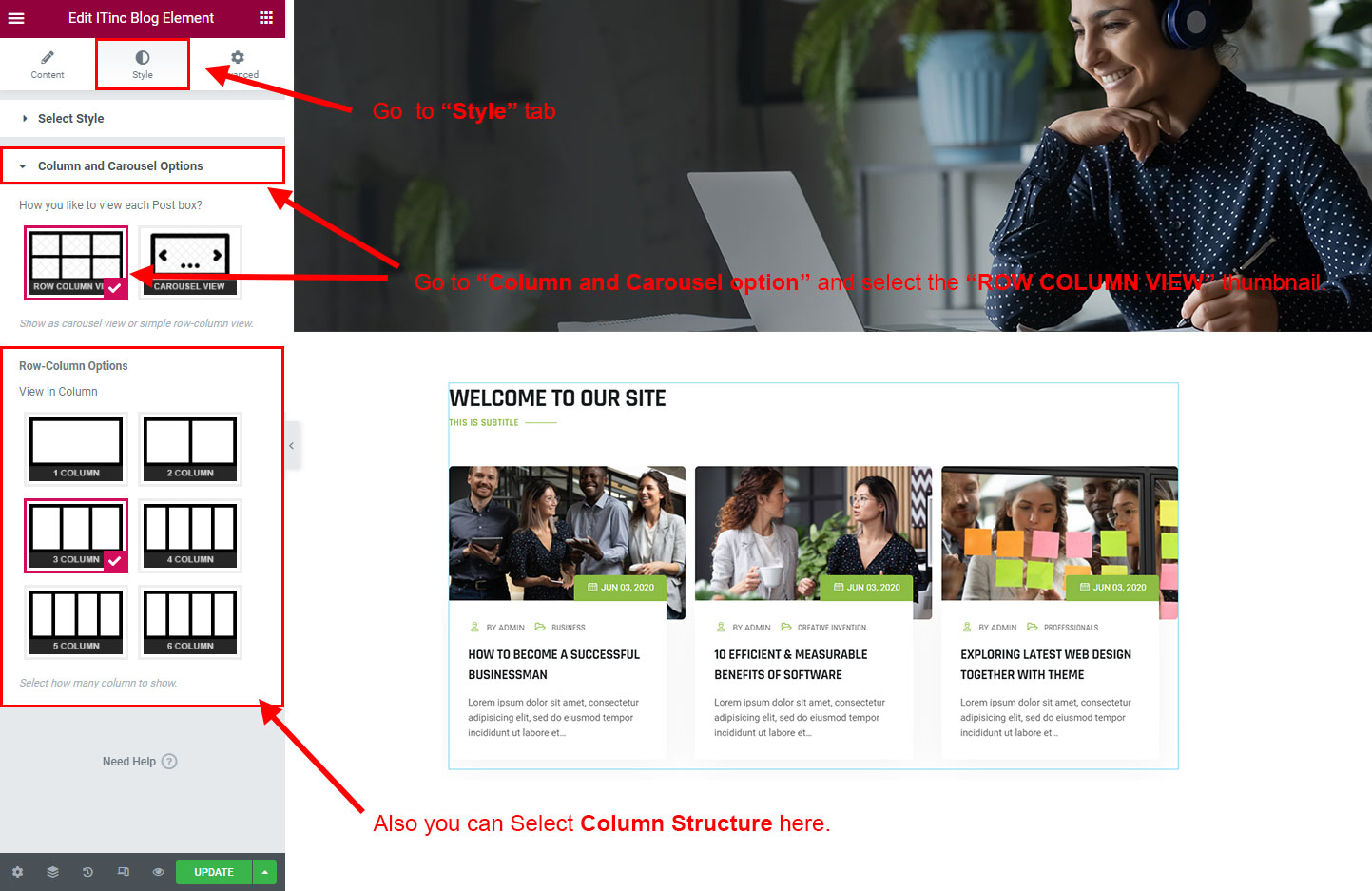
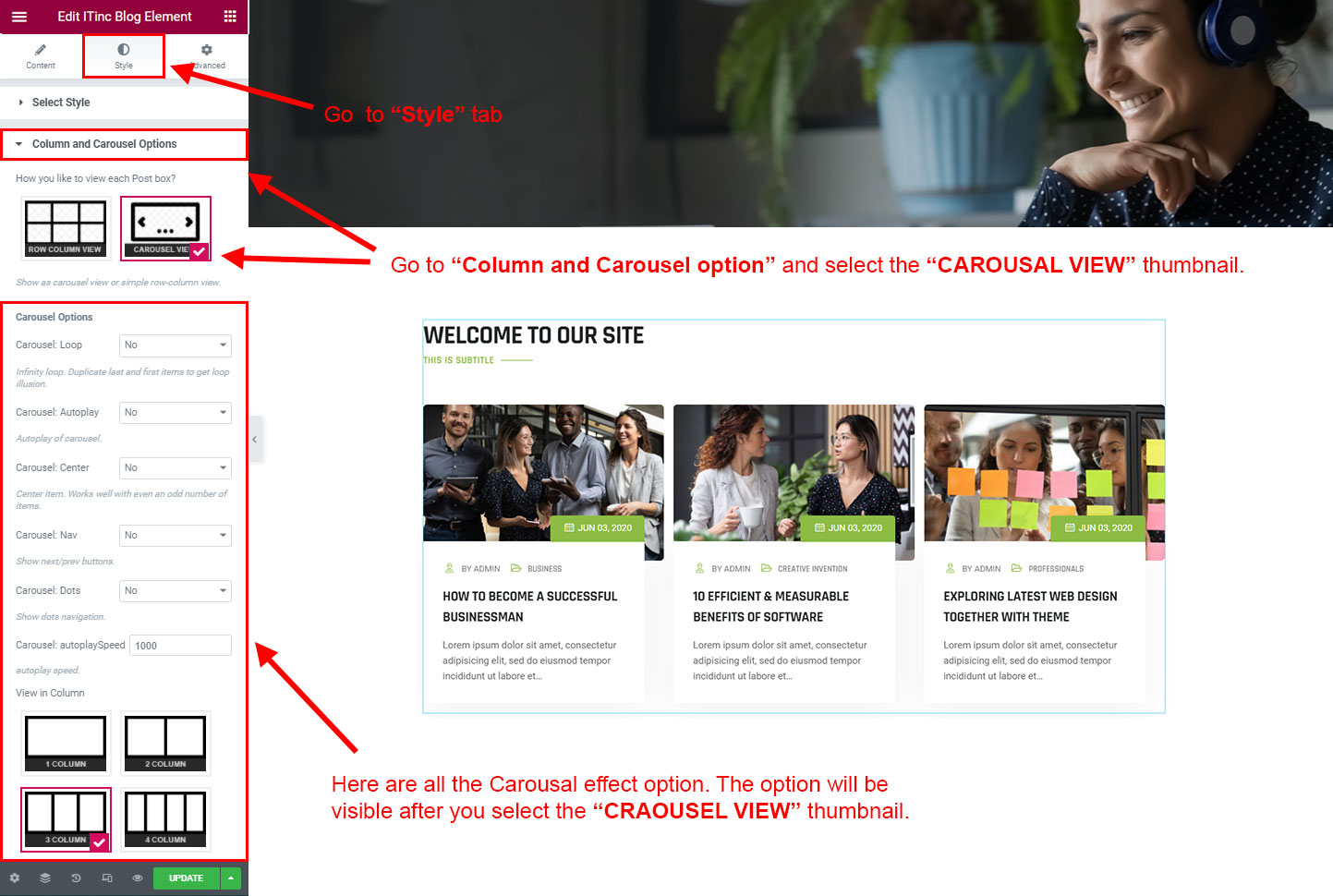
You can select how your post boxes will appear. Either Row/Column view or Carousel (sliding animated) view.
ROW COLUMN VIEW: The Row/Column view is simple box view which will appear in normal row and column view.

CAROSUEL VIEW: The Carousel view will be animated sliding view. There are lot's of options for the slideing animatins. Like animation speed, animation column, auto-play on or off, Loop post boxes, show/hide the dot or arrow navigation etc.

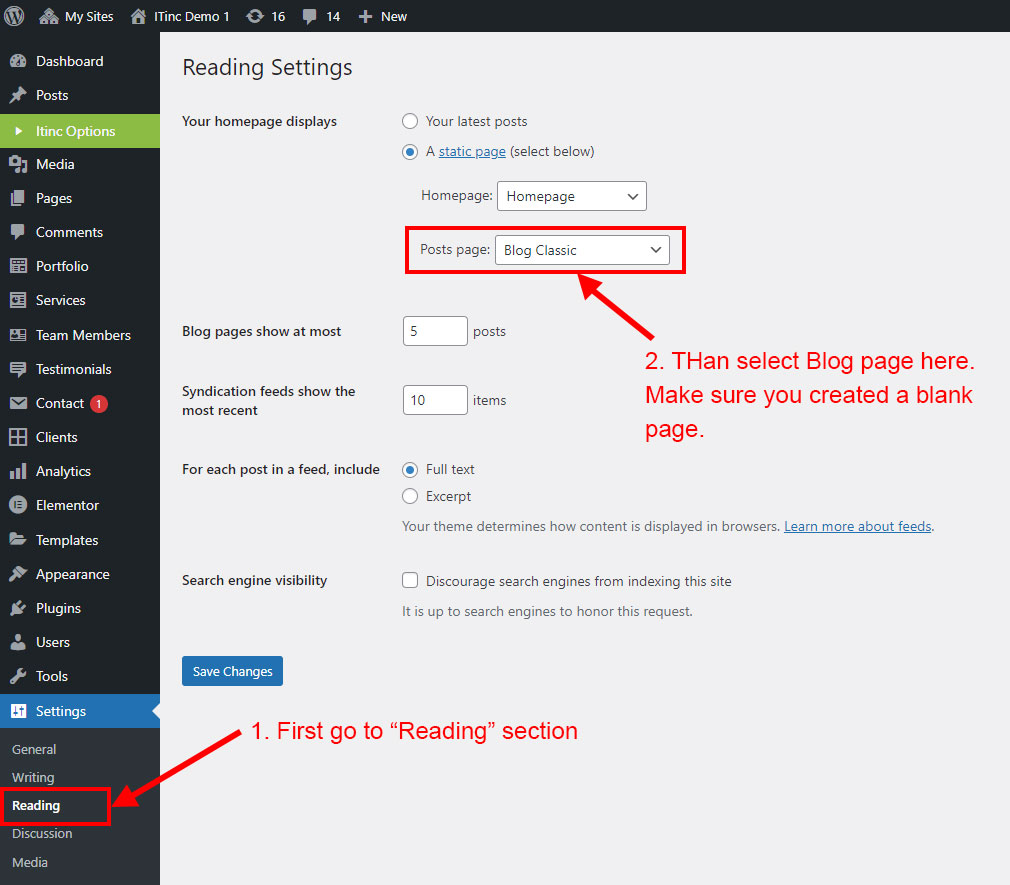
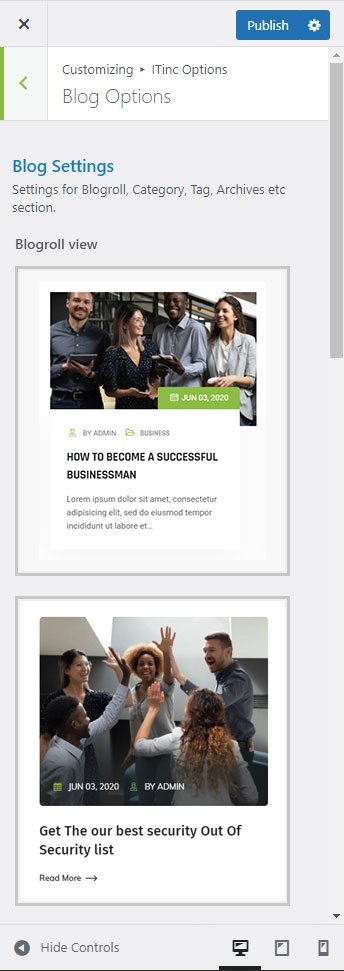
This is the blog page which you select from Settings >> Reading section.


By using this way, you don't need to add any Elementor element. This is WordPress' core way to show all posts. Technically this is called Blogroll page. This will show all blogs in big thumbnail view.
But you can change the view easily. Just go to Itinc Options >> Blog Options and you will find all options to modify the view. You can convert it to block view, column view, limit the blog intro text etc.
The Portfolio section is very useful section where you can show your real work examples. This is useful for showing your fully finished successful project so your user can see your real world projects. Also it's not limited to this only. There are unlimited possibilities with this section. You can rename this section completely and create something new.
There are two process to setup Portfolio section.
Just go to Portfolio section and create some portfolio. Here is the full detail about how to create a Portfolio:
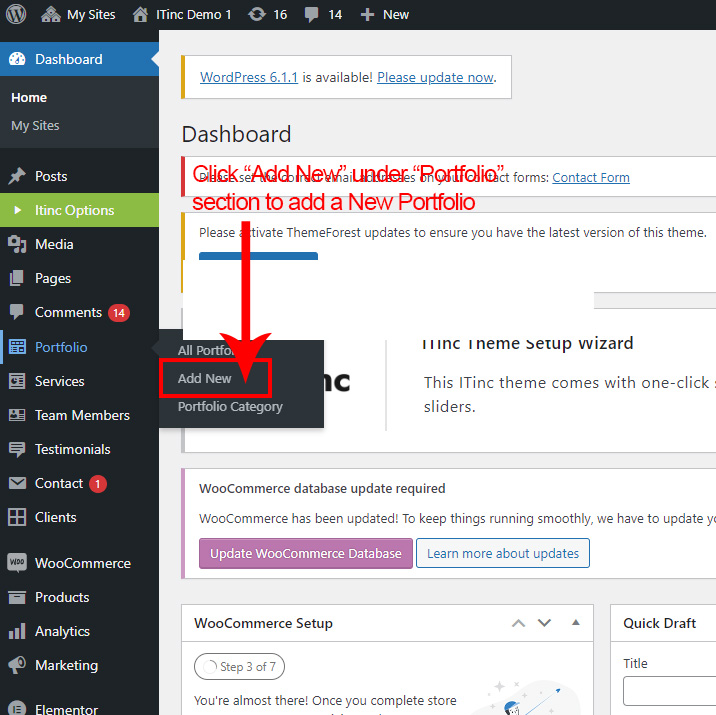
First go to Portfolio >> Add New to create a new Portfolio.

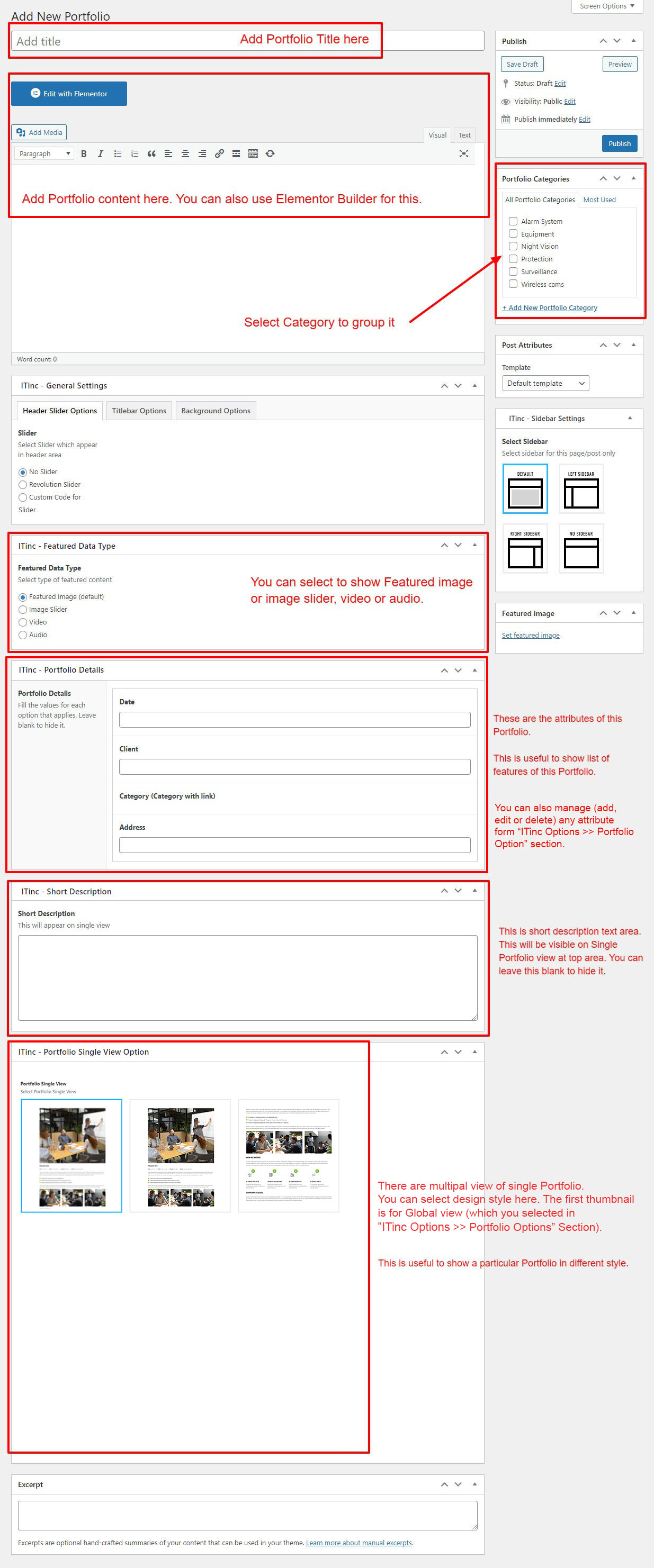
Than fill the content as described below

This will create a new portfolio. Repeat this steps and create some 3 or 6 portfolio posts with the steps described above.
If you already done demo content setup than you can edit existing portfolio and check how we added data so you can understand each option perfectly.
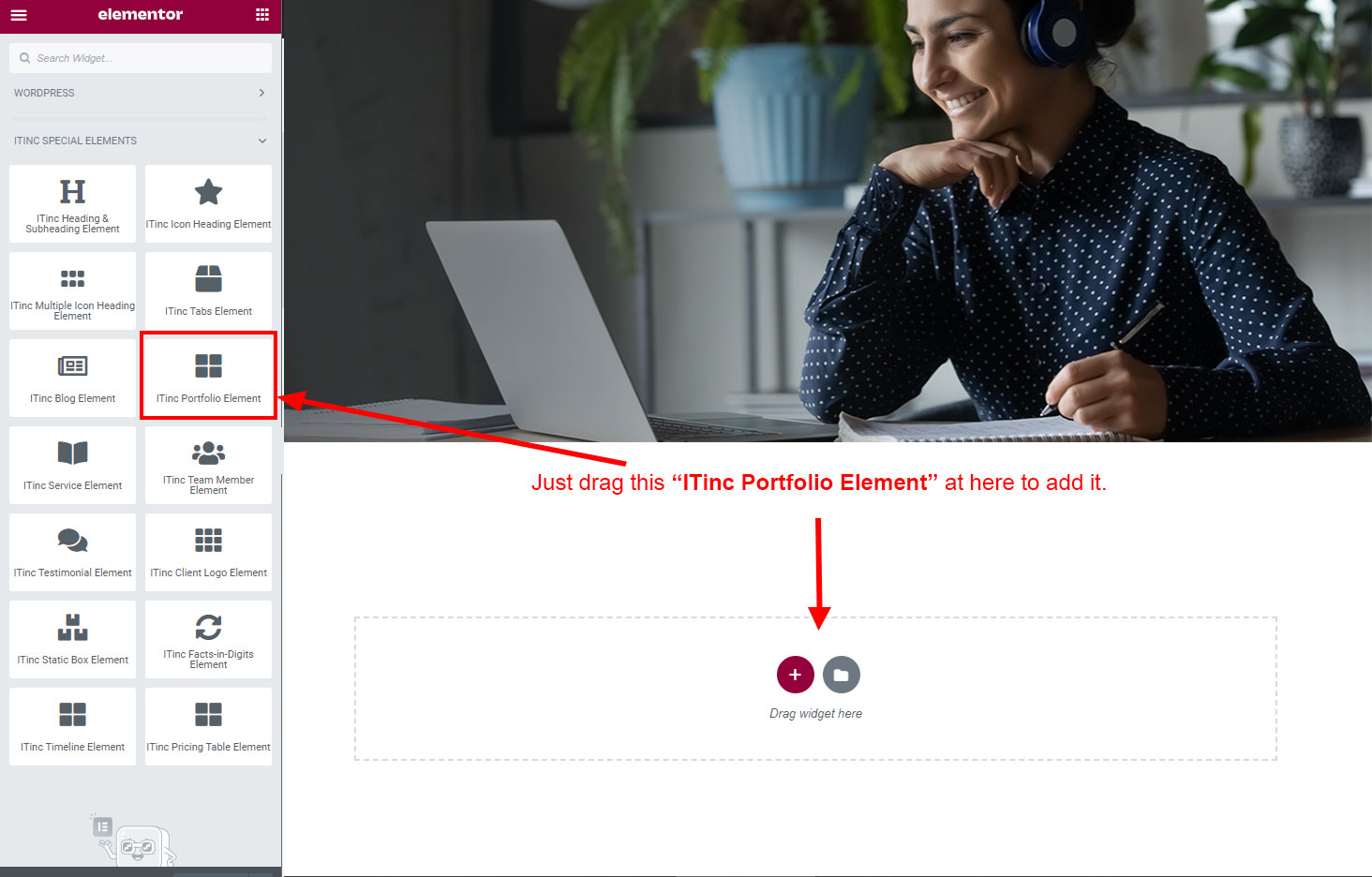
Now we have some Portfolio posts. So we can show all Portfolio on a page. Create a new page and add Itinc Portfolio Element on a page by dragging it.

There are lot's of options to select in this Portfolio element.
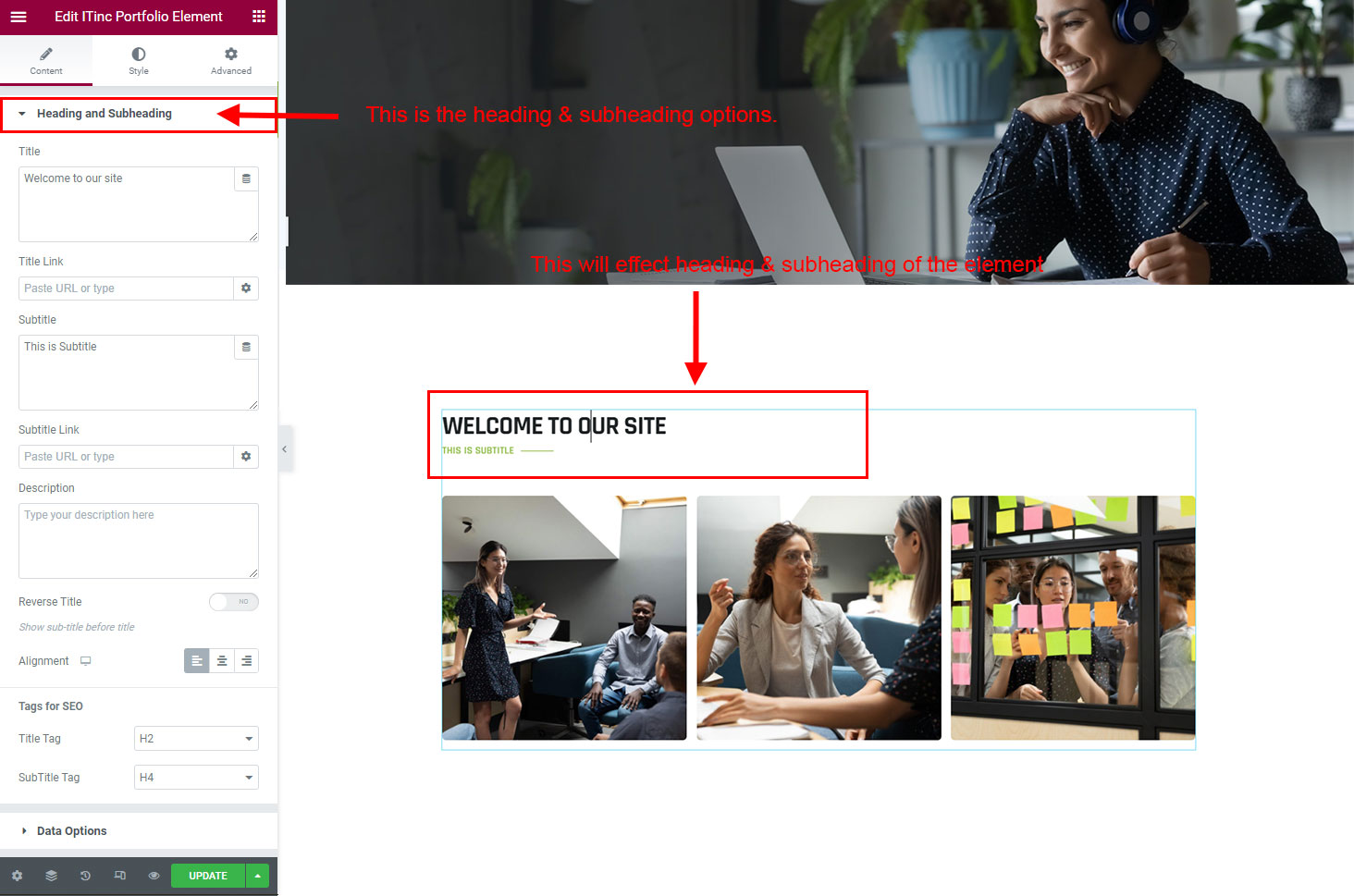
The heading and subheading will appear at top of the element. You can change text, add link to the heading or subheading, change alignment, change tag (for SEO purpose) etc.

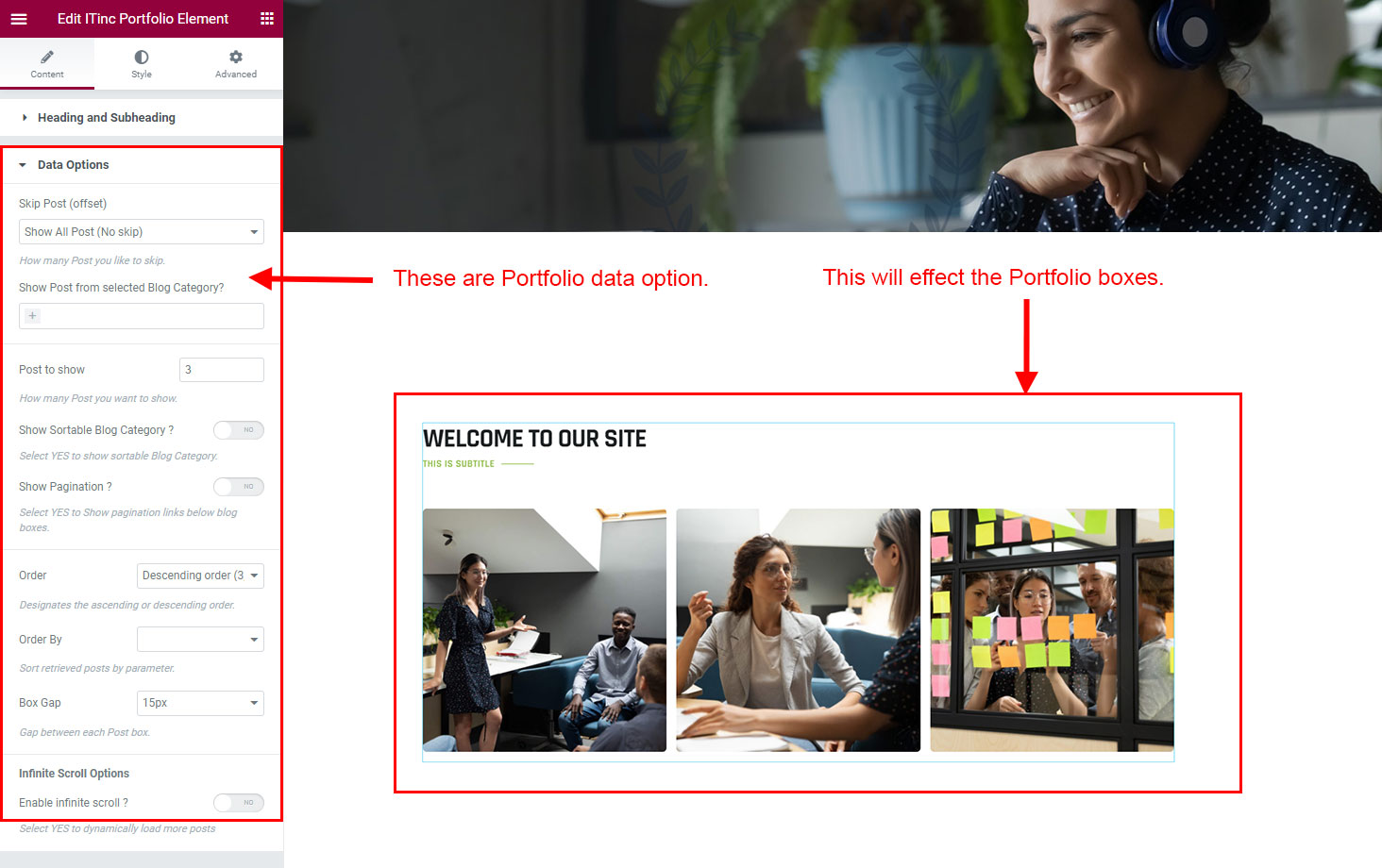
You can select the portfolio options here. Like how many portfolio you like to show, show portfolio from selected category, portfolio order etc.

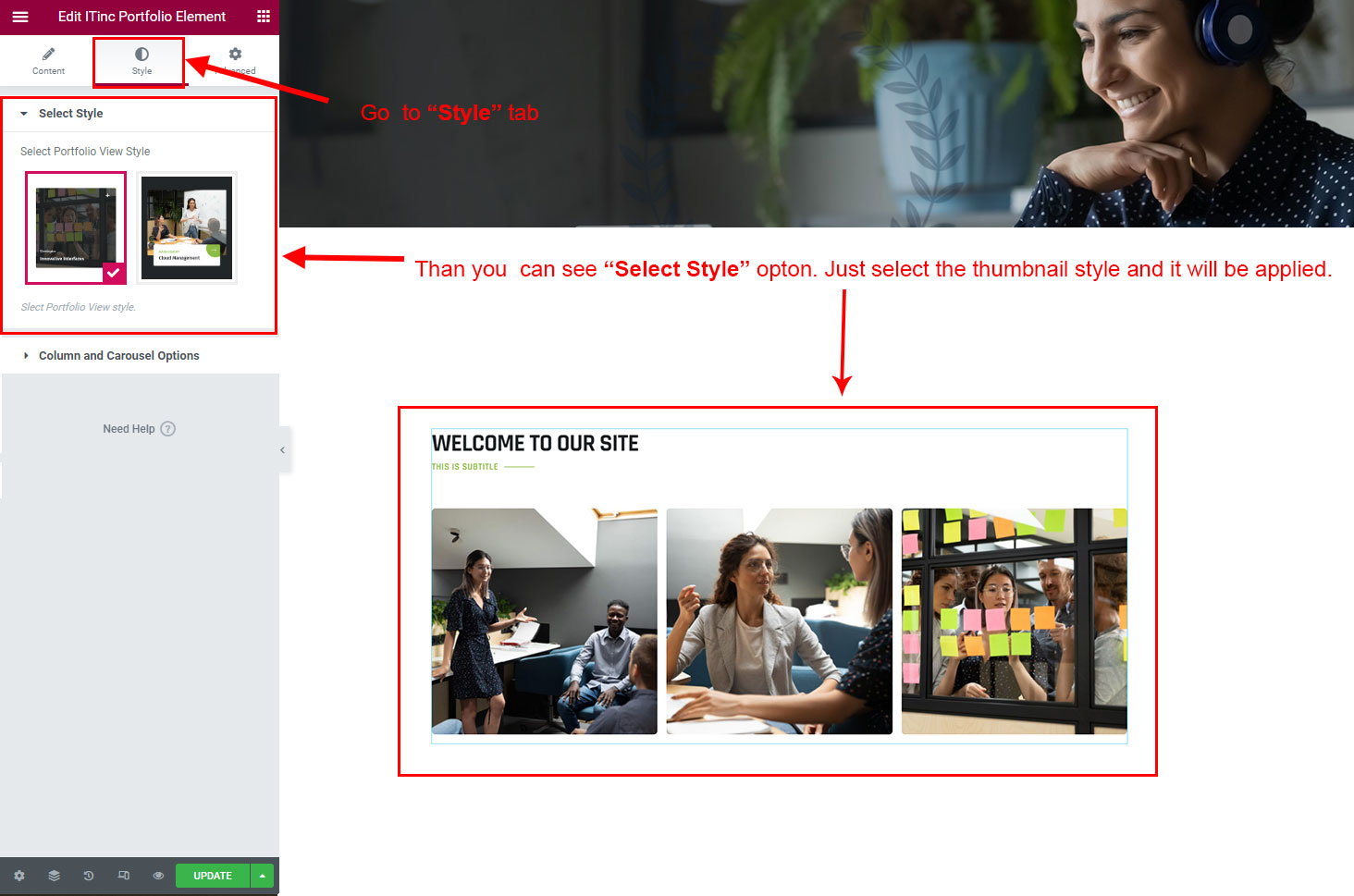
There is also style selector under Style tab. From where you can select post box style view.

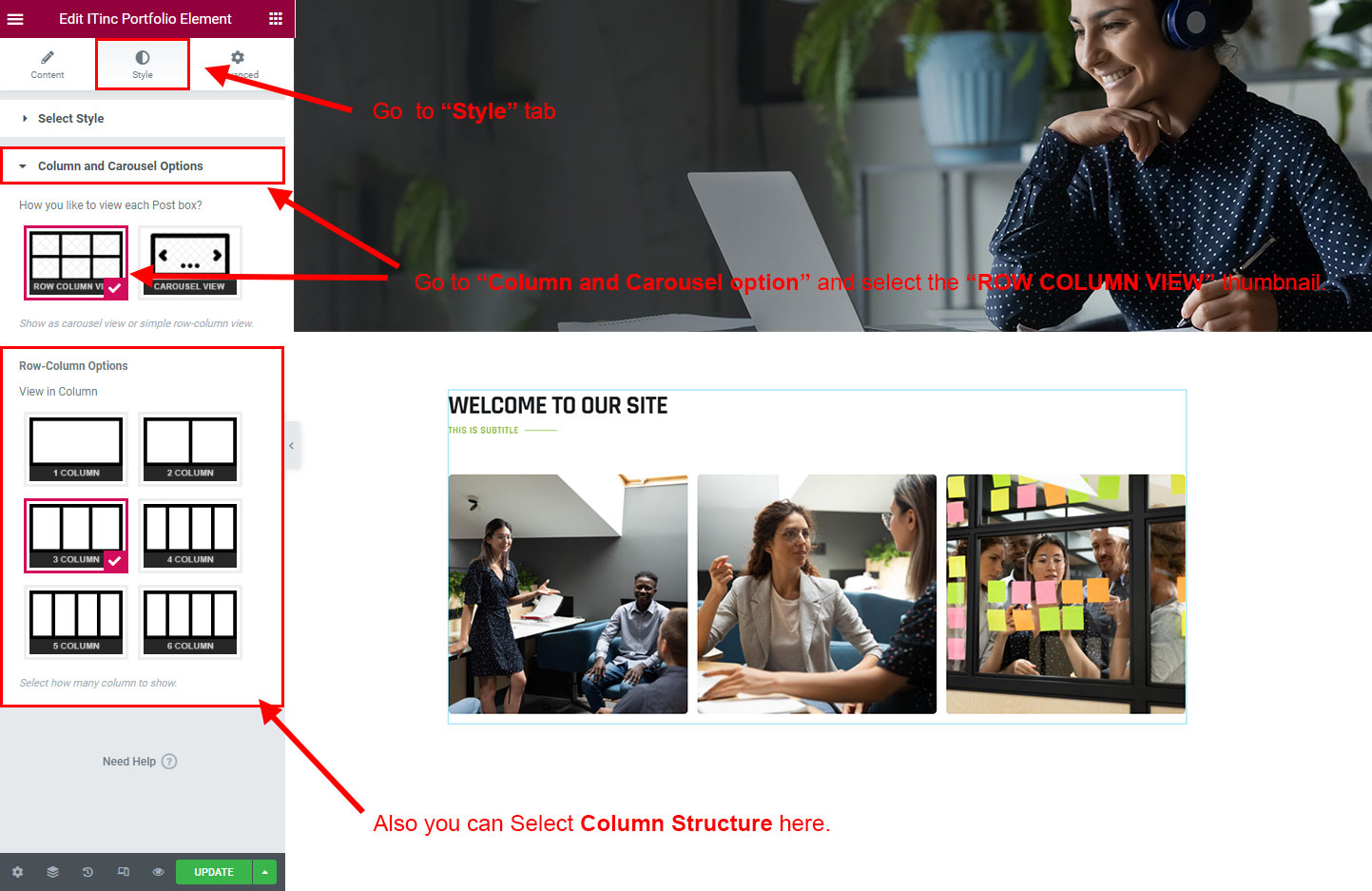
You can select how your post boxes will appear. Either Row/Column view or Carousel (sliding animated) view.
ROW COLUMN VIEW: The Row/Column view is simple box view which will appear in normal row and column view.

CAROSUEL VIEW: The Carousel view will be animated sliding view. There are lot's of options for the slideing animatins. Like animation speed, animation column, auto-play on or off, Loop post boxes, show/hide the dot or arrow navigation etc.

The Service section is specially created to showcase services that you are providing. Also it's not limited to this only. There are unlimited possibilities with this section. You can rename this section completely and create something new.
There are two process to setup Service section.
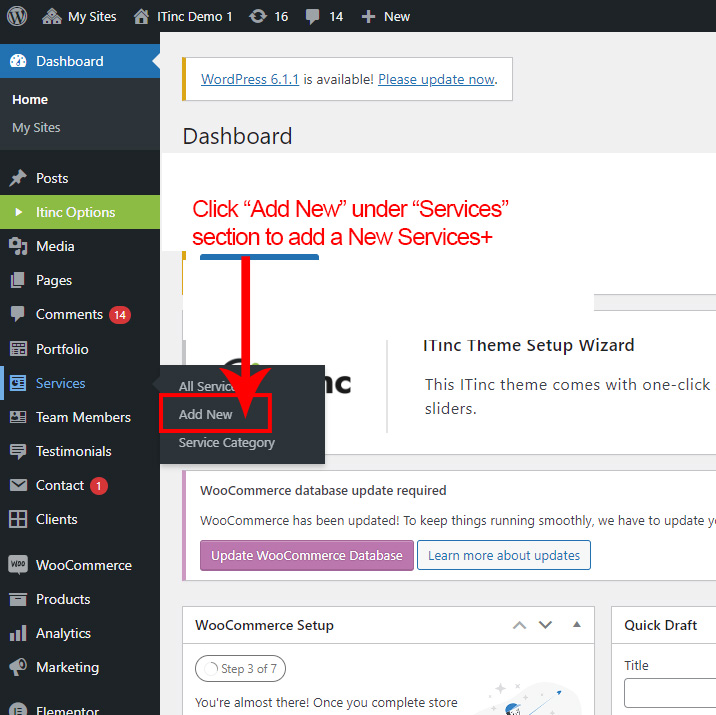
Just go to Service section and create some service. Here is the full detail about how to create a Service:
First go to Service >> Add New to create a new Service.

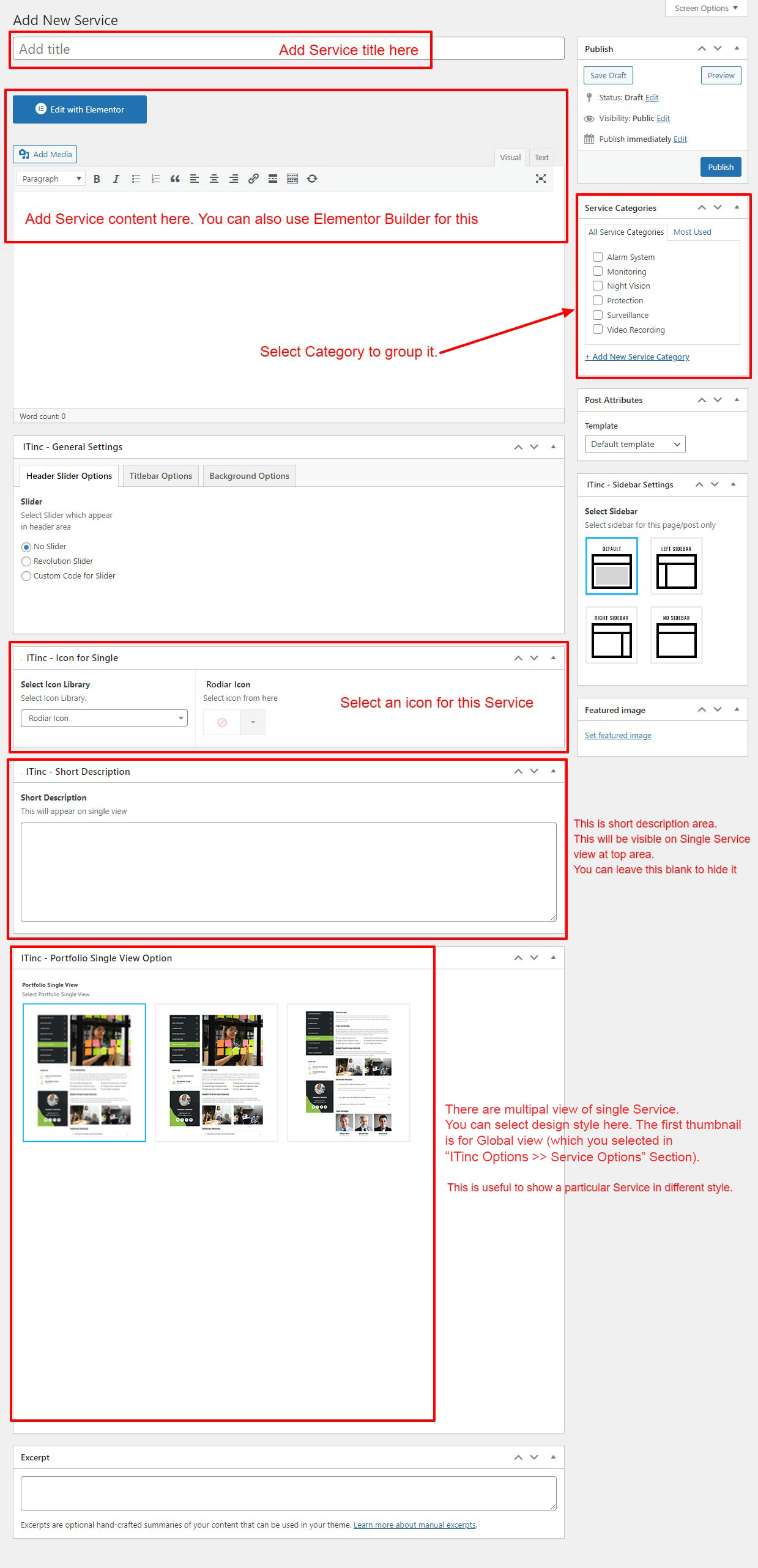
Than fill the content as described below

This will create a new service. Repeat this steps and create some 3 or 6 service posts with the steps described above.
If you already done demo content setup than you can edit existing service and check how we added data so you can understand each option perfectly.
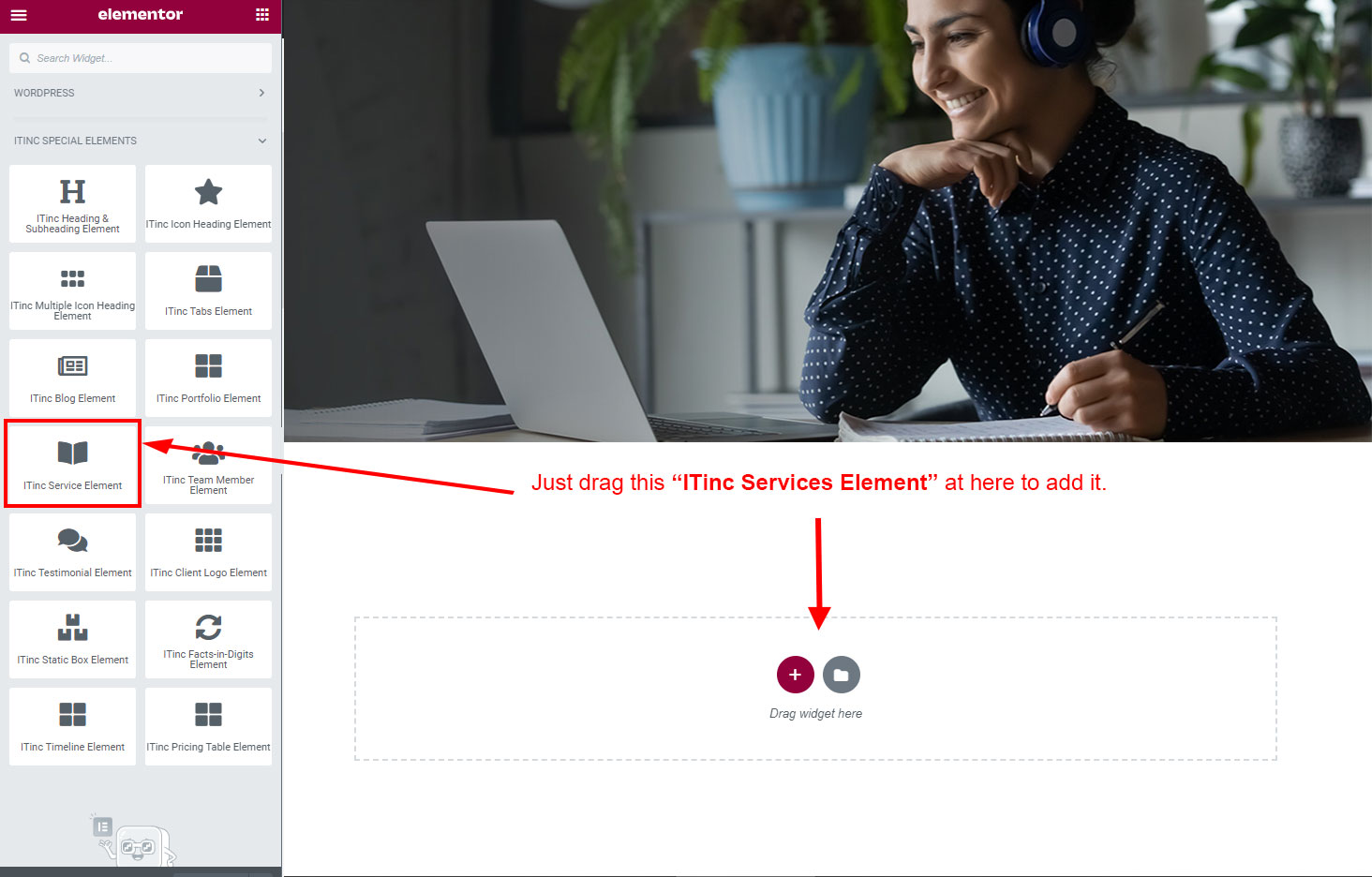
Now we have some Service posts. So we can show all Service on a page. Create a new page and add Itinc Service Element on a page by dragging it.

There are lot's of options to select in this Service element.
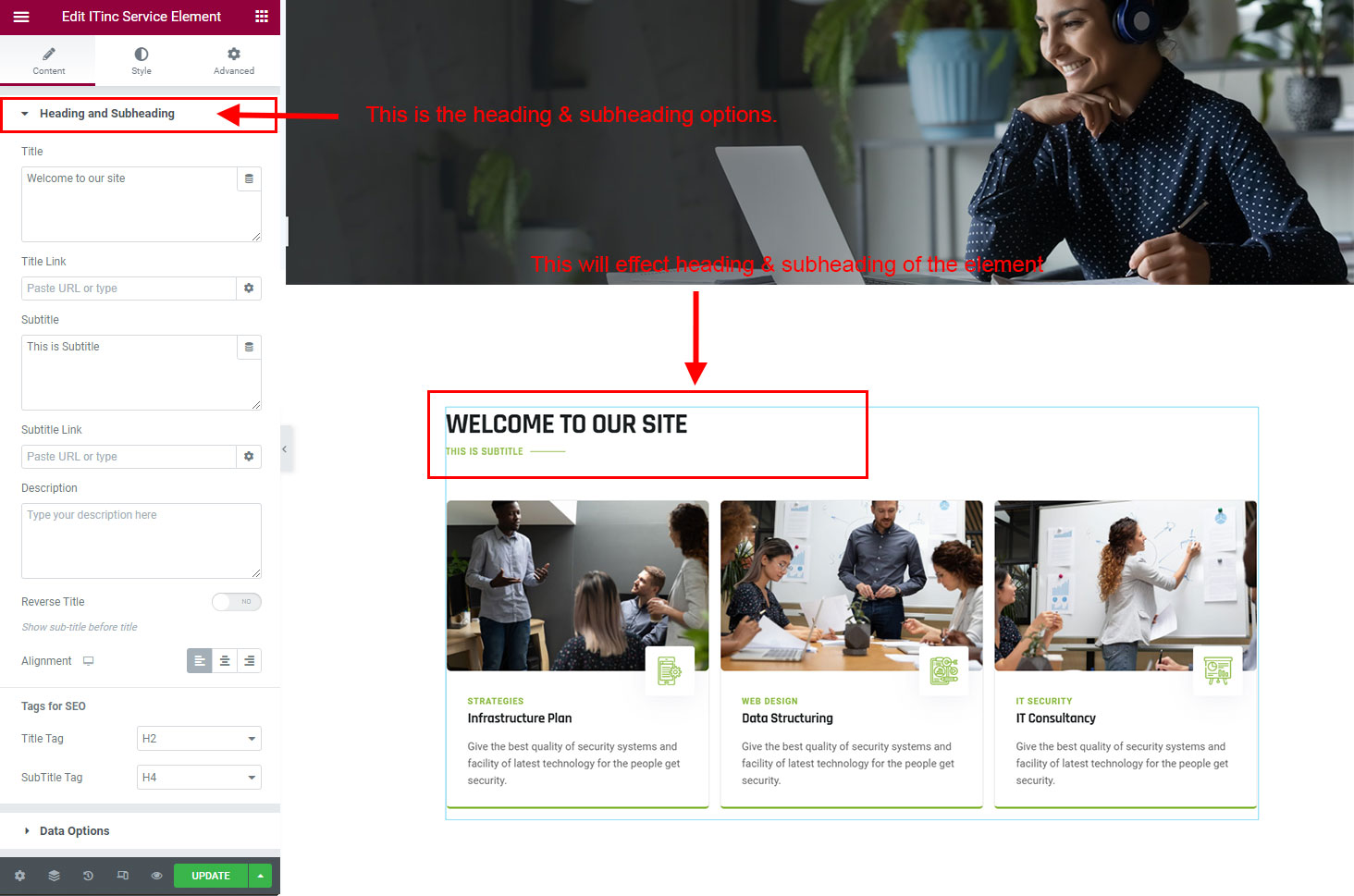
The heading and subheading will appear at top of the element. You can change text, add link to the heading or subheading, change alignment, change tag (for SEO purpose) etc.

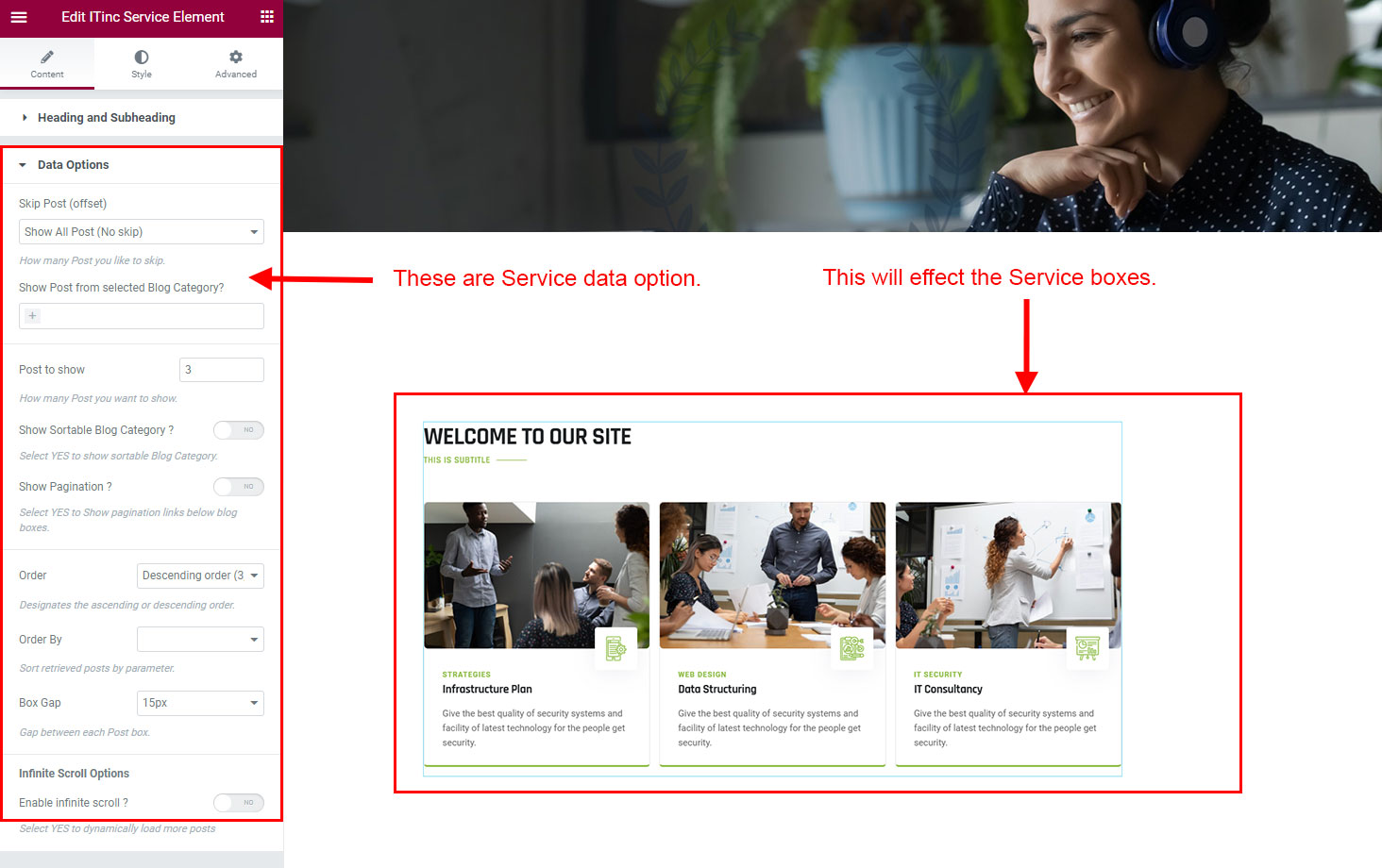
You can select the service options here. Like how many service you like to show, show service from selected category, service order etc.

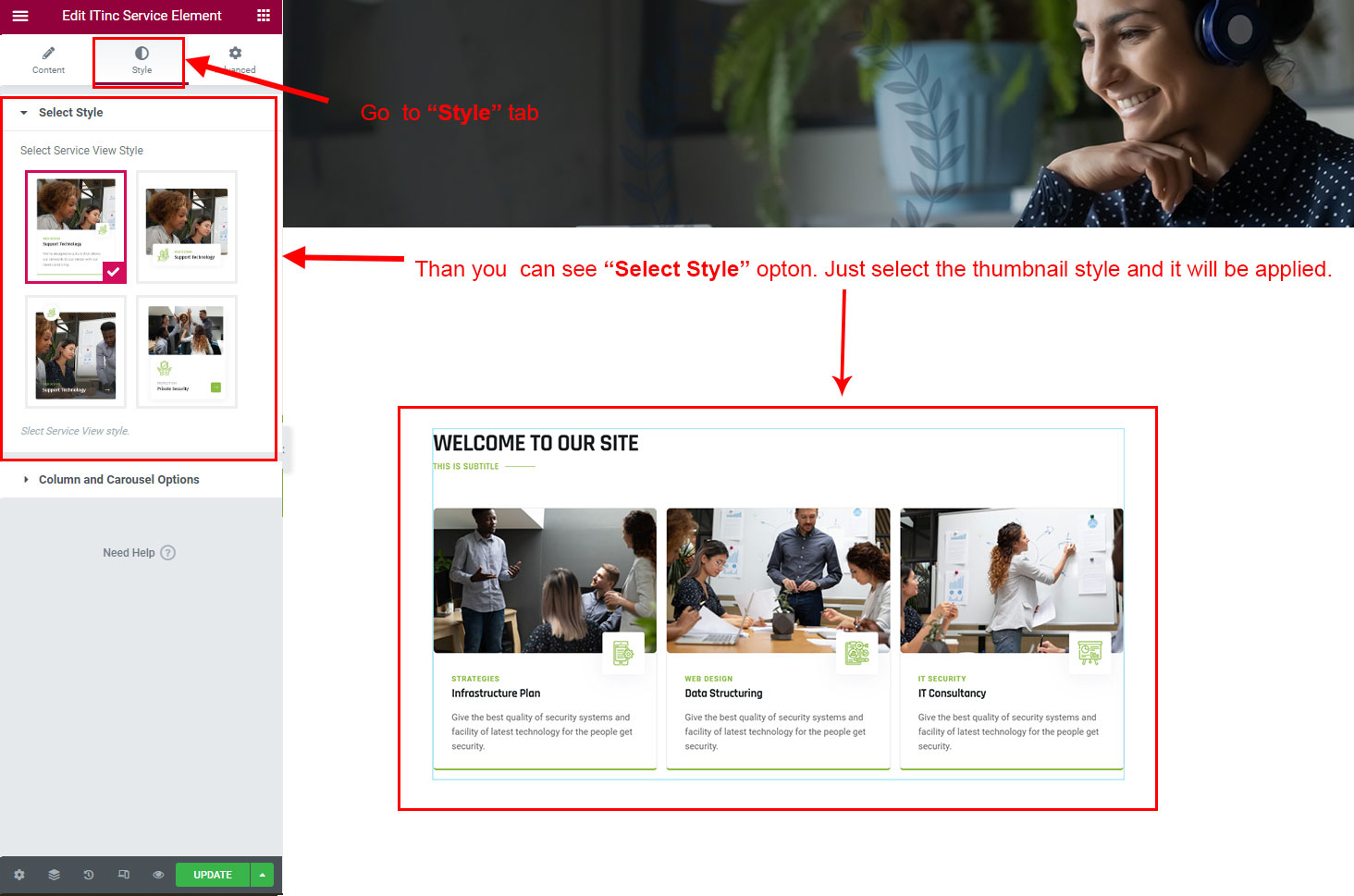
There is also style selector under Style tab. From where you can select post box style view.

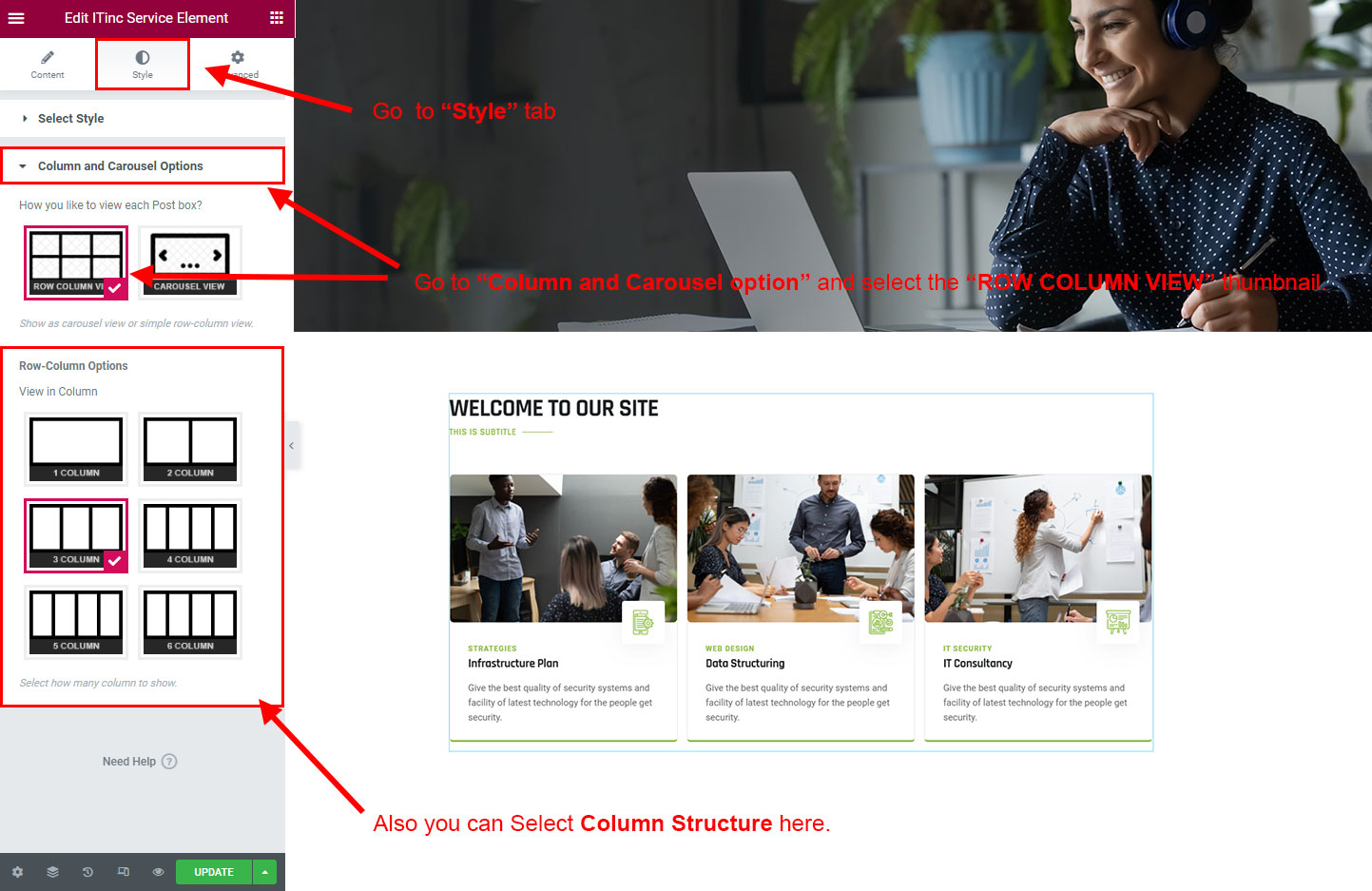
You can select how your post boxes will appear. Either Row/Column view or Carousel (sliding animated) view.
ROW COLUMN VIEW: The Row/Column view is simple box view which will appear in normal row and column view.

CAROSUEL VIEW: The Carousel view will be animated sliding view. There are lot's of options for the slideing animatins. Like animation speed, animation column, auto-play on or off, Loop post boxes, show/hide the dot or arrow navigation etc.

The Team section is specially created to showcase Team that you are providing. Also it's not limited to this only. There are unlimited possibilities with this section. You can rename this section completely and create something new.
There are two process to setup team section.
Just go to Team section and create some team. Here is the full detail about how to create a Team:
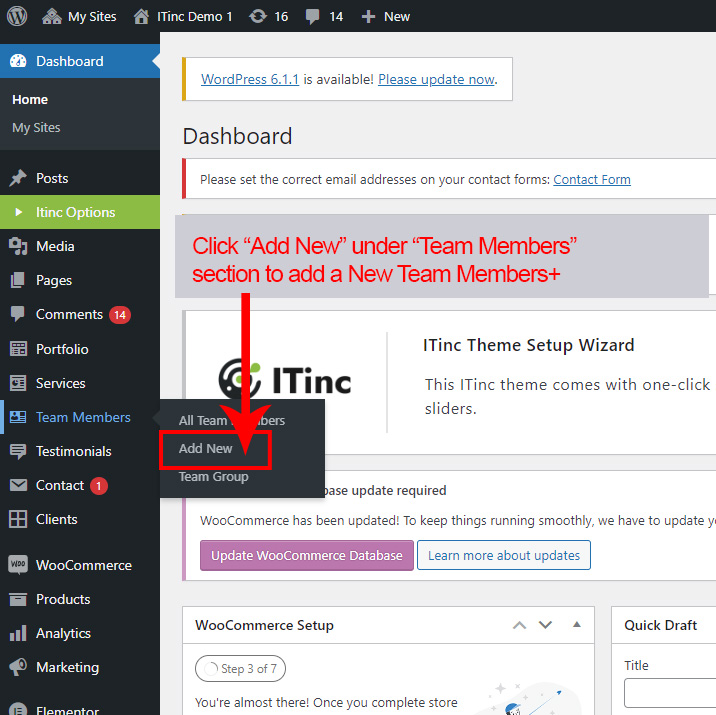
First go to Team >> Add New to create a new Team.

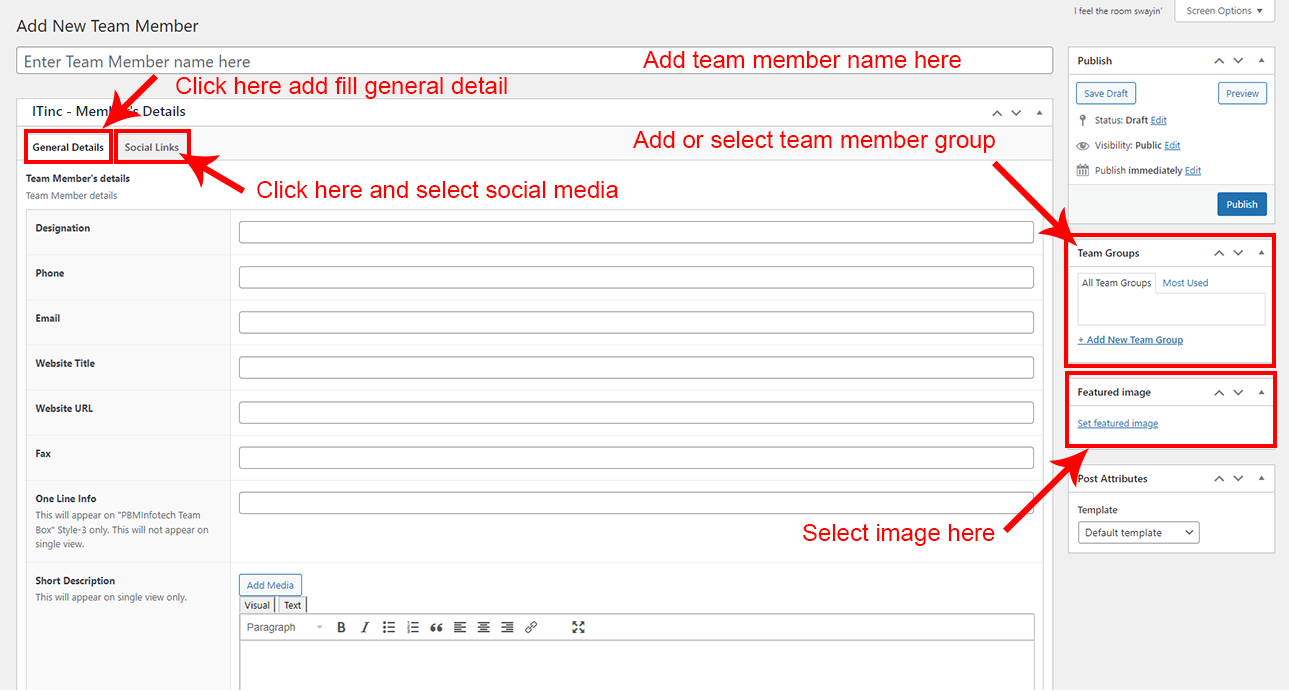
Than fill the content as described below

This will create a new team. Repeat this steps and create some 3 or 6 team posts with the steps described above.
If you already done demo content setup than you can edit existing Team and check how we added data so you can understand each option perfectly.
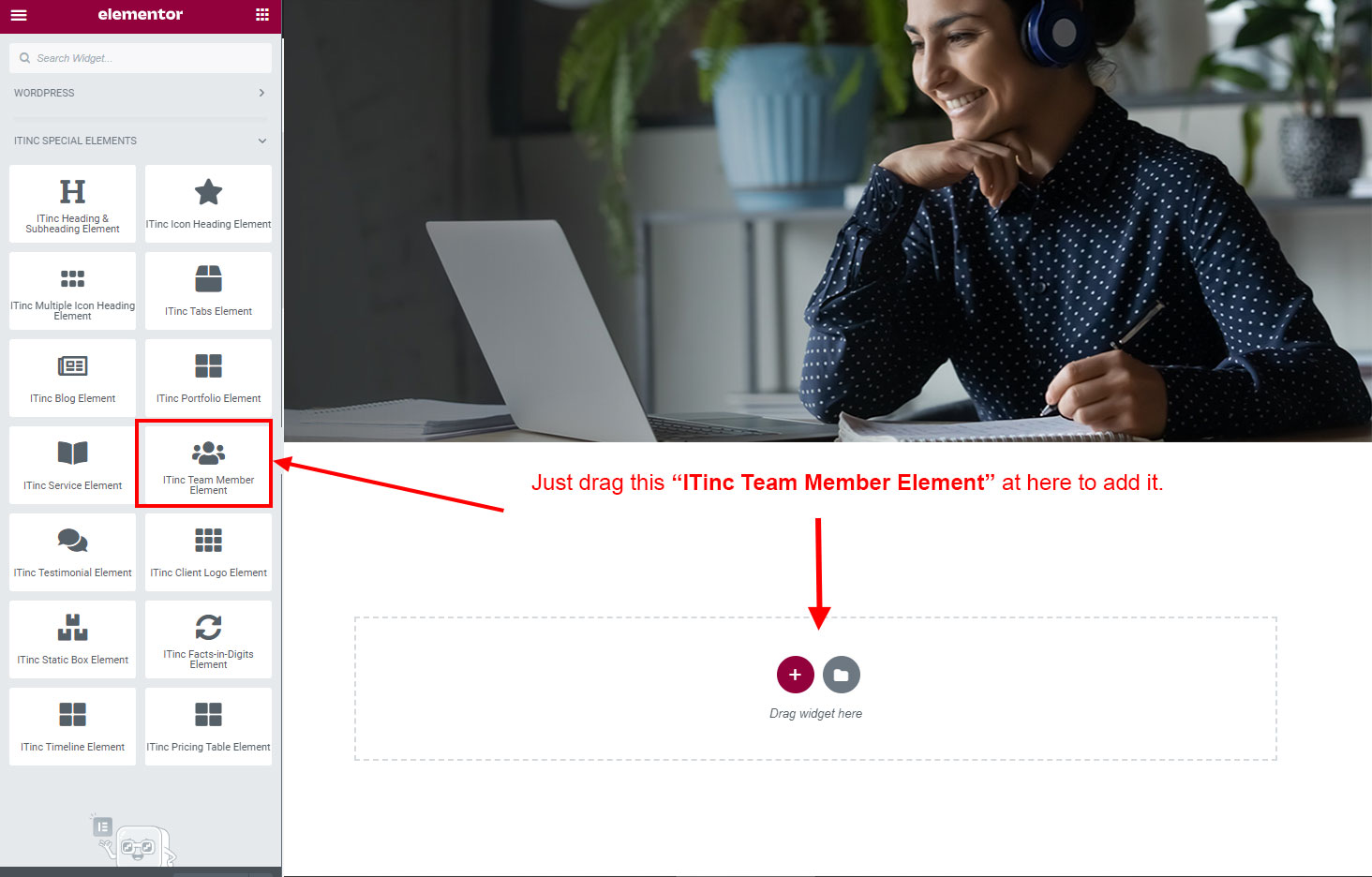
Now we have some Team posts. So we can show all Team on a page. Create a new page and add Industrey Team Member Element on a page by dragging it.

There are lot's of options to select in this Team element.
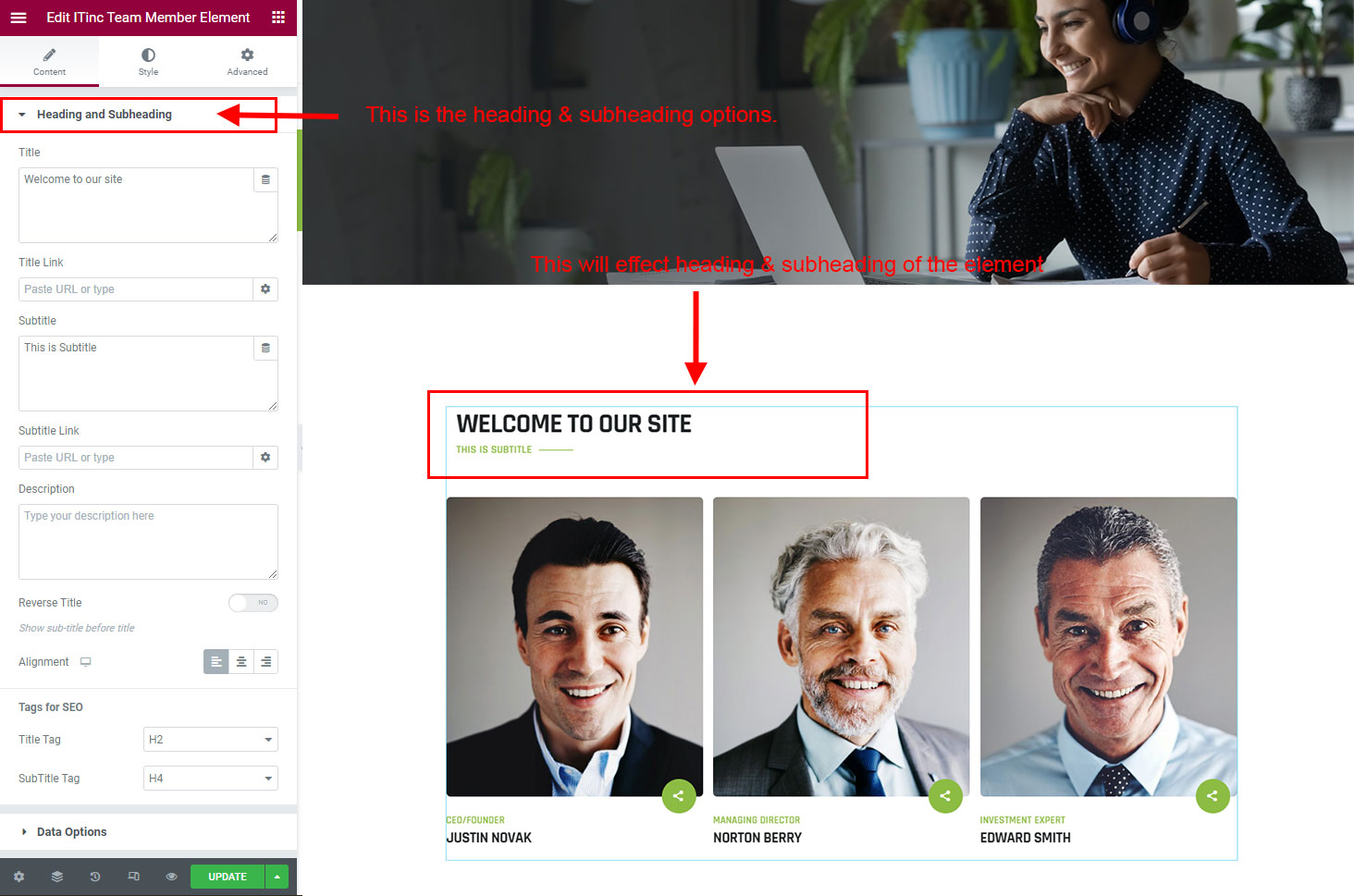
The heading and subheading will appear at top of the element. You can change text, add link to the heading or subheading, change alignment, change tag (for SEO purpose) etc.

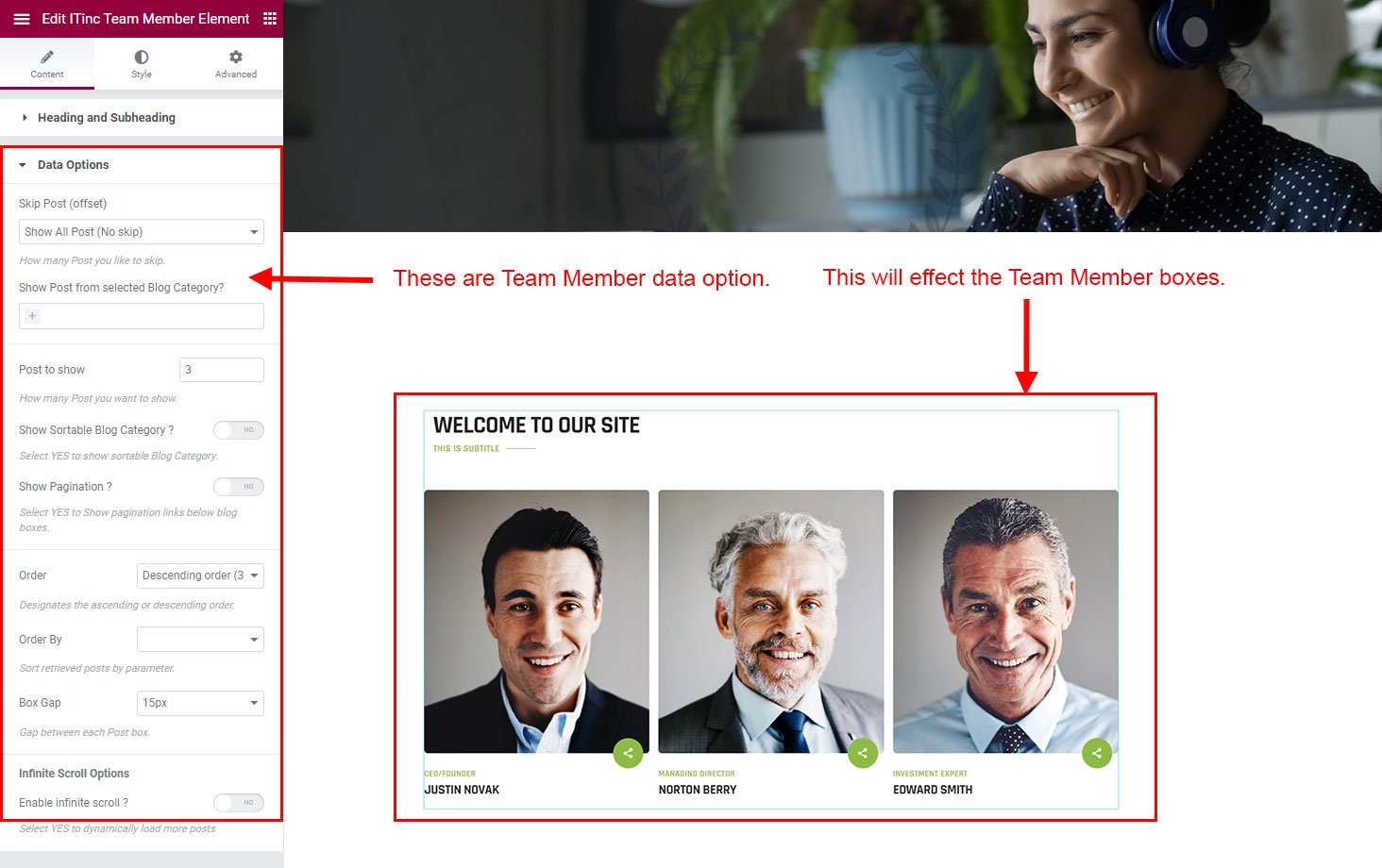
You can select the team options here. Like how many team you like to show, show team from selected category, team order etc.

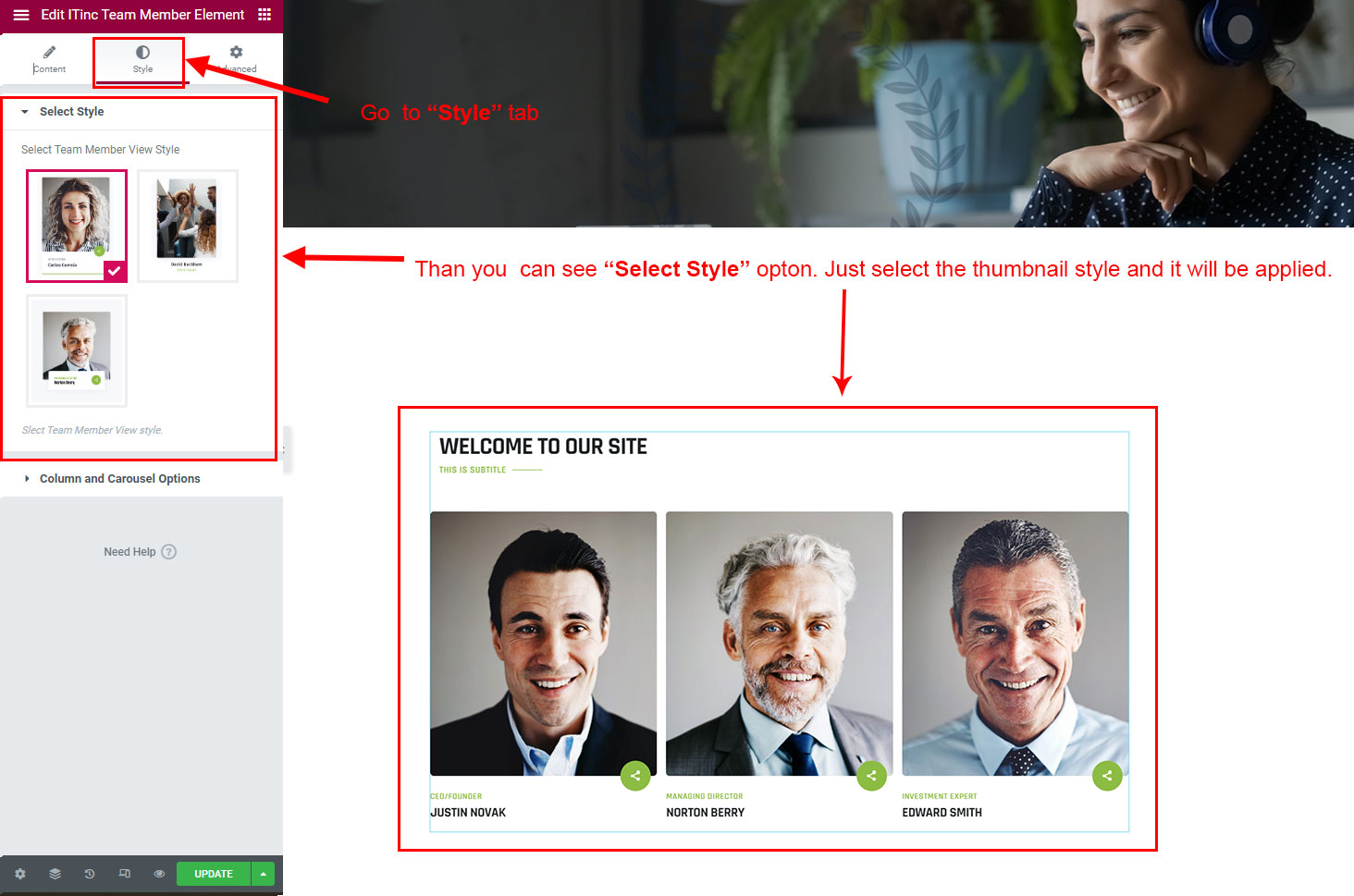
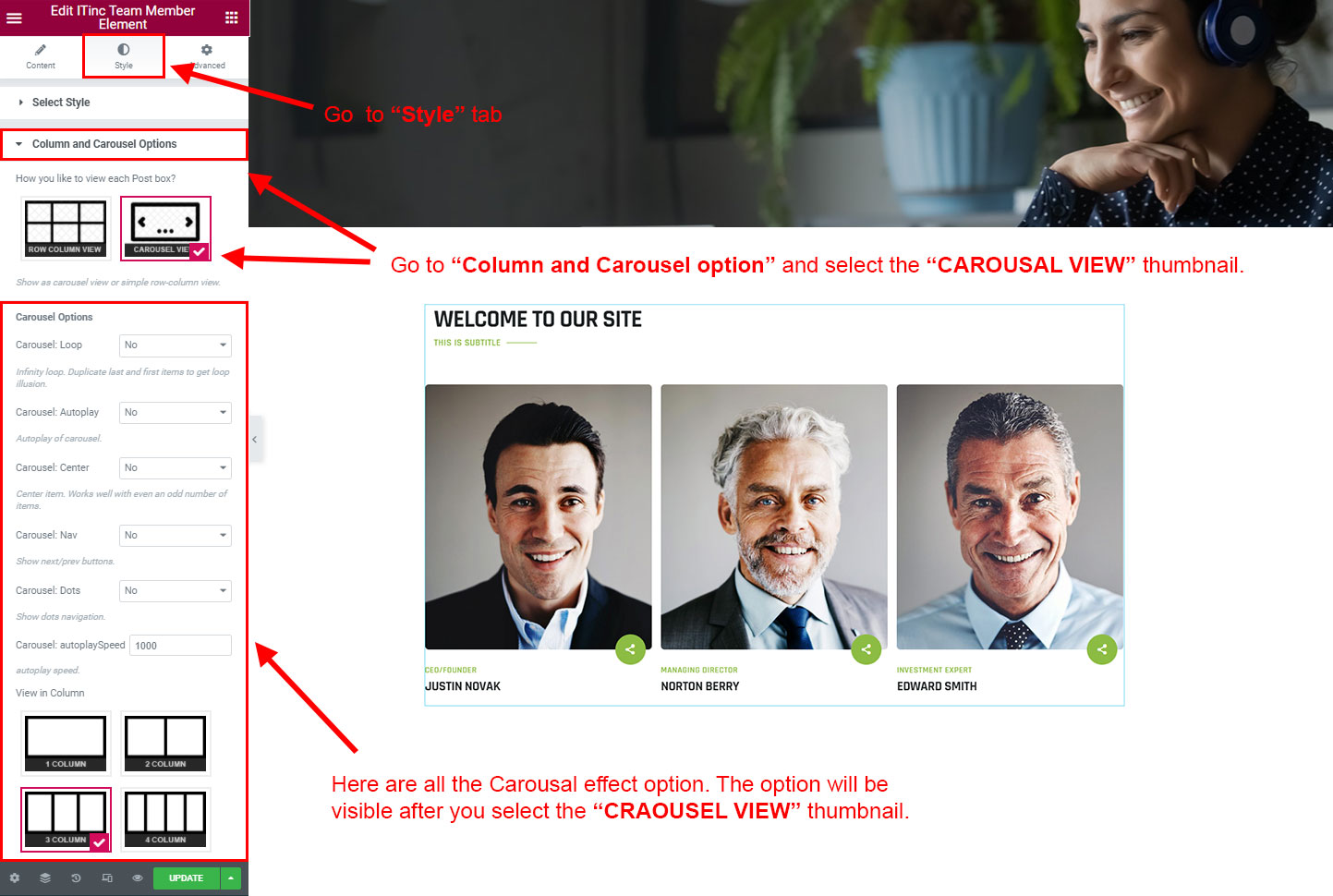
There is also style selector under Style tab. From where you can select post box style view.

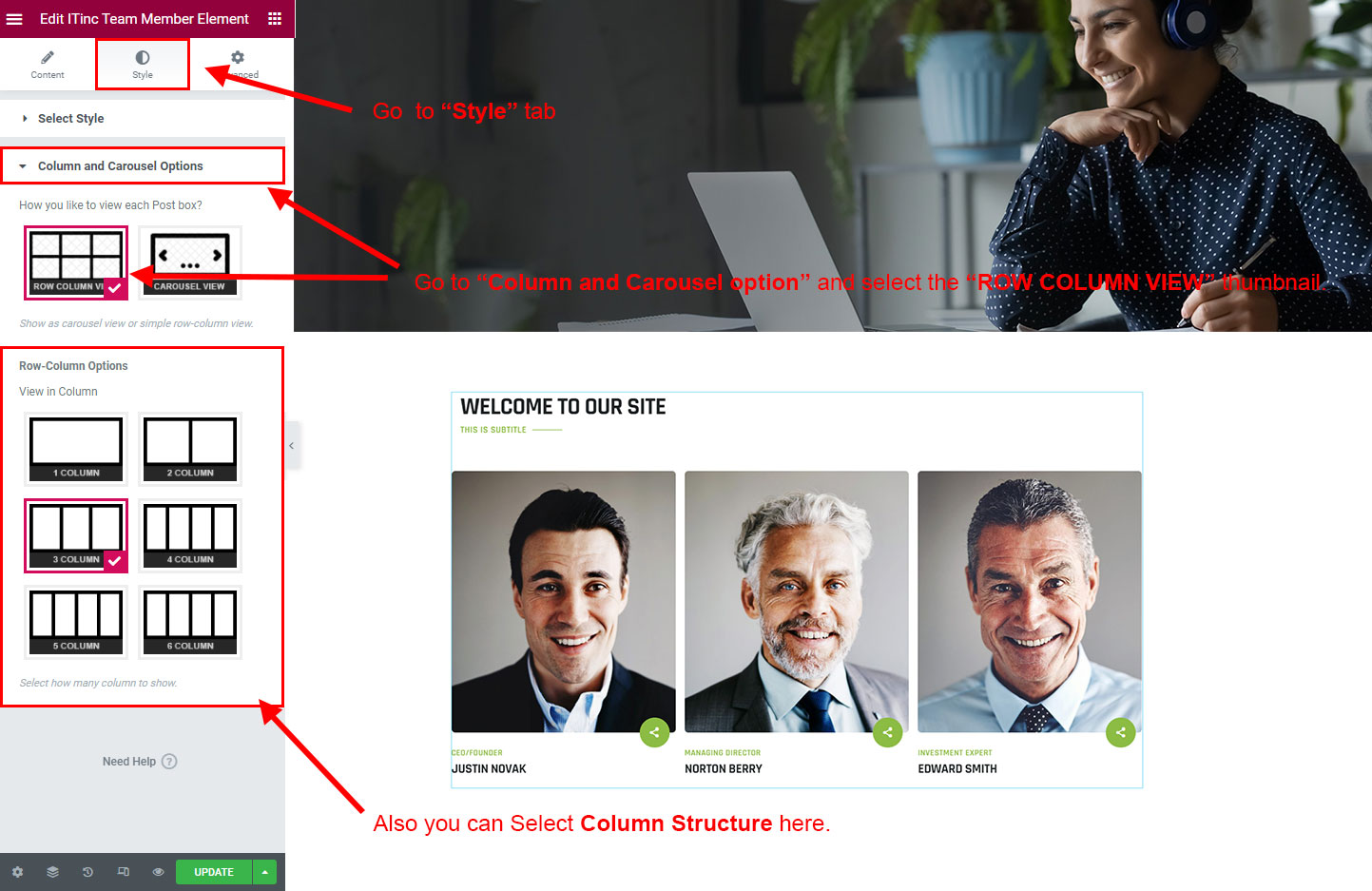
You can select how your post boxes will appear. Either Row/Column view or Carousel (sliding animated) view.
ROW COLUMN VIEW: The Row/Column view is simple box view which will appear in normal row and column view.

CAROUSEL VIEW: The Carousel view will be animated sliding view. There are lot's of options for the slideing animations. Like animation speed, animation column, auto-play on or off, Loop post boxes, show/hide the dot or arrow navigation etc.

The Testimonial section is specially created to showcase testimonials written by your clients. Also you can rename this section completely and create something new.
There are two process to setup Testimonial section.
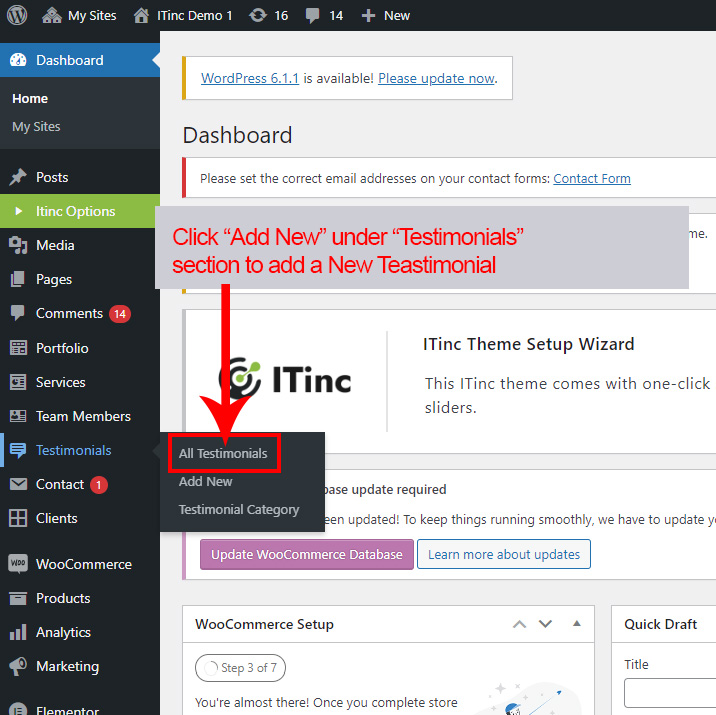
Just go to Testimonial section and create some testimonial. Here is the full detail about how to create a Testimonial:
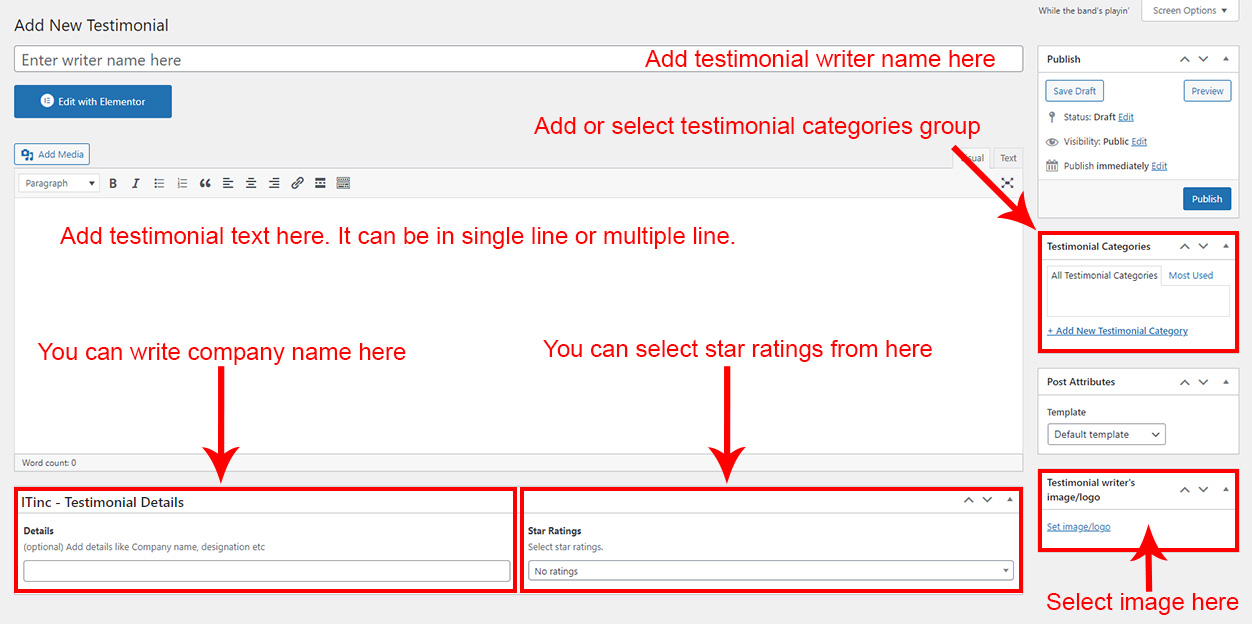
First go to Testimonial >> Add New to create a new Testimonial.

Than fill the content as described below

This will create a new testimonial. Repeat this steps and create some 3 or 6 testimonial posts with the steps described above.
If you already done demo content setup than you can edit existing testimonial and check how we added data so you can understand each option perfectly.
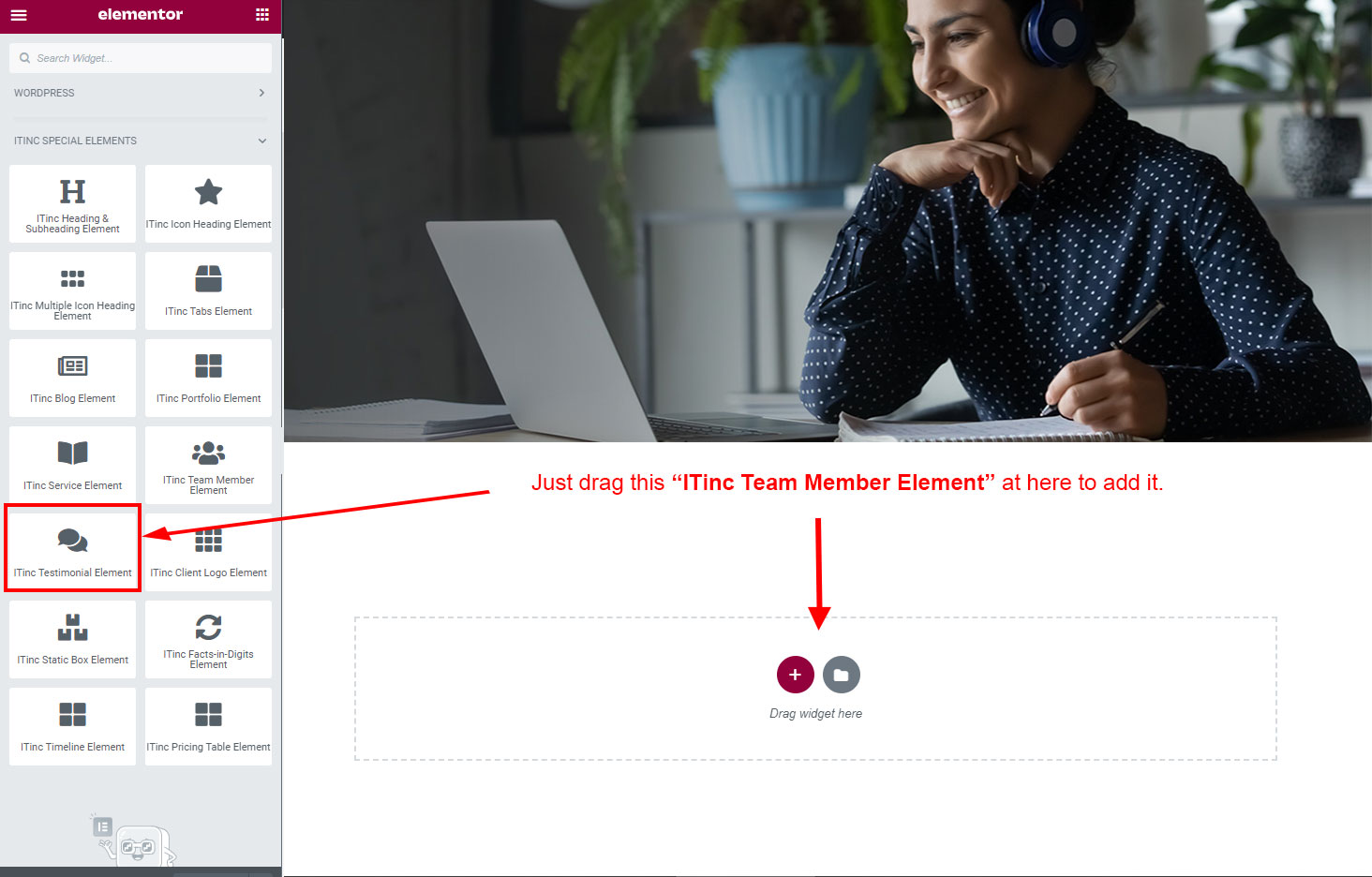
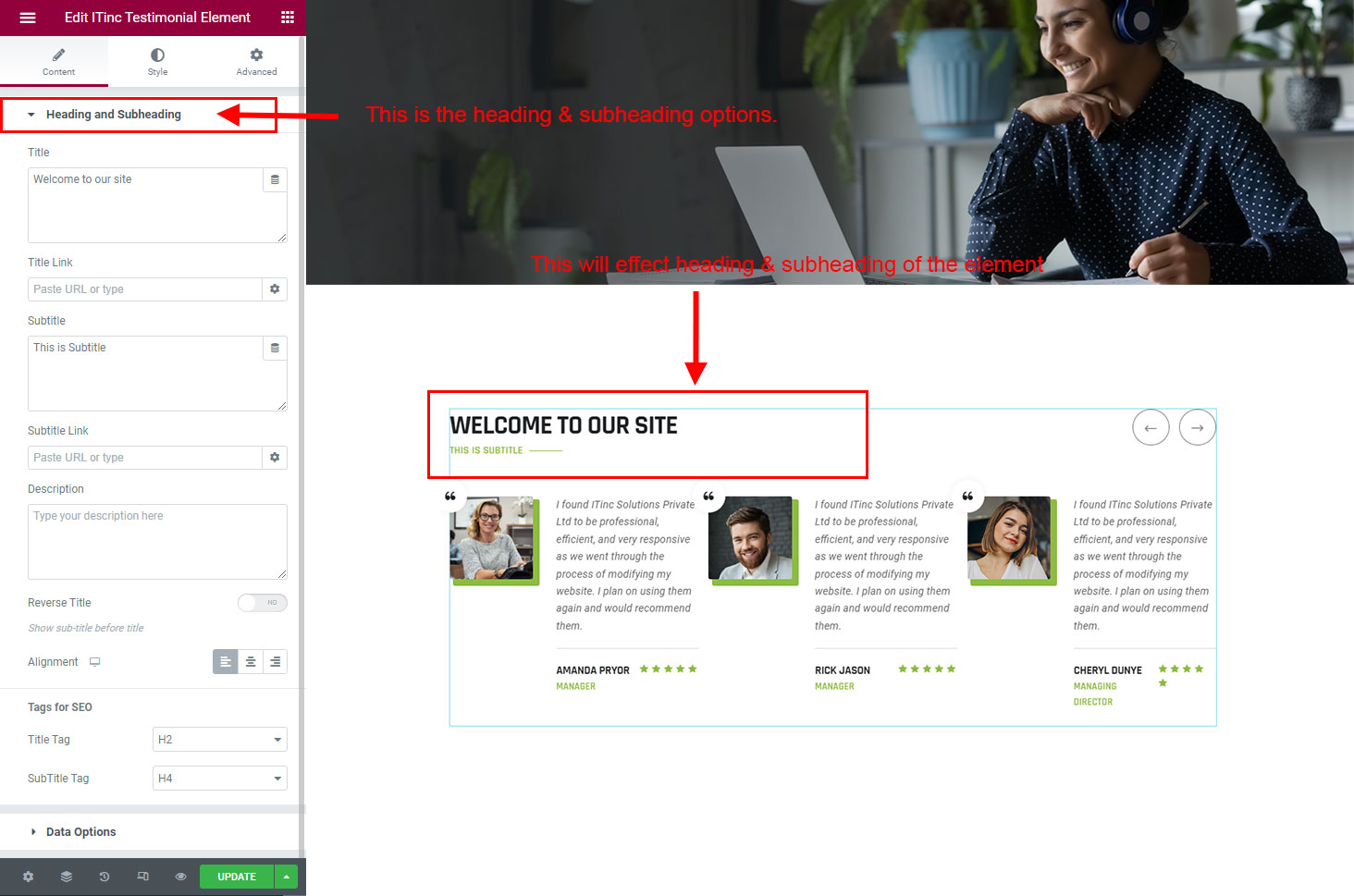
Now we have some Testimonial posts. So we can show all Testimonial on a page. Create a new page and add Itinc Testimonial Element on a page by dragging it.

There are lot's of options to select in this Testimonial element.
The heading and subheading will appear at top of the element. You can change text, add link to the heading or subheading, change alignment, change tag (for SEO purpose) etc.

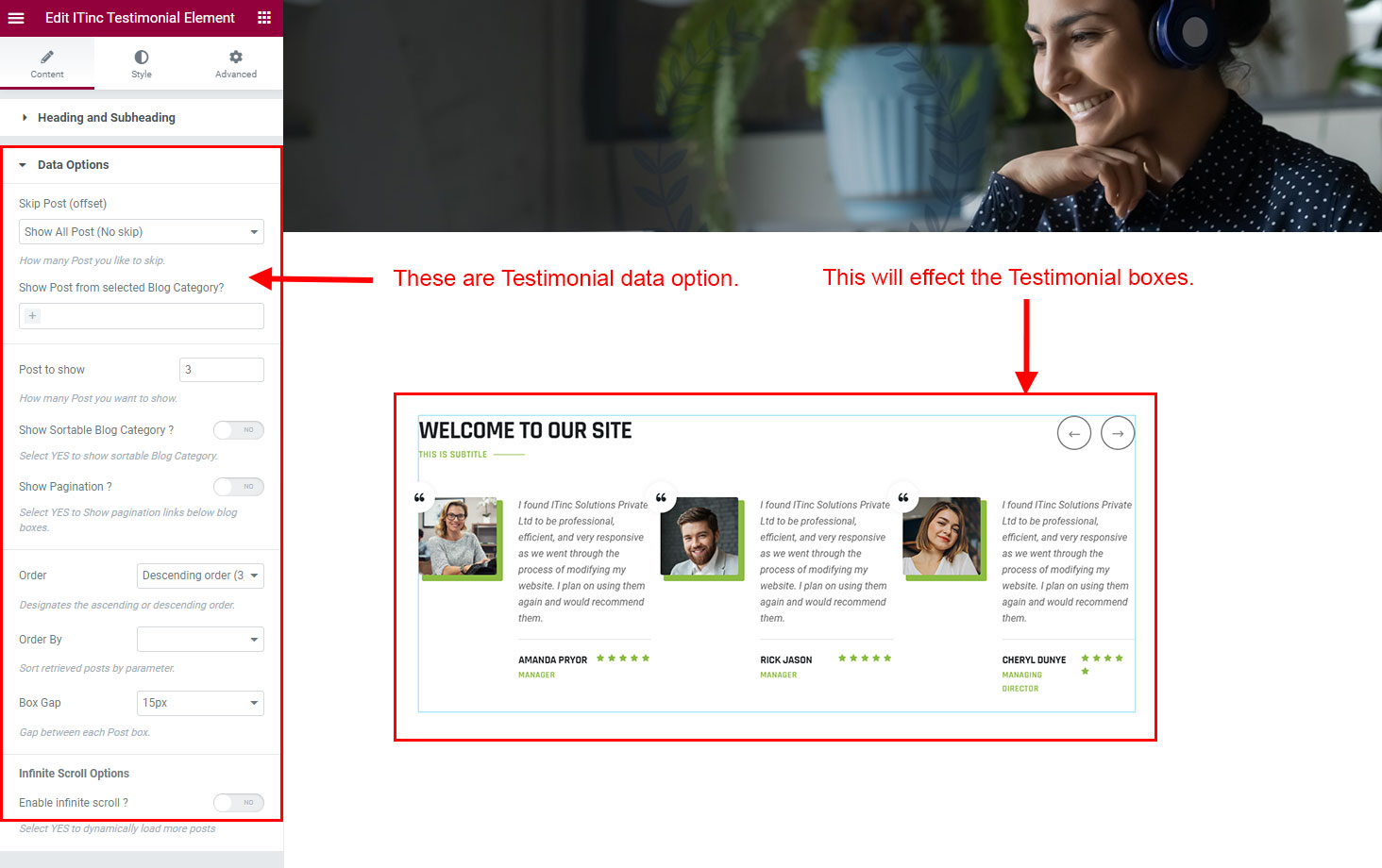
You can select the testimonial options here. Like how many testimonial you like to show, show testimonial from selected group (category), testimonial order etc.

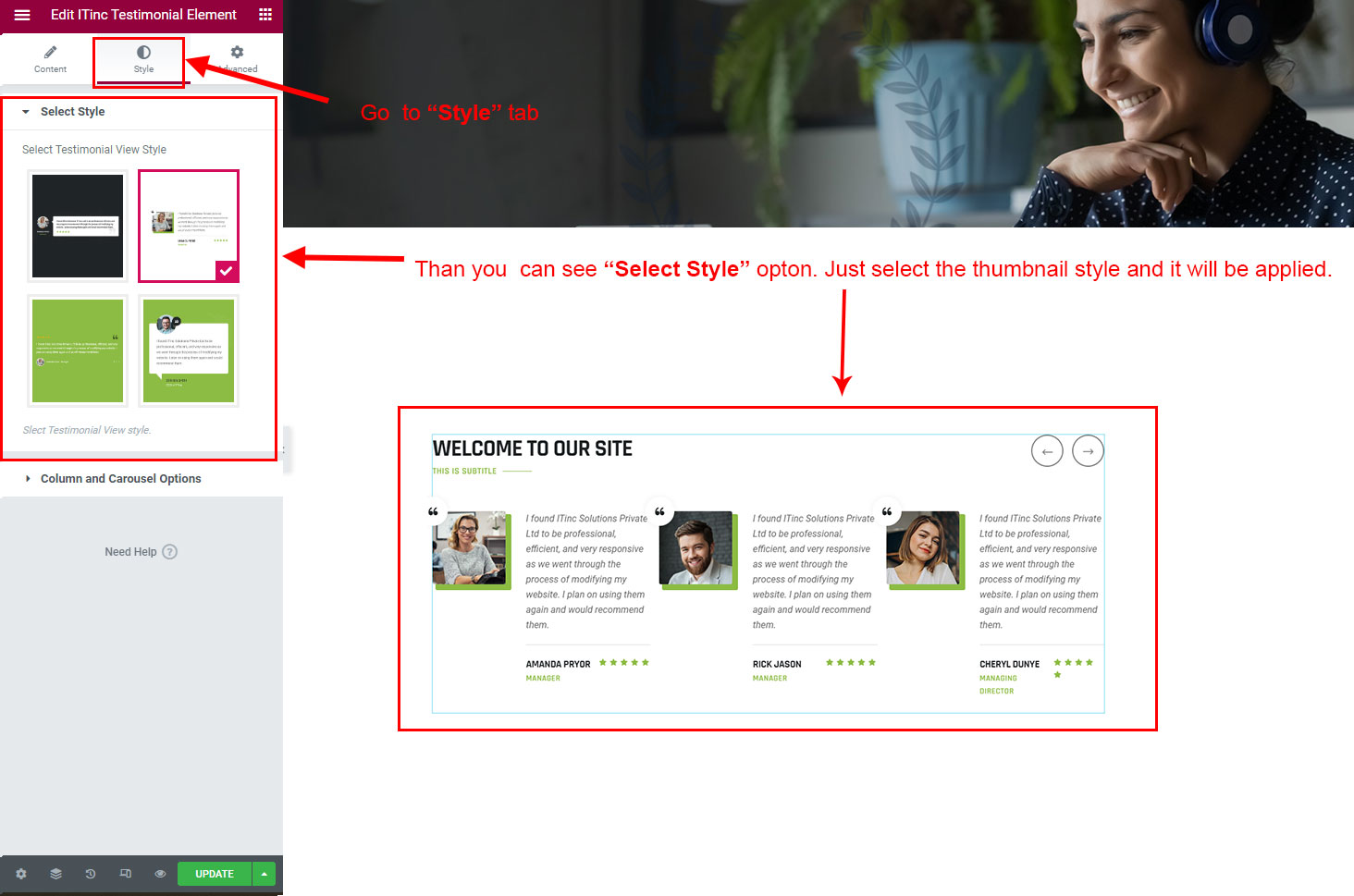
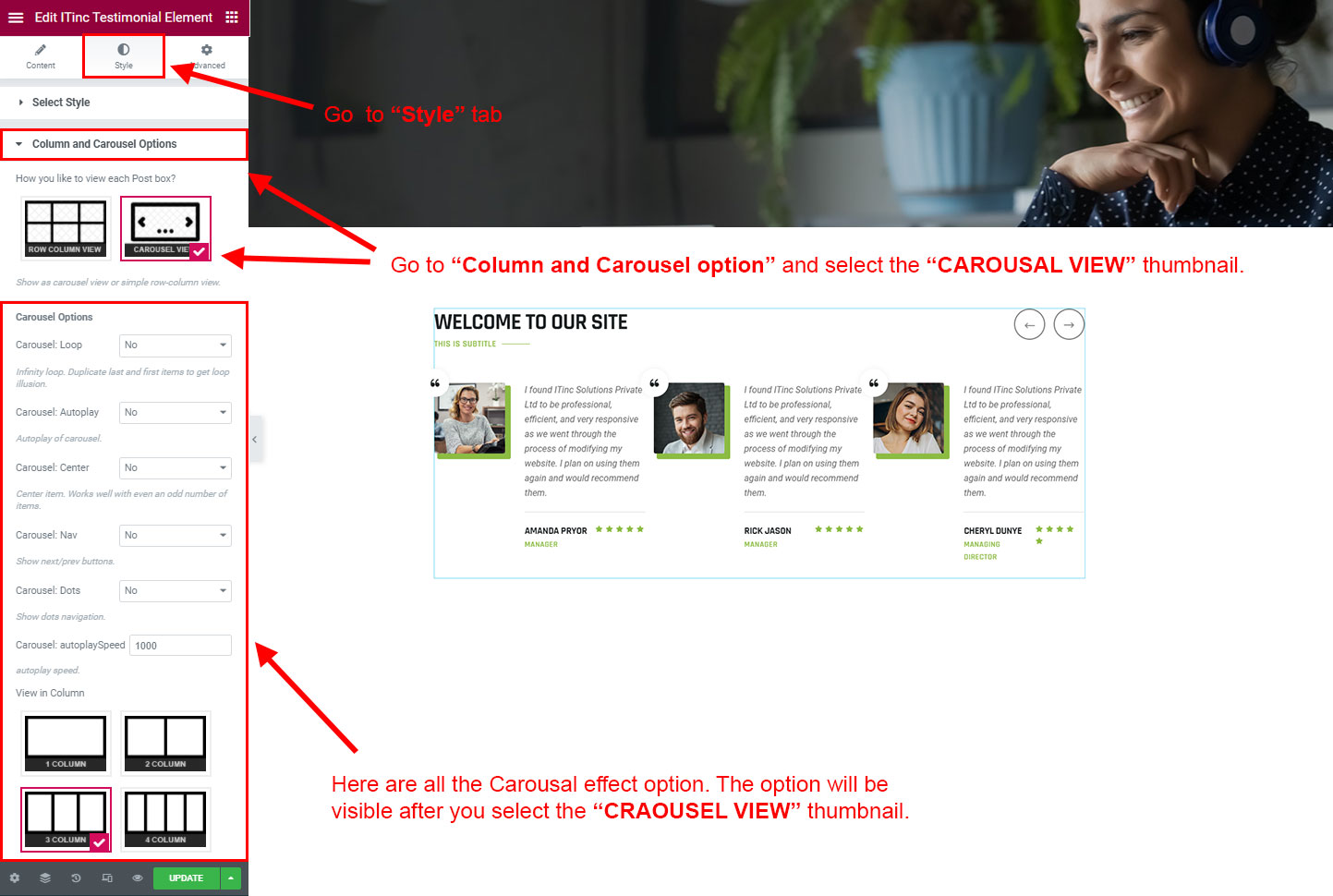
There is also style selector under Style tab. From where you can select post box style view.

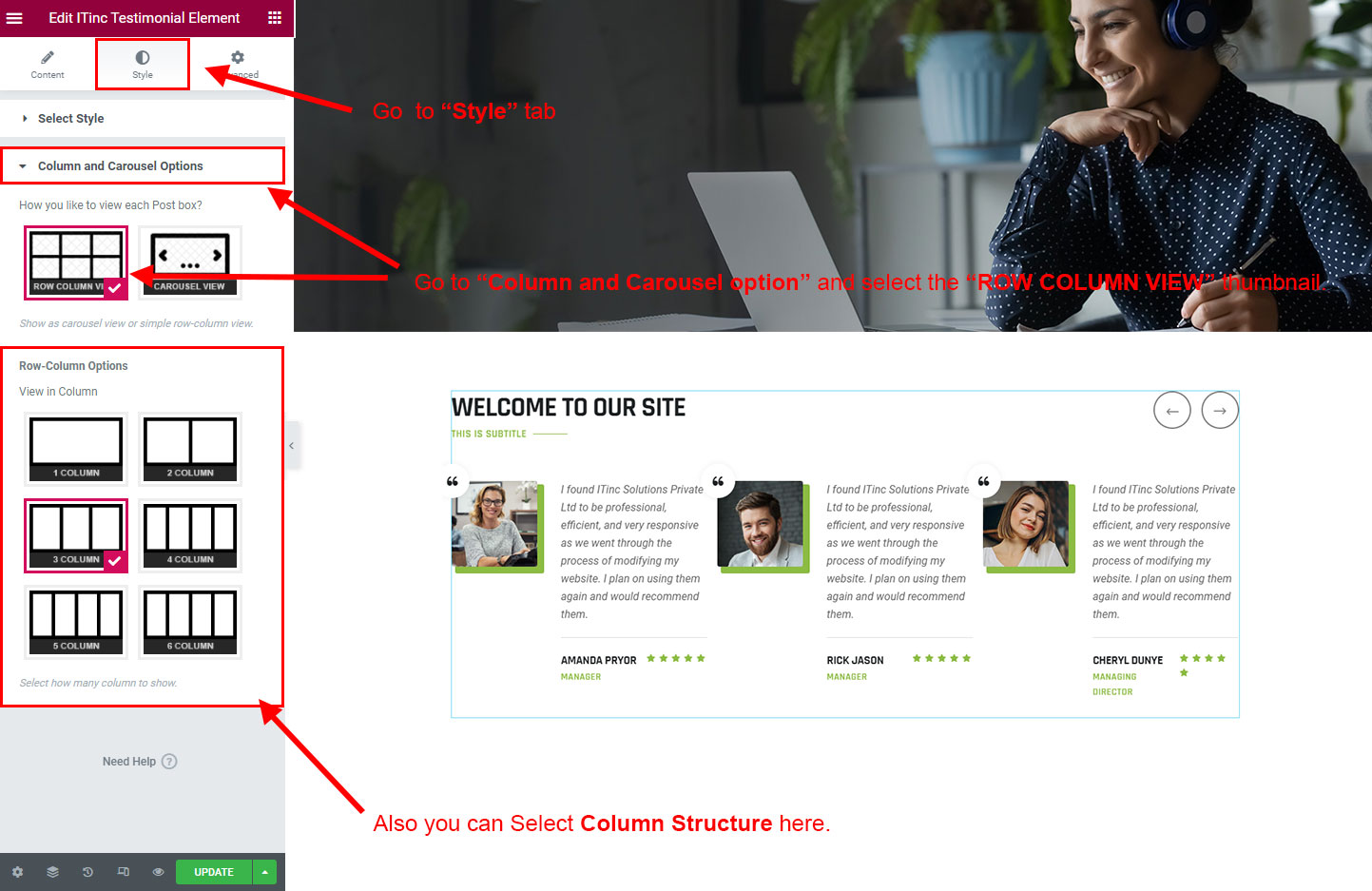
You can select how your post boxes will appear. Either Row/Column view or Carousel (sliding animated) view.
ROW COLUMN VIEW: The Row/Column view is simple box view which will appear in normal row and column view.

CAROSUEL VIEW: The Carousel view will be animated sliding view. There are lot's of options for the slideing animatins. Like animation speed, animation column, auto-play on or off, Loop post boxes, show/hide the dot or arrow navigation etc.

The Client Logo section is specially created to showcase your client logos. You can rename this section completely and create something new.
There are two process to setup Client Logo section.
Just go to Clients section and add some logo. Here is the full detail about how to add a logo:
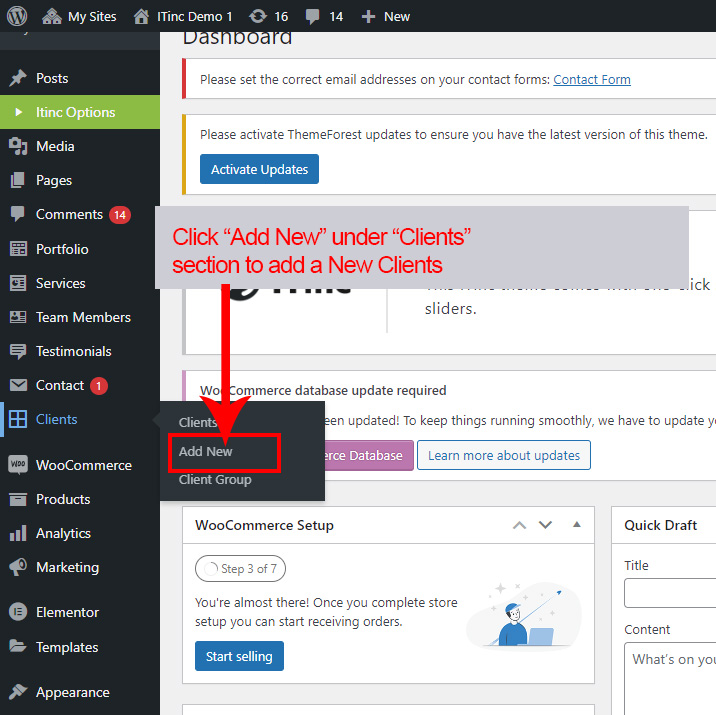
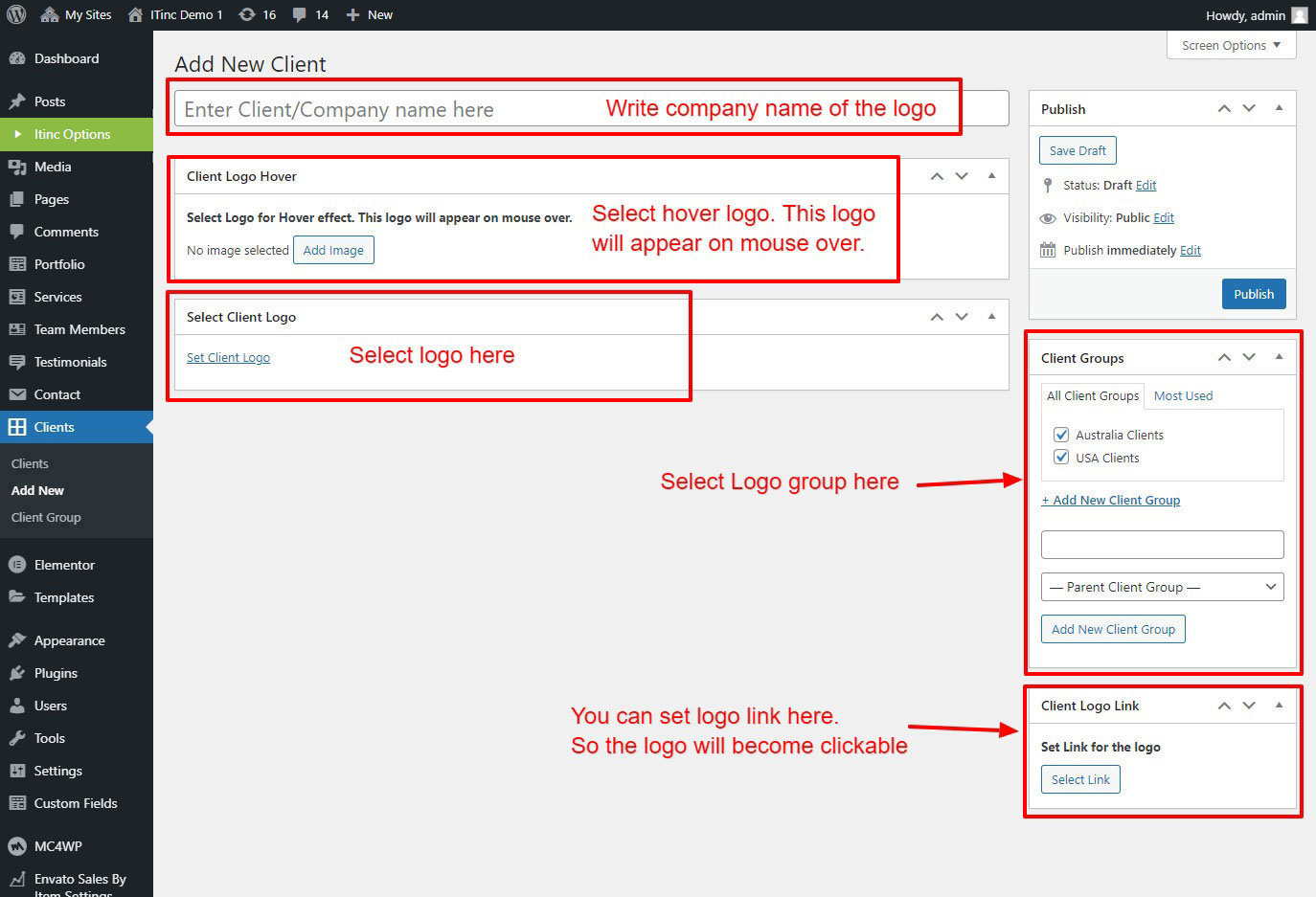
First go to Clients >> Add New to add a new logo.

Than fill the content as described below

This will add a new logo. Repeat this steps and add some 3 or 6 client logo posts with the steps described above.
If you already done demo content setup than you can edit existing logo and check how we added data so you can understand each option perfectly.
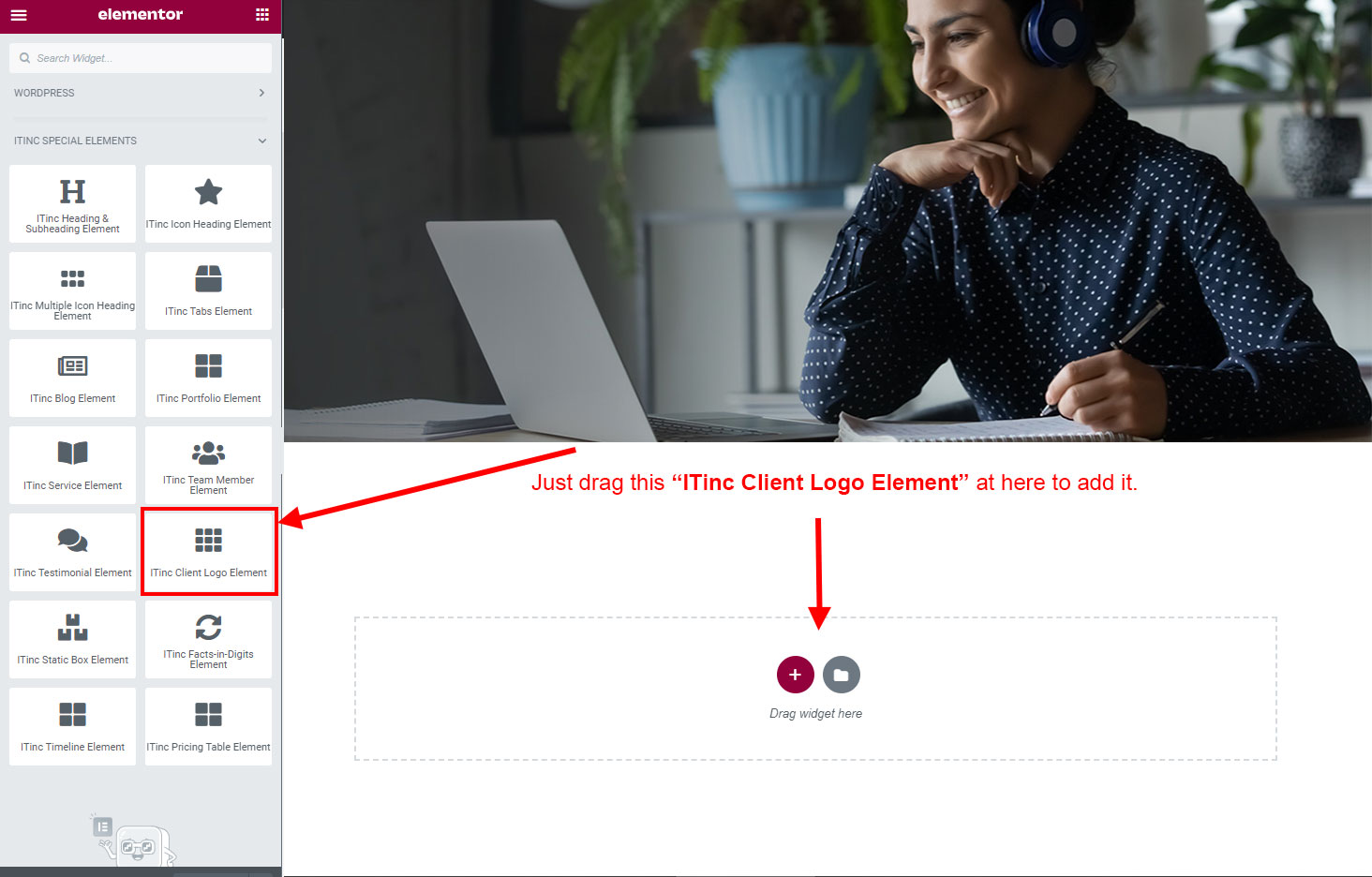
Now we have some Client Logo posts. So we can show all Client Logo on a page. Create a new page and add Itinc Client Logo Element on a page by dragging it.

There are lot's of options to select in this Client Logo element.
The heading and subheading will appear at top of the element. You can change text, add link to the heading or subheading, change alignment, change tag (for SEO purpose) etc.

You can select the client-logo options here. Like how many client-logo you like to show, show client-logo from selected group (category), client-logo order etc.

There is also style selector under Style tab. From where you can select post box style view.

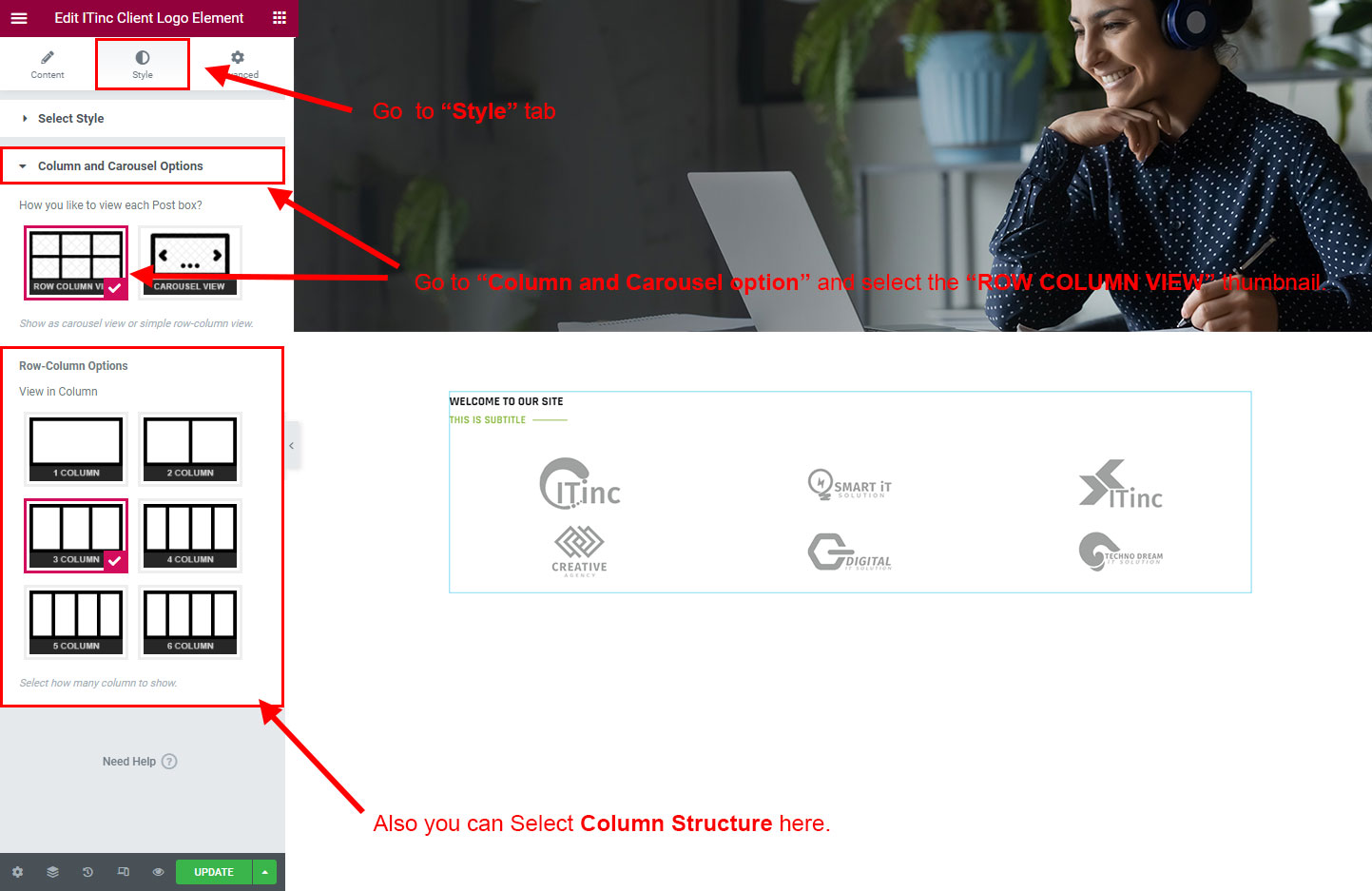
You can select how your post boxes will appear. Either Row/Column view or Carousel (sliding animated) view.
ROW COLUMN VIEW: The Row/Column view is simple box view which will appear in normal row and column view.

CAROSUEL VIEW: The Carousel view will be animated sliding view. There are lot's of options for the slideing animatins. Like animation speed, animation column, auto-play on or off, Loop post boxes, show/hide the dot or arrow navigation etc.


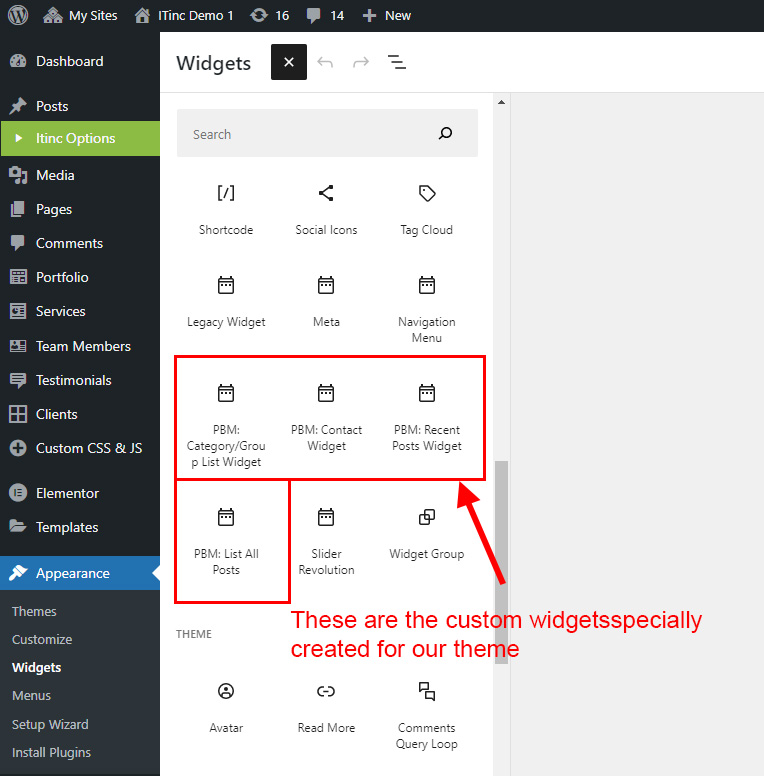
There are some widgets created specially for Itinc theme. Here are the widgets:

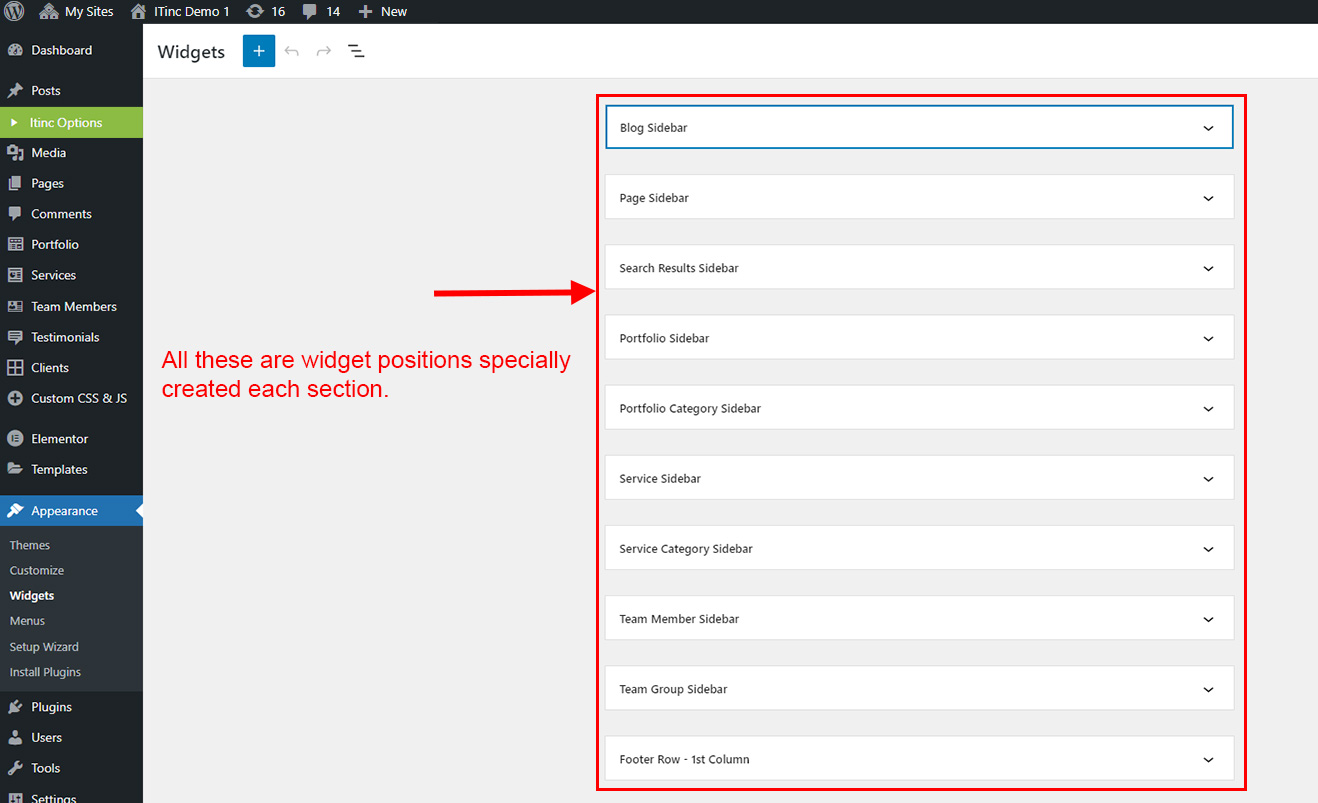
Itinc theme comes with widgets and different positions. We created special widget positions for each section so you can show sidebar and footer widgets properly according to content. Here are description of all widget positions:
This is specially created sidebar postion (either left or right as selected in Itinc Options section) that will be shown as sidebar widget on Blog pages like blog list view, single post view, blog category view etc.
This is specially created sidebar postion for Pages only. You can select sidebar view (left or right) in Itinc Options >> General Settings section. Also you can show pages without sidebar too.
This is specially created sidebar postion for Portfolio single view only. You can select sidebar view (left or right) in Itinc Options >> Portfolio Options section. Also you can show single Portfolio without sidebar too.
This is specially created sidebar postion for Portfolio Category view only. You can select sidebar view (left or right) in Itinc Options >> Portfolio Options section. Also you can show Portfolio Category without sidebar too.
This is specially created sidebar postion for Service single view only. You can select sidebar view (left or right) in Itinc Options >> Service Options section. Also you can show single Service without sidebar too.
This is specially created sidebar postion for Service Category view only. You can select sidebar view (left or right) in Itinc Options >> Service Options section. Also you can show Service Category without sidebar too.
This is specially created sidebar postion for Team Member single view only. You can select sidebar view (left or right) in Itinc Options >> Team Member Options section. Also you can show single Team Member without sidebar too.
This is specially created sidebar postion for Team Group view only. You can select sidebar view (left or right) in Itinc Options >> Team Member Options section. Also you can show Team Group without sidebar too.
This is specially created sidebar postion for search results page. You can select sidebar view (left or right) in Itinc Options >> Search Results Options section. Also you can show search results without sidebar too.
This widget position is specially created for footer area. This is the first column in footer area. You can see the footer area in Theme Sections screenshot.
This widget position is specially created for footer area. This is the second column in footer area. You can see the footer area in Theme Sections screenshot.
This widget position is specially created for footer area. This is the third column in footer area. You can see the footer area in Theme Sections screenshot.
This widget position is specially created for footer area. This is the fourth column in footer area. You can see the footer area in Theme Sections screenshot.
This shortcode specially created to show social links. You can set social links in Itinc Options >> Social Links Section and write your social links. Than it can be shown using [pbmit-social-links] shortcode.

Our themes are optimized by with H1, H2, H3, H4, H5 tags, clean code, HTML5 but if you want to get higher ranking on Itinc engines, you must need some help from SEO plugins and Google Pagespeed Service:
To update theme, you should use "Envato Market" plugin as it will update theme in just one click. Just see Installing Theme section to get how to setup Envato Market plugin. Just configure it once and it will show theme update. Than you can update theme in just one click.
Within this section, you’ll find everything you need to localize and internationalize the Itinc theme into your language. It is split into several subsections to help you easily find what you need. There are different ways for this:
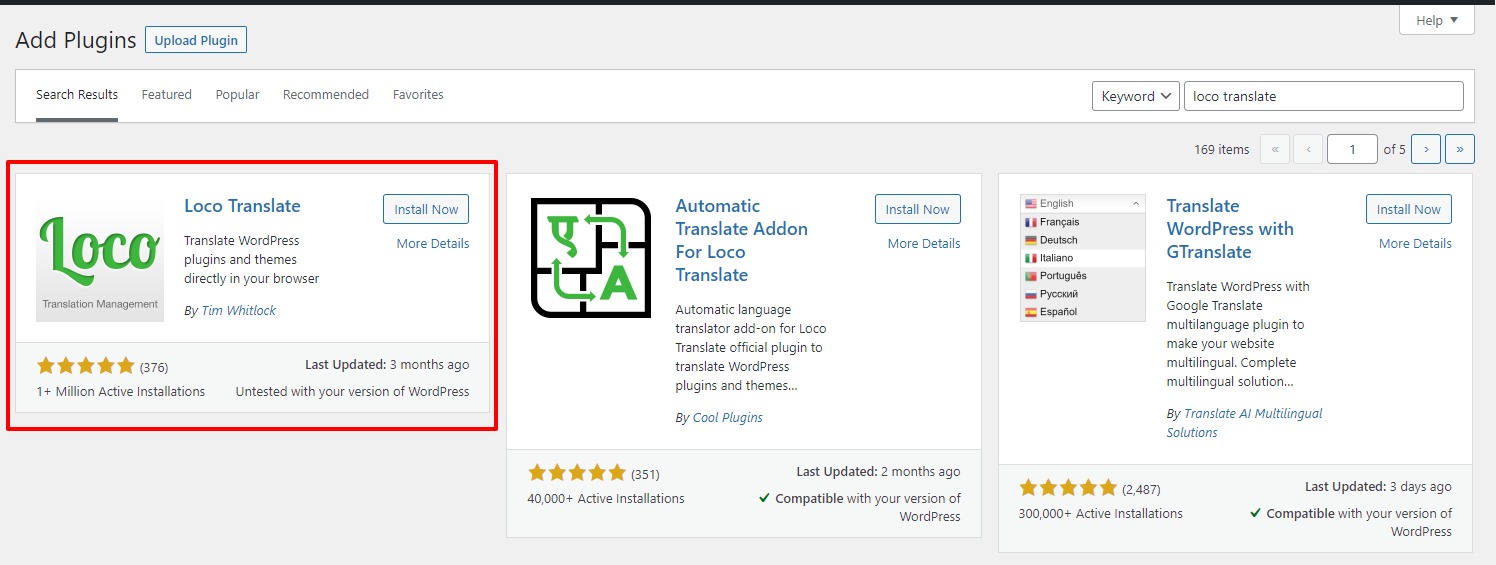
1. First you need to install "Loco Translate" plugin. So just go to Plugins > Add New section and search for "Loco Translate" plugin.

2. Install and activate the plugin.
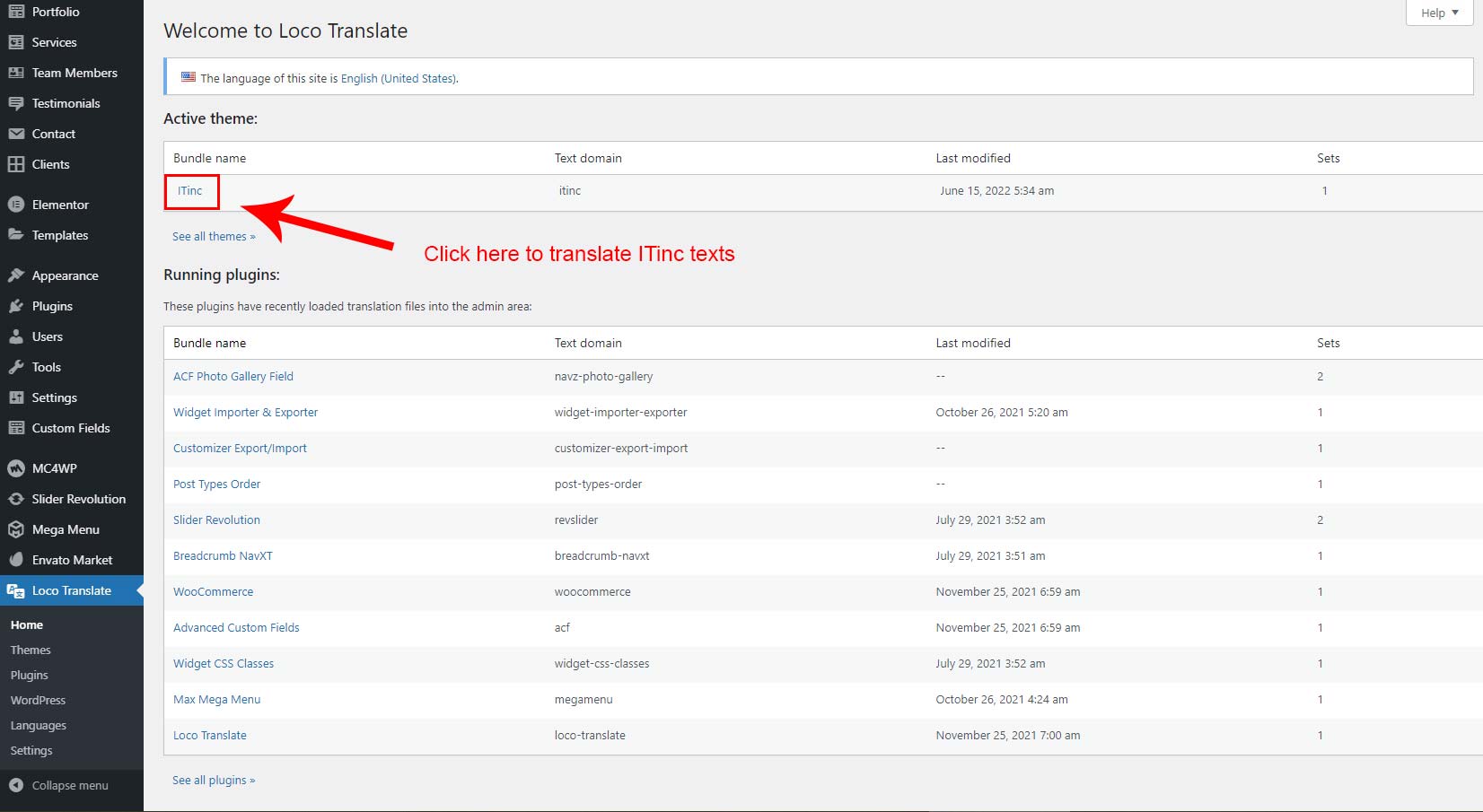
3. Now go to Loco Translate section and click on Itinc theme.

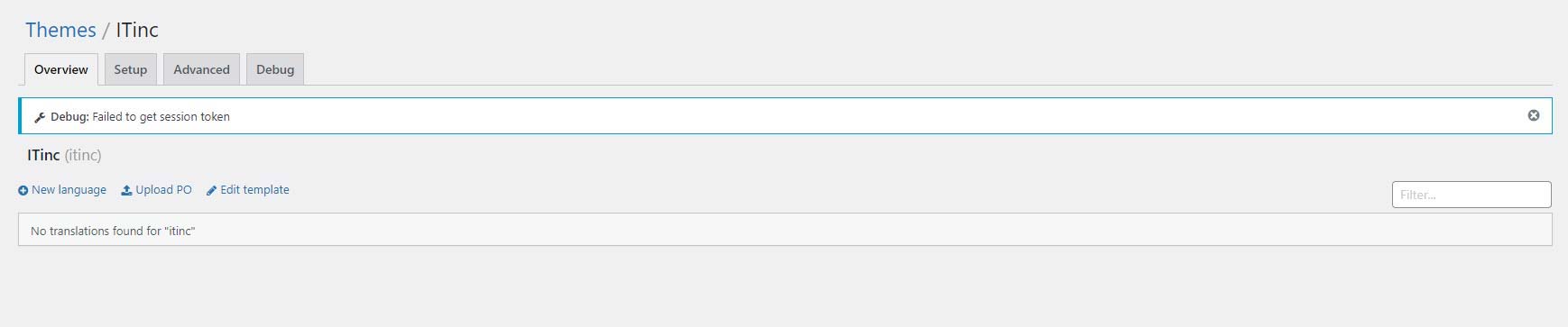
4. Click on the New Language link.

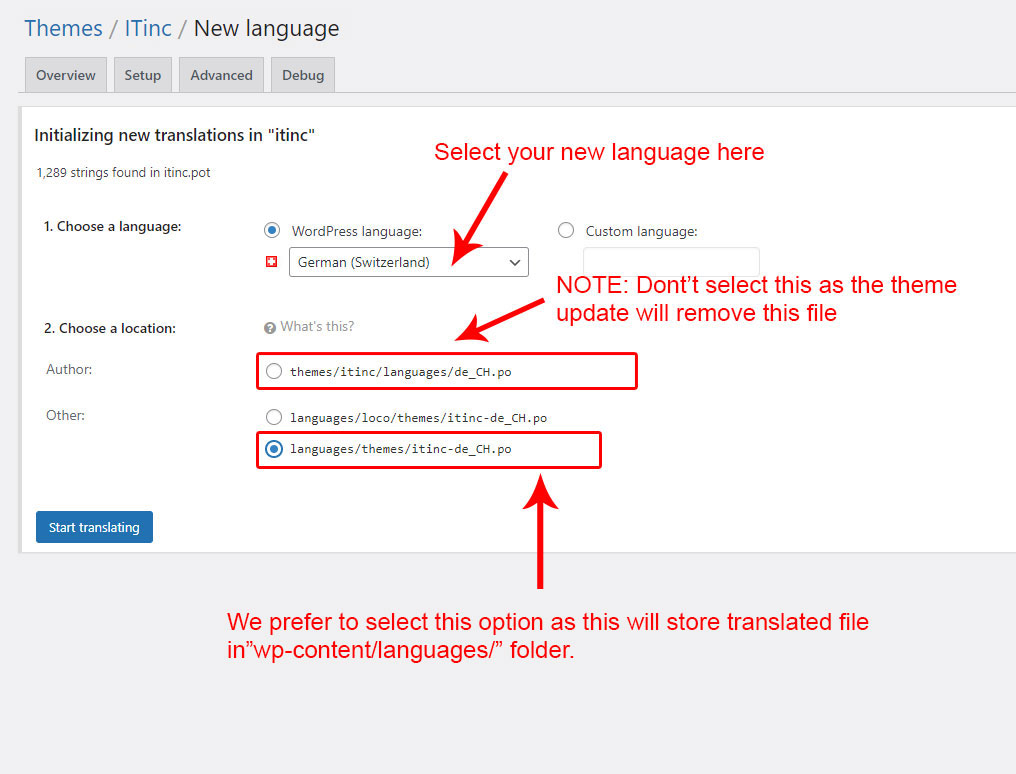
5. Now select the new language. Also make sure you select the last option (the languages/themes/file.po option) so it will store file in "wp-content" folder.

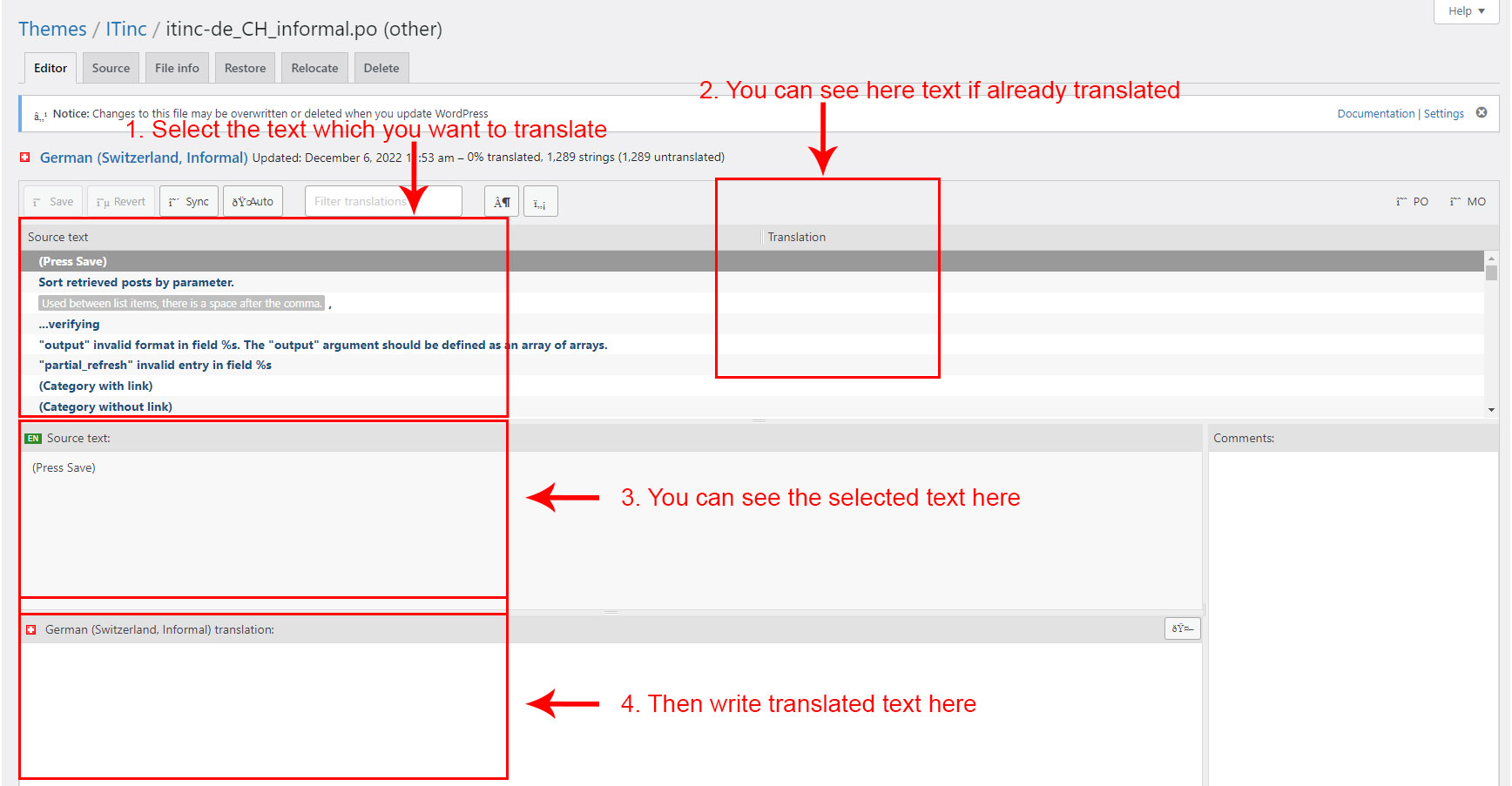
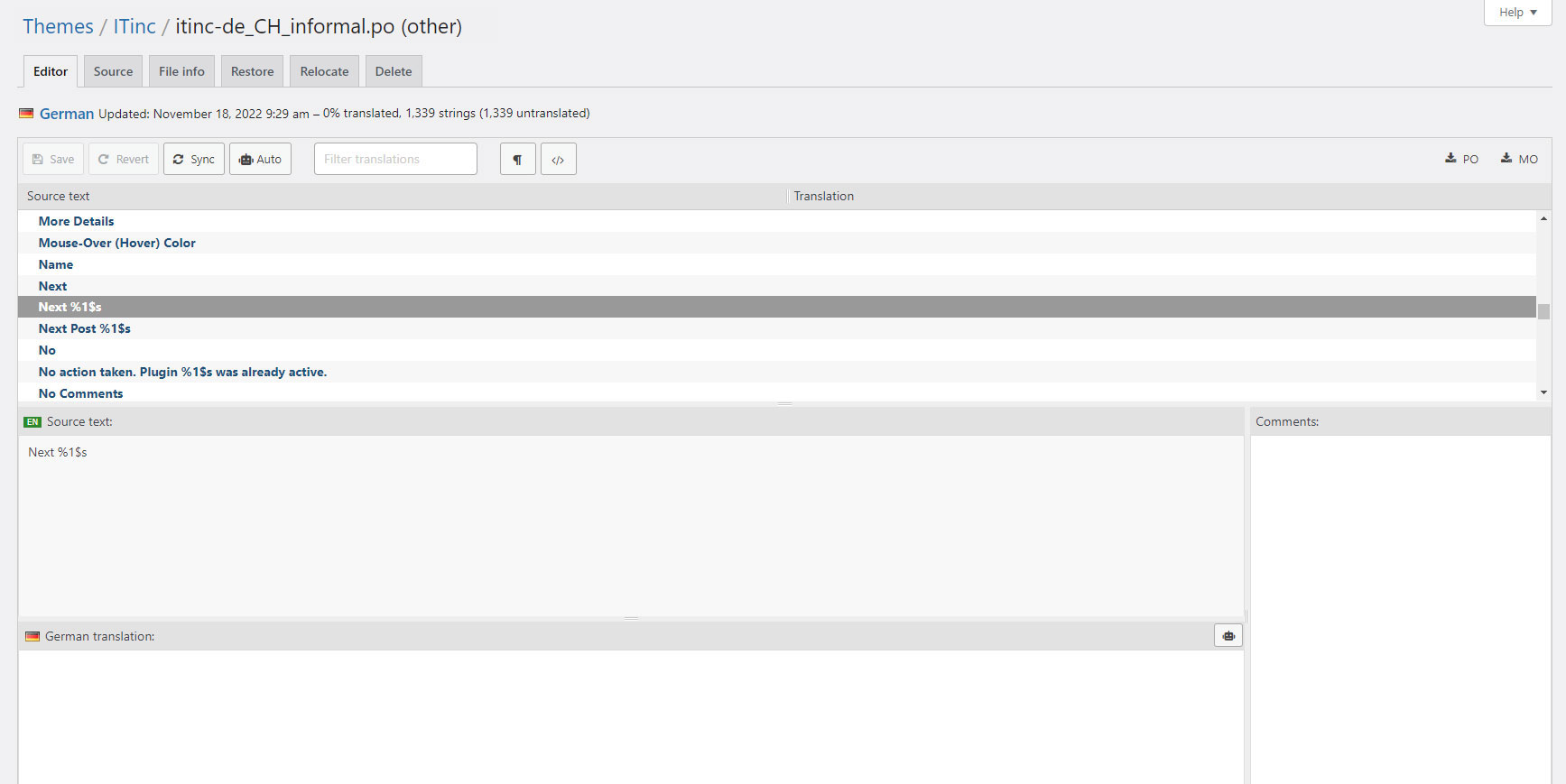
6. Now it's ready to translate all texts. Just select the text which you want to translate and than write the translated text.

7. When finished, just click on Save button to save changes

Inside the Itinc main theme folder, you will find a folder called languages. There is a file called itinc.pot in this folder. This file can be used as a starting point to create your own translations, using e.g. a third party tool like POEdit.
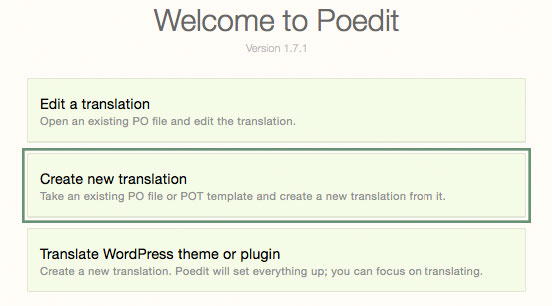
Open the itinc.pot in POEdit by selecting "New from POT/PO file...".

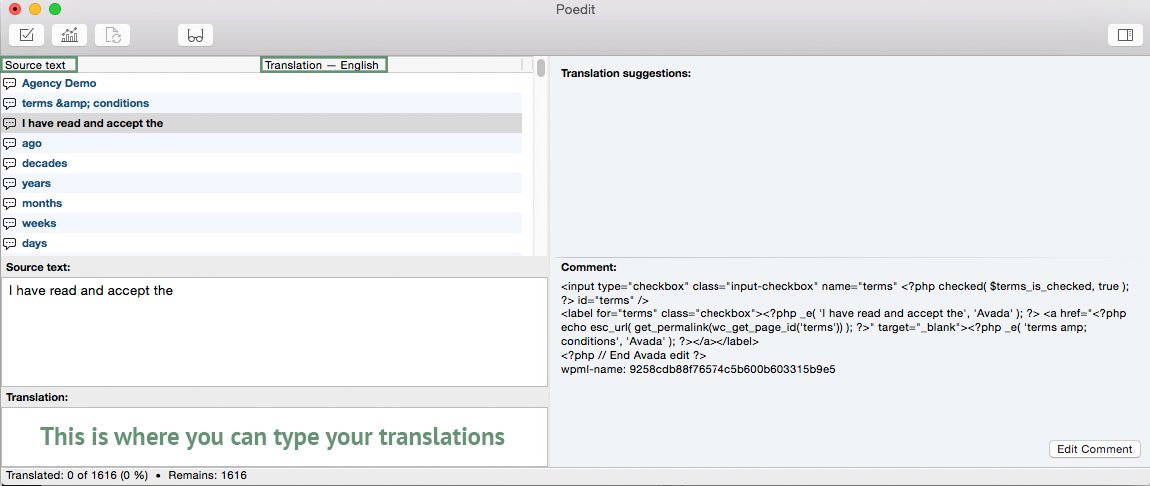
Once it has loaded, you will find all English text strings in the left column
called Source Text. Once you add translations, they will show up in the right
column under Translation.

When you are done translating all the needed text strings into your desired language, save the file in /wp-content/languages/themes/ folder with language code in name. For example, if you were translating to the Deutsch language, you would save it as itinc-de_DE.po. The corresponding itinc-de_DE.mo file will be auto created by POEdit software.
Now upload both itinc-de_DE.po and
itinc-de_DE.mo file on your server in
/wp-content/languages/themes/ folder. If you are not sure for
your language code than click here to get list of code for each language.
WPML (The WordPress Multilingual Plugin) is one of the most popular translation plugins on the market. With WPML you can translate pages, posts, custom types, taxonomy, menus and even the theme's texts. We work directly with the WPML team to guarantee 100% compatibility between Itinc and the WPML plugin.
To get started with Itinc and WPML, you will need:
Please install this plugins:
NOTE: You must have WPML subscription to download all plugins.
Please click here for more detailed information about all WPML plugins
You can translate any types of contents on your site, including pages and posts. To translate a page you need to go to Pages menu and in the list you will see columns for each active language, with a pencil icon (for ‘edit translation’) or a ‘+’ icon (for ‘add translation’) next to each page.
Read more on WPML site directly
The Itinc Options can be translated from "String Translation" section in WPML plugin.
Know how to translate Itinc Options using "String Translation"
WPML lets you translate all content, including content coming from custom fields.
Know how to translate Meta Boxes
Itinc comes with extra custom post types such as Portfolio and Testimonials, and custom taxonomies. In order to get a similar interface for translation/duplication as for posts and pages, you need to go to WPML > Translation Management, and select the tab Multilingual Content Setup.
Click here to see how to translate it.
WPML can synchronize menus for you. This means that if some entries, for example some pages, posts or categories, are in the English menu, WPML can generate and keep in sync menus for other languages pointing to the translated versions of these pages, posts or categories.
Go to Appearance > Menus and you can see your existing menus. Here you can add menu translations and synchronize menus across translations.
To show the language switcher in the Menu go to WPML → Languages → Language switcher in the WP Menu and select menu that is your Main menu. See more details here.
Currently there are no FAQ. We will update this section in future.
We have dedicated support system where you can ask question and get
support for our theme.
Go to support site